Android五大布局——LinearLayoutRelativeLayout
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android五大布局——LinearLayoutRelativeLayout相关的知识,希望对你有一定的参考价值。
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦。组件按照布局的要求依次排列,就组成了用户所看见的界面。android的五大布局分别是LinearLayout(线性布局)、FrameLayout(单帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)和TableLayout(表格布局)。
LinearLayout:
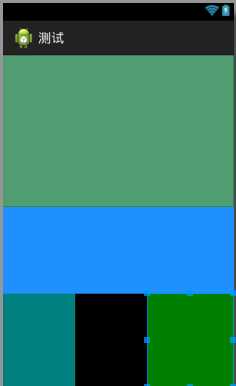
LinearLayout按照垂直或者水平的顺序依次排列子元素,每一个子元素都位于前一个元素之后。如果是垂直排列,那么将是一个N行单列的结构,每一行只会有一个元素,而不论这个元素的宽度为多少;如果是水平排列,那么将是一个单行N列的结构。如果搭建两行两列的结构,通常的方式是先垂直排列两个元素,每一个元素里再包含一个LinearLayout进行水平排列。
LinearLayout中的子元素属性android:layout_weight生效,它用于描述该子元素在剩余空间中占有的大小比例。加入一行只有一个文本框,那么它的默认值就为0,如果一行中有两个等长的文本框,那么他们的android:layout_weight值可以是同为1。如果一行中有两个不等长的文本框,那么他们的android:layout_weight值分别为1和2,那么第一个文本框将占据剩余空间的三分之二,第二个文本框将占据剩余空间中的三分之一。android:layout_weight遵循数值越小,重
要度越高的原则。显示效果如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 9 android:layout_width="match_parent" 10 android:layout_height="210dp" 11 android:background="#2E8B57" 12 13 /> 14 15 <TextView 16 17 android:layout_width="match_parent" 18 android:layout_height="120dp" 19 android:background="#1E90FF" 20 21 /> 22 <LinearLayout 23 android:layout_width="fill_parent" 24 android:layout_height="fill_parent" 25 android:orientation="horizontal" 26 android:background="#00FFFF" 27 android:id="@+id/t2" 28 > 29 <TextView 30 android:id="@id/t2" 31 android:layout_width="100dp" 32 android:layout_height="match_parent" 33 android:background="#008080" 34 android:gravity="right" 35 /> 36 <TextView 37 android:layout_width="100dp" 38 android:layout_height="match_parent" 39 android:background="#000000" 40 android:gravity="right" 41 /> 42 <TextView 43 android:layout_width="match_parent" 44 android:layout_height="match_parent" 45 android:background="#008000" 46 47 /> 48 </LinearLayout> 49 50 51 52 53 </LinearLayout>
相关属性:
android:layout_gravity 本元素相对于父元素的重力方向
android:gravity 本元素所有子元素的重力方向
android:orientation 线性布局以列或行来显示内部子元素
android:layout_weight 子元素对未占用空间水平或垂直分配权重值
当 android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的。!!!!
当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。!!!!
android:layout_gravity 和 android:gravity 的区别
android:gravity对元素本身起作用-本身元素显示在什么位置
android:layout_gravity相对与它的父元素-元素显示在父元素的什么位置。
如:Button控件
android:layout_gravity 表示button在界面上的位置
android:gravity表示button上的字在button上的位置。
可选值[多选时用“|”分开]
top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。
top 将对象放在其容器的顶部,不改变其大小.
bottom 将对象放在其容器的底部,不改变其大小.
left将对象放在其容器的左侧,不改变其大小.
right将对象放在其容器的右侧,不改变其大小.
center_vertical 将对象纵向居中,不改变其大小.
垂直对齐方式:垂直方向上居中对齐。
fill_vertical 必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充
center_horizontal 将对象横向居中,不改变其大小水平对齐方式:水平方向上居中对齐
fill_horizontal 必要的时候增加对象的横向大小,以完全充满其容器. 水平方向填充
center 将对象横纵居中,不改变其大小.
fill 必要的时候增加对象的横纵向大小,以完全充满其容器.
clip_vertical 附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部.垂直方向裁剪
clip_horizontal 附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧.水平方向裁剪
例子
TextView要让文本垂直/水平居中显示,有两种情况需要考虑:
1、layout_width/layout_height为wrap_content,此时要让TextView在父控件上居中显示,必须设置layout_gravity=”center”。
2、layout_width/layout_height为fill_parent,此时由于TextView已占据父窗体所有空间,必须设置gravity=”center”。
RelativeLayout:
RelativeLayout继承于android.widget.ViewGroup,其按照子元素之间的位置关系完成布局的,相对布局的子控件会根据它们所设置的参照控件和参数进行相对布局。参照控件可以是父控件,也可以是其它子控件,作为Android系统五大布局中最灵活也是最常用的一种布局方式,非常适合于一些比较复杂的界面设计。
注意:在引用其他子元素之前,引用的ID必须已经存在,否则将出现异常。
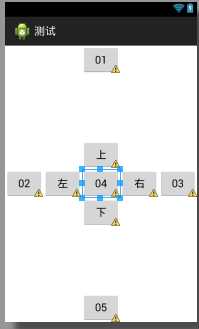
相关案例效果图如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 7 <Button 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_centerHorizontal="true" 11 android:text="01" 12 13 14 /> 15 16 <Button 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_centerVertical="true" 20 android:text="02" 21 22 23 /> 24 <Button 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_centerVertical="true" 28 android:layout_alignParentRight="true" 29 android:text="03" 30 31 32 /> 33 <Button 34 android:id="@+id/zhong" 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_centerInParent="true" 38 android:text="04" 39 40 /> 41 <Button 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:layout_centerInParent="true" 45 android:layout_alignParentBottom="true" 46 android:text="05" 47 48 /> 49 50 <Button 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:layout_toLeftOf="@id/zhong" 54 android:layout_alignTop="@id/zhong" 55 android:text="左" 56 57 /> 58 <Button 59 android:layout_width="wrap_content" 60 android:layout_height="wrap_content" 61 android:layout_above="@id/zhong" 62 android:layout_centerHorizontal="true" 63 android:text="上" 64 65 /> 66 <Button 67 android:layout_width="wrap_content" 68 android:layout_height="wrap_content" 69 android:layout_toRightOf="@id/zhong" 70 android:layout_alignTop="@id/zhong" 71 android:text="右" 72 73 /> 74 <Button 75 android:layout_width="wrap_content" 76 android:layout_height="wrap_content" 77 android:layout_below="@id/zhong" 78 android:layout_centerHorizontal="true" 79 android:text="下" 80 81 /> 82 83 </RelativeLayout>
RelativeLayout用到的一些重要的属性:
RelativeLayout用到的一些重要的属性:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
EditText的android:hint
设置EditText为空时输入框内的提示信息。
android:gravity
android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,android:gravity="right"则button上面的文字靠右
android:layout_gravity
android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置.以button为例,android:layout_gravity="right"则button靠右
android:layout_alignParentRight
使当前控件的右端和父控件的右端对齐。这里属性值只能为true或false,默认false。
android:scaleType:
android:scaleType是控制图片如何resized/moved来匹对ImageView的size。ImageView.ScaleType / android:scaleType值的意义区别:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片 不按比例扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
** 要注意一点,Drawable文件夹里面的图片命名是不能大写的。
以上是关于Android五大布局——LinearLayoutRelativeLayout的主要内容,如果未能解决你的问题,请参考以下文章