Android布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android布局相关的知识,希望对你有一定的参考价值。
一、线性布局(LinearLayout)
LinearLayout是线性布局控件,它包含的子控件将以垂直或水平的方式排列
LinearLayout的常用属性
android:orientation=""设置控件内的子控件的排列方式
1)vertical(垂直)
代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/but1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/but2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/but3" /> </LinearLayout> </LinearLayout>
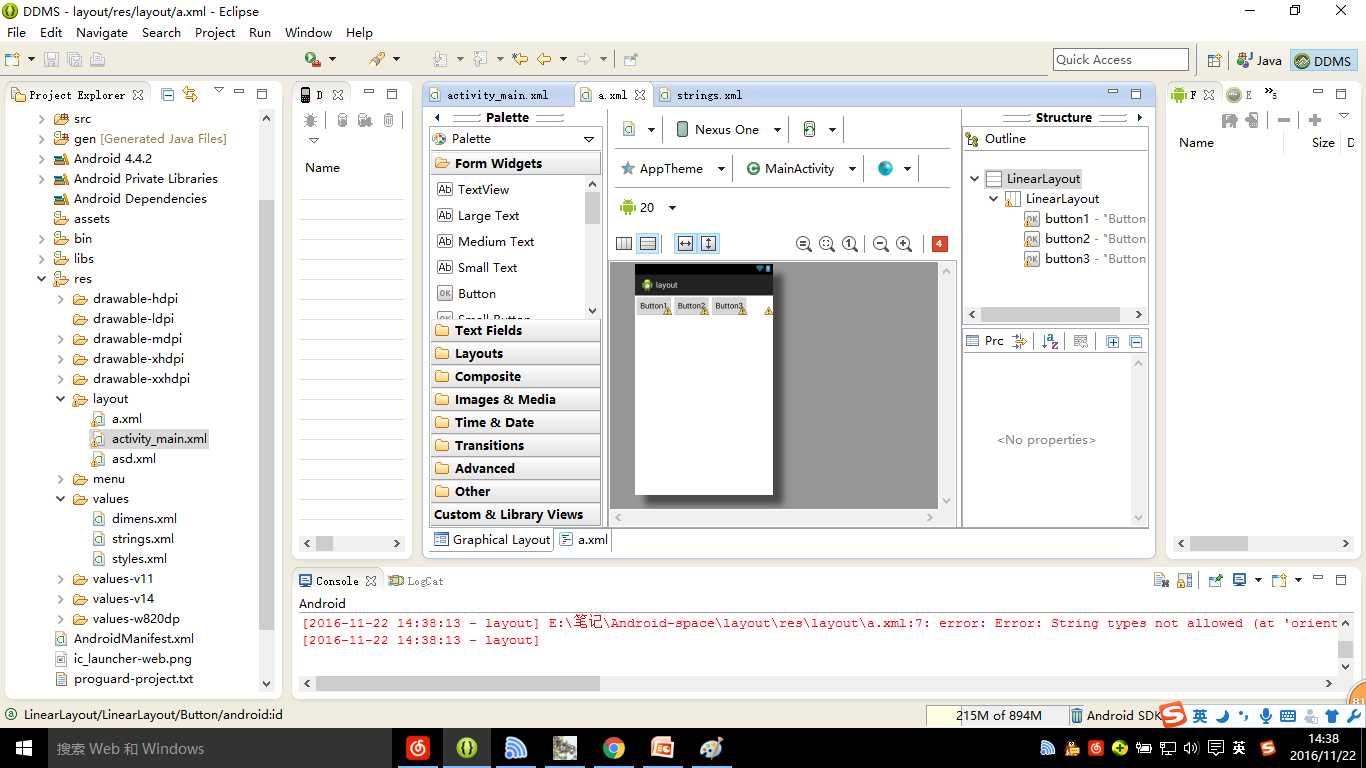
效果如图:

1)horizontal(水平)
代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/but1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/but2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/but3" /> </LinearLayout> </LinearLayout>
效果如图:

android:layout_width="" 设置控件的宽
android:layout_height=""设置控件的高
可选参数有3种
1)fill_parent(按屏幕填充)
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_content(按内容填充)
