Android 在Canvas中实现画笔效果--钢笔
Posted SBDUXING
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 在Canvas中实现画笔效果--钢笔相关的知识,希望对你有一定的参考价值。
如题:
公司要求做一个涂鸦板,要有钢笔、毛笔等画笔效果,网上搜了很多,可是效果不怎么好,决定自己研究下。废话不多说,进入正题。
首先,赛贝尔曲线弄明白了,在画曲线的过程中就是一条条的向量。
第二,曲线在画的过程中要有粗细变化(就是简单的实现)
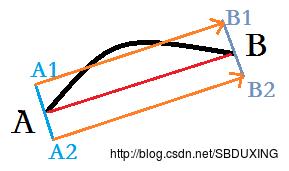
第三,在原有向量的两侧也画两个两向量A1B1、A2B2。如下图:

上图中,线段A1A2的长度跟画笔移动速度存在f1(x)的关系。黑色曲线是向量AB通过赛贝尔画出来的效果。
下面介绍画笔实现的逻辑:
为了实现画笔效果,其实就是一共画了三条赛贝尔曲线,分别根据向量A1B1,AB,A2B2所得(见上图)。A1、A2是通过AB向量求得的,A点是向量A1A2的中点,AB垂直于A1B1。
再经过多次测试后,我找到了计算A1A2长度值是比较关键的问题,单纯的靠一个线性函数算出来的结果显示很糟糕。个人推荐:利用正选函数或者余弦函数的变化来求得。代码如下:
<span style="white-space:pre"> </span>private final float KEY_PAINT_WIDTH=2.5f;//当速度很慢时,画出的曲线为画笔宽度的多少倍,此值经过测试不会有间隙或者很小。
/**
* 根据变化的余弦函数y=0.5*[cos(x*PI)+1](0<x<1),将速度转化为画笔宽度的2.5倍。
* x<0,宽度为最大宽度,2.5倍画笔宽度
* 0<x<1,根据上面函数,进行转化
* x>1,根据函数y=width/x,当y<0.2时,取最小值0.2
* @param delayTime
* @return
*/
private float controlPaint(double v){
//余弦函数
//y=0.5*[cos(x*PI)+1]
float result=KEY_PAINT_WIDTH*paintSize;
if(v<0){
}else if(v<1){
result=(float) (0.5*paintSize*KEY_PAINT_WIDTH*(Math.cos(v*Math.PI)+1));
}else{
result=((float) (paintSize/v>0.1?paintSize/v:0.1));
}
return result;
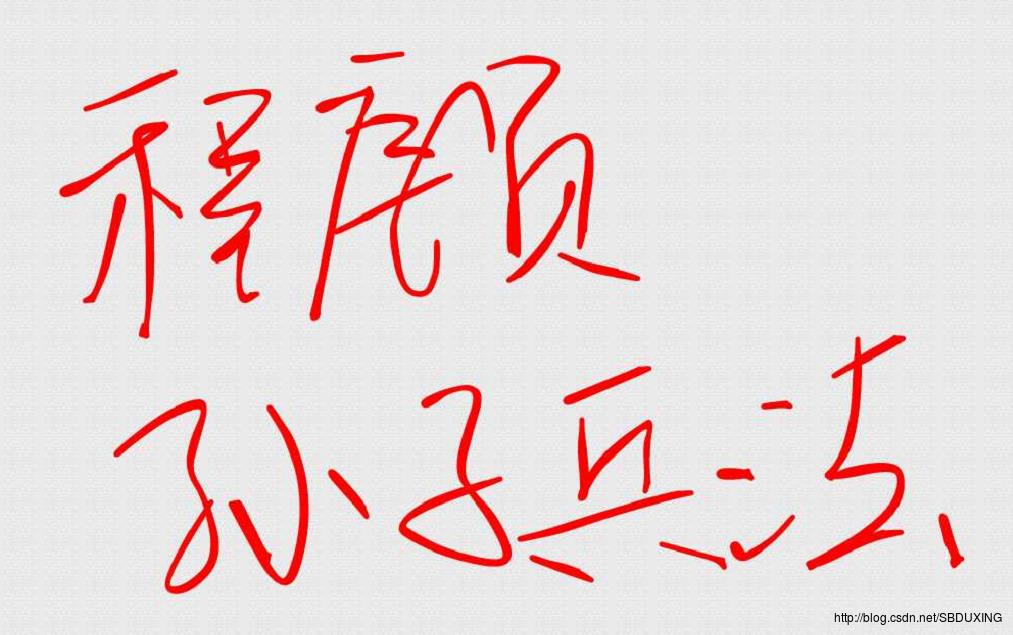
}实现书写的效果如下图(测试在平板(分辨率1280*800)):

(PS:第一次发表文章,勿喷!)
以上是关于Android 在Canvas中实现画笔效果--钢笔的主要内容,如果未能解决你的问题,请参考以下文章