也许你曾听说过这个另人激动的 web 组件。要是没有的话,也许该看看是什么让它如此振奋人心。长话短说,web 组件开启了一个的新领域,让开发者自定义可重用的 html 标签。不需要多余代码来初始化的 javascript 插件和模板,样式。
遗憾的是并非所有浏览器都原生支持该规范,不过这并不意味着开发者现在无法享受组件概念的好处,感谢 google‘s Polymer和 Mozilla‘s x-tag (X-Tag 和 Polymer 共享同样的底层,web 组件)
我们自豪的宣布释出测试版 Brick,一个跨浏览器,易用,灵活,语意化的 web 组件库,提供新的自定义 HTML 标签抽象成常见的用户界面模式。基于 Mozilla 的 x-tags,Brick 能让你做到插入简单的 HTML 标签即可调用控件,比如滑动条或日期选择器。减少你花在思考如何关联 HTML/CSS/Javscript 上的时间以加速开发过程。
把 Brick 用起来
说你想要在应用里实现一个跨浏览器,移动设备友好的日历控件。目前的 JavaScript 插件,比如 jQuery UI 需要插入无关语意的标记到你的 HTML 并以 JavaScript 明确的初始化和管理。然而有了 Brick 只需要简单的添加一些有别于原生标签的自定义 HTML 标签便能实现那些组件了。
在我们的日历示例中,只需要在应用中引用了库里的 CSS 和 Javascript 文件,再添加如下标签
<x-calendar></x-calendar>
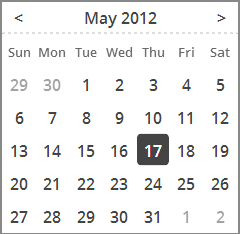
就创建了一个像这样 DOM 元素

想要修改组件行为比如添加导航控制或日期预选?就像其他的原生标签一样,只要修改标签属性就能改变组件行为!
<x-calendar controls chosen=‘2012-05-17‘></x-calendar>

可用的 Bricks
在写这片文章的时候,Brick 由 13 个不同标签构成,大部分都是与其他标签完全独立的,你可以单独下载其中的部分来代替整个包。
一些标签被抽象成了复合控件,比如:
<x-calendar> (calendars, as seen from the example)
<x-deck> (a cyclable slide gallery)
<x-tooltip> (exactly as it sounds).
其他依靠修复跨浏览器实现的非全局原生支持元素,例如
都用来支持 <input type="range"> 和 <input type="date">。还有一些结构组件用于简化样式和标记,例如 <x-layout> 保证内容和头尾不需要样式化的标记也能填充到容器元素。
每个标签都有一些扩展属性/JavaScript 接口,样式也完全可以符合应用的风格
用 Bricks 开始创造
想在你的应用中开始用组件,前去 <mozilla.github.io/brick> 下载发行包,查看示例,阅读可用标签的文档吧。也可以选择浏览 Brick Github 页面 来查看源代码或作出贡献!
这个库还处于测试版本, 所以我们非常重视所有的用户反馈!Brick 已经有了一些实例 ,而我们很乐于看到你是如何使用它的!