Android_layout 布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android_layout 布局相关的知识,希望对你有一定的参考价值。
今天主要学习了android 的layout布局。
Android layout 布局一般分为五种:
LinearLayout (线性布局) :子组件按照垂直或者水平方向来布局。
RelativeLayout (相对布局):按照控件之间的相互位置进行参照物的概念排布,存在一个排布,存在一个参照物的概念( 一般来说在相对布局中的控件都会存在id 的属性)
TableLayout (表格布局):继承于线性布局。(用法类似)
AbsoluteLayout (绝对布局):是通过指定控件的x/y坐标来定位的(显示效果死板,不利于开发,几乎被弃用)。
FrameLayout (帧布局):画面显示的效果
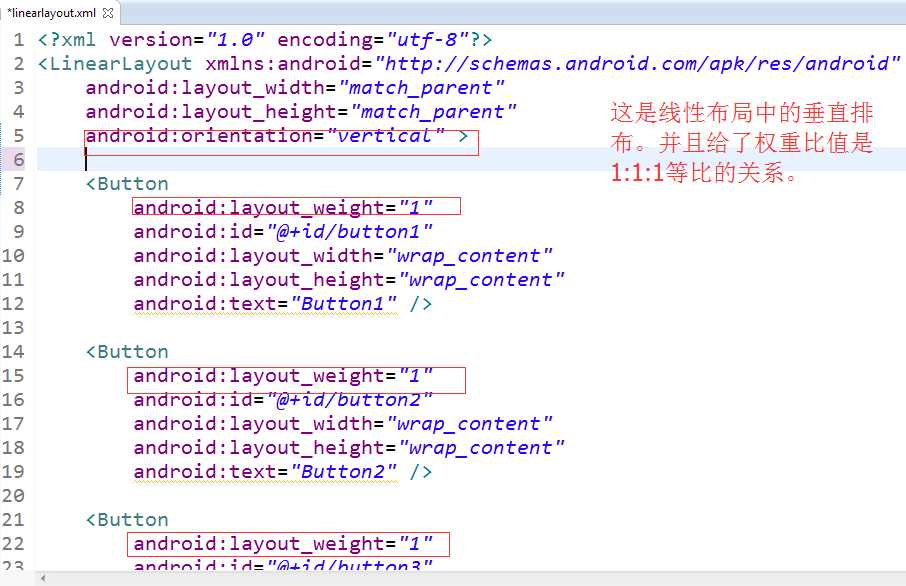
一、线性布局
线性布局的排列方向由orientaiton属性操作的:
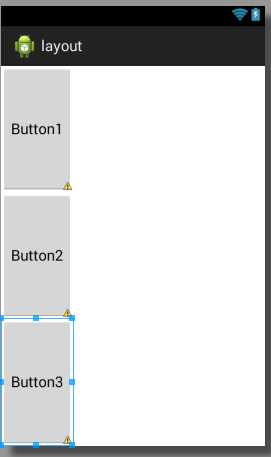
android:orientation = "vertical" 指定为垂直
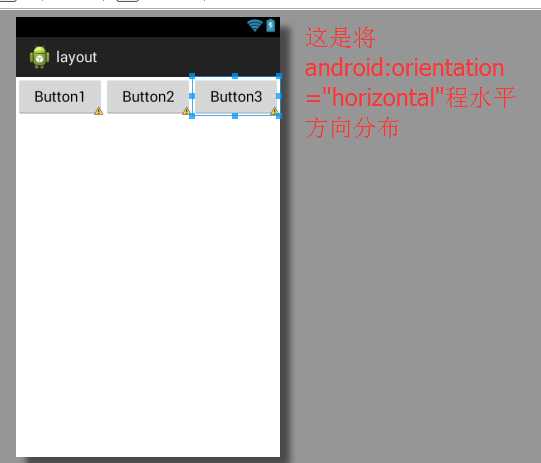
android:orientation ="horizontal"指定为水平。默认是水平
layout_weight 表示权重的概念。(即按照百分比的形式进行划分)
简单看个栗子认识下线性布局。

结果如下:


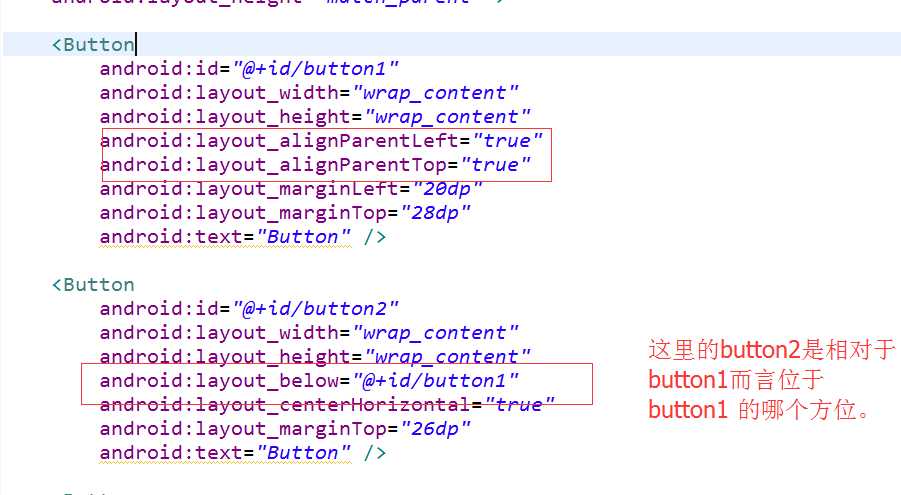
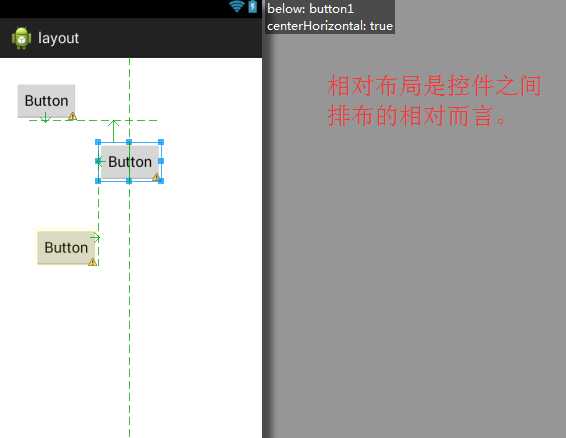
二、相对布局
1.相对布局往往需要定义每一个控件的资源id
注:
@+id 表示的是系统中本来不存在对应的id值,需要将这个id值添加到系统当中
@id:表示从系统中取出已经添加好的id
layout_width 和 layout_height 是在平面图形中不可或缺的两个属性,任何图形需要显示 都需要显示宽和高
alignBaseline 基准线对齐
针对相对布局而言,一般都不会过多的给定很多相关联的属性,否则耦合性就会大大增加


