Android 冷兵器 之 tools
Posted demo例子集
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 冷兵器 之 tools相关的知识,希望对你有一定的参考价值。
代码地址如下:
http://www.demodashi.com/demo/12612.html
前言
android开发在所难免的就是UI的预览和调整,一般情况下都是直接run看效果,或者是使用AS的preview预览,但这同样带来个小问题,就是你的测试内容会跟随着代码被打包到apk中,如果没做容错的处理很有可能将测试内容展示给用户。
还有就是像一些列表是不支持预览效果的,比如ListView。
其实Android老早就有tools命名空间,作为一个开发快到一年的我,最近看到一篇文章才发现这个tools大用处,在此做个笔记。
直接看一下效果,最为清楚:



XML中的代码区区几行,但是右侧的preview效果却很直接,还有就是这些数据并不会打到apk中,直接运行是没有任何效果的,这就是厉害之处!相关代码已提交到Github上: Android Tools
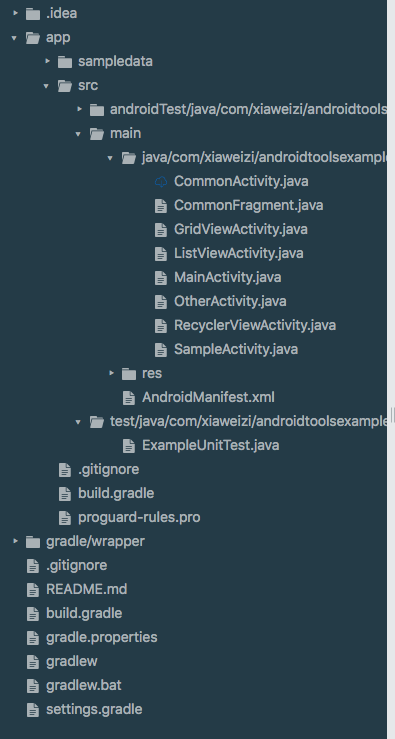
项目文件目录

初步使用
既然是命名空间,那肯定就要在XML开头就要声明。
xmlns:tools="http://schemas.android.com/tools"类似于
xmlns:android="http://schemas.android.com/apk/res/android"然后就可以使用tools的相关属性了。属性功能很多很全,我就介绍一下常用的,文尾会贴上相关的文章链接。
View 相关
先从view相关说起,在XML中view的android任意属性值,可以直接替换成tools,这样就可以实现实时的预览效果,并且正式部署之后不会展示。有点类似于dataBinding中的 default属性,以TextView为例。
//1. 原生
android:text="test text"
//2. databinding
android:text=‘@{viewModel.content, default="test text"}‘
//3. tools
tools:text="test text"preview的效果是一样的,不过除了 1 以外,其他运行效果是根据代码中设置的内容决定的,真正做到了测试预览。
之前也说了,view的其他属性它都支持。
context
通过
tools:context="com.xiaweizi.androidtoolsexample.CommonActivity"的方式在根部局引用,主要的作用声明该布局文件默认关联的Activity,引号传Activity类的完整包名。随之就可以开启一些与其相关的特性。比如日常点击事件中,就可以直接在XML中声明onClick的方法名,然后会有错误的lint提示,需要你在Activity中创建改方法,跟随着AS的智能指引,便可创建对应的方法。点击事件的处理便可以放在里面。
showIn
tools:showIn="@layout/activity_other"在使用include或者merge时,内层布局是预览不到外层的布局的。那通过showIn链接到外层布局,就可以直接连同外层布局一同展示出来。

layout
同样在XML中引用fragment布局也是预览不到效果的:

那通过:
<fragment
android:id="@+id/fragment"
android:name="com.xiaweizi.androidtoolsexample.CommonFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout="@layout/layout_fragment_test" />的方式即可达到预览的效果。

进阶使用
tools除去上面的功能,更强大的在于支持列表的预览展示,也就是文章开头预览的效果,效果最明显的就是ListView。
ListView

// 1. 列表内容的布局
tools:listitem="@layout/list_content"
// 2. 头布局的预览展示
tools:listheader="@layout/list_header"
// 3. 脚布局的预览展示
tools:listfooter="@layout/list_footer"一开始使用的时候发现不生效,后来发现需要给
ListView设置id,就会立刻生效了。
GridView

同样也适用于GridView。
RecyclerView

说到RecyclerView一开始我以为只支持itemCount的设置,后来多谢以为小伙伴提的AndroidToolsExample/issues/1,我才发现可以支持复杂的列表展示!
// 1. 设置展示 item 的数量
tools:itemCount="6"
// 2. 设置布局方式 三种模式可以选择
// GridLayoutManager
// LinearLayoutManager
// StaggeredGridLayoutManager
tools:layoutManager="GridLayoutManager"
// 3. item 的布局
tools:listitem="@layout/list_content"
// 4 设置布局的方向
tools:orientation="horizontal"
// 5. 设置布局横、纵的列数
tools:spanCount="2"sample
有人会好奇列表的数据哪来的,没看你设置,竟然能做到每条数据都不一样。客官别急,接下来就是介绍一下@tools:sample/*的强大功能,作为预览视图的占位数据。看一看官网的使用介绍。

各种类型的数据都支持构造,这里我以例子作为展示:

每次使用,都会随机的更换不同的值,详情参见列表展示数据。
你以为这样就结束了吗?too young!除去原生给的数据支持,咱们也可以自己构造假的数据。

直接可以创建sample data,然后就可以创建文本或者json数据。如果是json数据,你必须先运行一下才能使用。那看一下如何使用。
先创建json数据:
{
"data": [
{
"name": "张三",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
},
{
"name": "李四",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
},
{
"name": "赵五",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
},
{
"name": "王二麻",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
}
]
}然后直接在XML中,通过@sample/的方式拿到数据。

使用和预览正如上图所示。
总结
get了该技能,不说有多大用处吧,至少可以提高开发效率,和减少把测试代码部署到线上的失误率吧,相信会帮助到你的!
感谢
Android 冷兵器 之 tools
代码地址如下:
http://www.demodashi.com/demo/12612.html
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
以上是关于Android 冷兵器 之 tools的主要内容,如果未能解决你的问题,请参考以下文章