设置一个视图的尺寸为wrap_content将强制性地使视图扩展以显示全部内容。以TextView和ImageView控件为例,设置为wrap_content将完整显示其内部的文本和图像。布局元素将根据内容更改大小。设置一个视图的尺寸为wrap_content大体等同于设置Windows控件的Autosize属性为True。
3)match_parent(按屏幕填充)
Android2.2中match_parent和fill_parent是一个意思 .两个参数意思一样,match_parent更贴切,于是从2.2开始两个词都可以用。那么如果考虑低版本的使用情况你就需要用fill_parent了
android:layout_weight=""设置当前控件占父控件的空间比例
这里博主附上一个案例
代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_weight="2" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#3c3c3c" ></LinearLayout> <LinearLayout android:layout_weight="3" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#FFFF00" ></LinearLayout> <LinearLayout android:layout_weight="5" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#3c3c3c" ></LinearLayout> </LinearLayout>
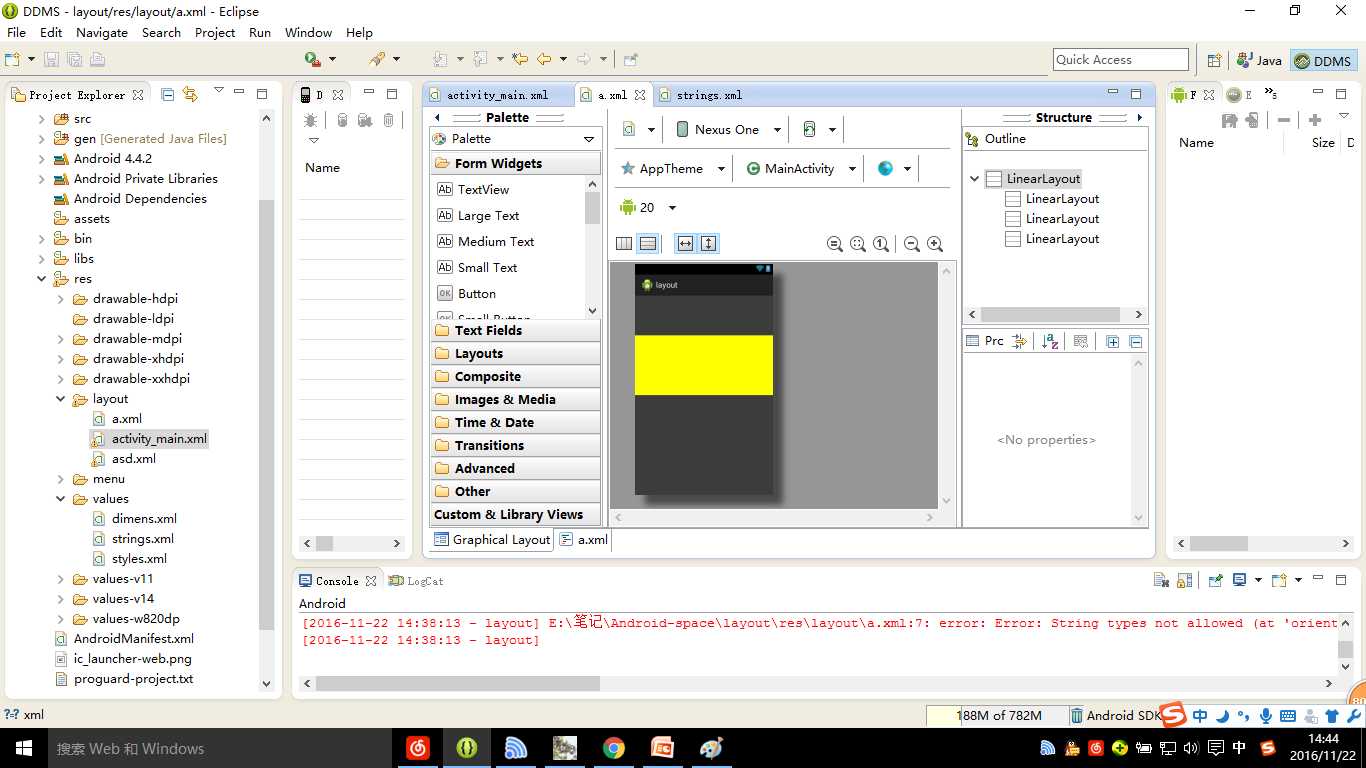
效果如图:

最后附上一个布局案例