今天就先讲2个布局,接下来奉上我们线性布局和相对布局的一些属性。
线性属性布局属性详解

1 android:layout_gravity 本元素相对于父元素的重力方向 2 3 android:gravity 本元素所有子元素的重力方向 4 5 android:orientation 线性布局以列或行来显示内部子元素 6 7 android:layout_weight 子元素对未占用空间水平或垂直分配权重值 8 9 10 当 android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的。!!!! 11 12 当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。!!!! 13 14 15 android:layout_gravity 和 android:gravity 的区别 16 17 android:gravity对元素本身起作用-本身元素显示在什么位置 18 19 android:layout_gravity相对与它的父元素-元素显示在父元素的什么位置。 20 21 如:Button控件 22 23 android:layout_gravity 表示button在界面上的位置 24 25 android:gravity表示button上的字在button上的位置。 26 27 可选值[多选时用“|”分开] 28 29 top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。 30 31 top 将对象放在其容器的顶部,不改变其大小. 32 33 bottom 将对象放在其容器的底部,不改变其大小. 34 35 left将对象放在其容器的左侧,不改变其大小. 36 37 right将对象放在其容器的右侧,不改变其大小. 38 39 center_vertical 将对象纵向居中,不改变其大小. 40 41 垂直对齐方式:垂直方向上居中对齐。 42 43 fill_vertical 必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充 44 45 center_horizontal 将对象横向居中,不改变其大小水平对齐方式:水平方向上居中对齐 46 47 fill_horizontal 必要的时候增加对象的横向大小,以完全充满其容器. 水平方向填充 48 49 center 将对象横纵居中,不改变其大小. 50 51 fill 必要的时候增加对象的横纵向大小,以完全充满其容器. 52 53 clip_vertical 附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部.垂直方向裁剪 54 55 clip_horizontal 附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧.水平方向裁剪 56 57 例子 58 59 TextView要让文本垂直/水平居中显示,有两种情况需要考虑: 60 61 1、layout_width/layout_height为wrap_content,此时要让TextView在父控件上居中显示,必须设置layout_gravity=”center”。 62 63 2、layout_width/layout_height为fill_parent,此时由于TextView已占据父窗体所有空间,必须设置gravity=”center”。
相对布局属性详解

1 RelativeLayout用到的一些重要的属性: 2 第一类:属性值为true或false 3 android:layout_centerHrizontal 水平居中 4 android:layout_centerVertical 垂直居中 5 android:layout_centerInparent 相对于父元素完全居中 6 android:layout_alignParentBottom 贴紧父元素的下边缘 7 android:layout_alignParentLeft 贴紧父元素的左边缘 8 android:layout_alignParentRight 贴紧父元素的右边缘 9 android:layout_alignParentTop 贴紧父元素的上边缘 10 android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物 11 第二类:属性值必须为id的引用名“@id/id-name” 12 android:layout_below 在某元素的下方 13 android:layout_above 在某元素的的上方 14 android:layout_toLeftOf 在某元素的左边 15 android:layout_toRightOf 在某元素的右边 16 android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐 17 android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐 18 android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐 19 android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐 20 第三类:属性值为具体的像素值,如30dip,40px 21 android:layout_marginBottom 离某元素底边缘的距离 22 android:layout_marginLeft 离某元素左边缘的距离 23 android:layout_marginRight 离某元素右边缘的距离 24 android:layout_marginTop 离某元素上边缘的距离 25 EditText的android:hint 26 设置EditText为空时输入框内的提示信息。 27 android:gravity 28 android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,android:gravity="right"则button上面的文字靠右 29 android:layout_gravity 30 android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置.以button为例,android:layout_gravity="right"则button靠右 31 android:layout_alignParentRight 32 使当前控件的右端和父控件的右端对齐。这里属性值只能为true或false,默认false。 33 android:scaleType: 34 android:scaleType是控制图片如何resized/moved来匹对ImageView的size。ImageView.ScaleType / android:scaleType值的意义区别: 35 CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示 36 CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽) 37 CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽 38 FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示 39 FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置 40 FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置 41 FIT_XY / fitXY 把图片 不按比例扩大/缩小到View的大小显示 42 MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。 43 ** 要注意一点,Drawable文件夹里面的图片命名是不能大写的。
以上是关于Android_layout 布局的主要内容,如果未能解决你的问题,请参考以下文章
如何通过单击片段内的线性布局从片段类开始新活动?下面是我的代码,但这不起作用
