application cache
Posted 前端小童鞋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了application cache相关的知识,希望对你有一定的参考价值。
index.html:
<!DOCTYPE html>
<html manifest="cache.manifest">//指向一个cache文件
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>离线访问</title>
<link rel="stylesheet" href="">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!--
1、应用程序缓存 正常
2、html添加一个manifest属性指向一个文件
-->
<p>hahaha</p>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
cache.manifest文件固定格式:
CACHE MANIFEST
# version 1.0.0
CACHE:(下面是要缓存的文件,要有tab的空格,NETWORK同样)
index.html
script.js
style.css
NETWORK:
*

报错是因为cache.manifest文件的格式不正确
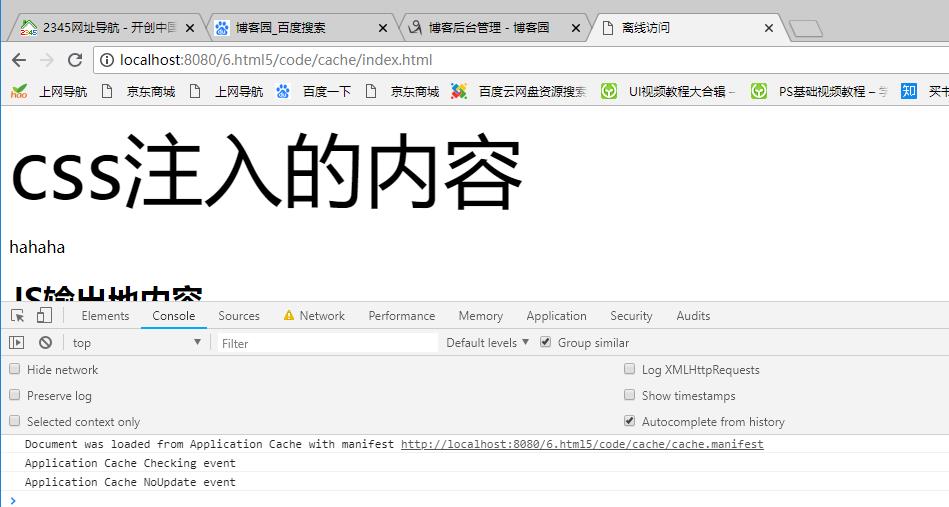
访问页面:

将浏览器设置成离线:

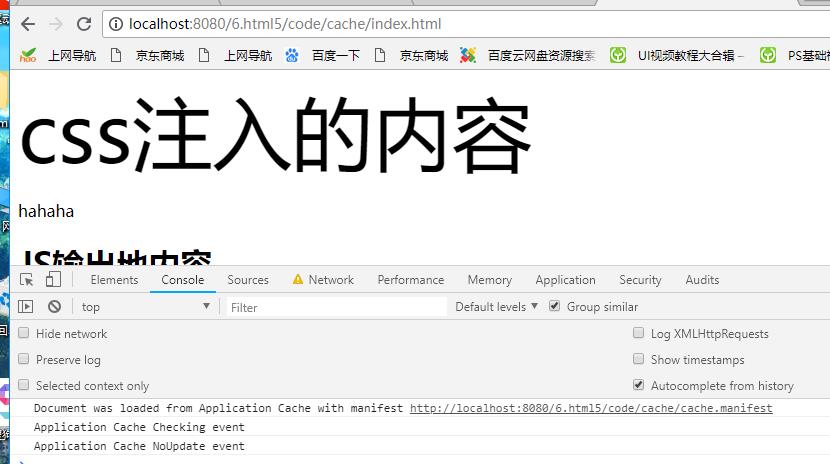
再次访问页面,可以看到缓存成功:

此时界面用的是浏览器缓存,如果想更新缓存,则修改cache.manifest文件的version
以上是关于application cache的主要内容,如果未能解决你的问题,请参考以下文章