代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_weight="1" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#3c3c3c" ></LinearLayout> <LinearLayout android:layout_weight="1" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#000000" > <LinearLayout android:layout_weight="1" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="#999999" ></LinearLayout> <LinearLayout android:layout_weight="4" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#FFFF00" > <LinearLayout android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="#00FF7F" ></LinearLayout> <LinearLayout android:layout_weight="4" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="#006400" ></LinearLayout> <LinearLayout android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="#00FF7F" ></LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>
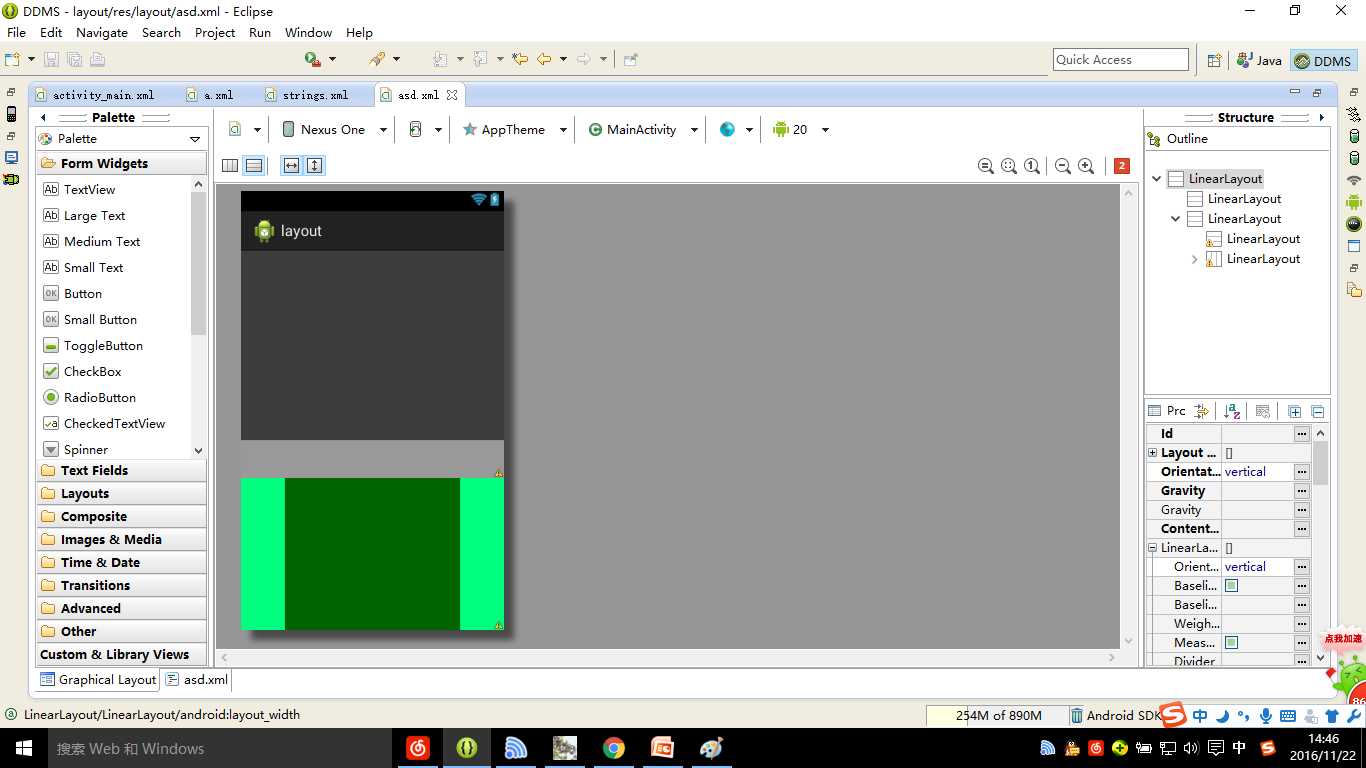
效果如图:

以上是关于Android布局的主要内容,如果未能解决你的问题,请参考以下文章