uniapp 在小程序获取当前经纬度,微信账号信息
Posted 三线码工
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 在小程序获取当前经纬度,微信账号信息相关的知识,希望对你有一定的参考价值。
index.vue
<template>
<view>
<view class="">
当前经度:{{local.long}}
当前纬度:{{local.lat}}
</view>
<view v-if="!hasLogin">
游客你好{{hasLogin}}
</view>
<view v-if="hasLogin">
你好:{{userinfo.nickName}}
</view>
</view>
</template>
<script>
import { mapState,mapMutations } from \'vuex\'
export default {
computed:{
...mapState([\'hasLogin\',\'userinfo\',\'local\'])
},
data() {
return {
jwd:{
long:"",//当前位置的经度
lat:"",//当前位置的纬度
}
}
},
onLoad() {
this.getjwd()
this.islogin()
},
methods: {
...mapMutations([\'login\',\'savejwd\']),
getjwd(){
var _this=this
uni.getLocation({
type: \'wgs84\',
success(res) {
let jwd={
long:res.longitude,//当前位置的经度
lat:res.latitude,//当前位置的纬度
}
_this.savejwd(jwd)
console.log(\'当前位置的经度:\' + res.longitude);
console.log(\'当前位置的纬度:\' + res.latitude);
}
});
},
islogin(){
var _this=this
uni.getStorage({
key: \'userinfo\',
success(res) {
_this.login(res.data)
console.log(res.data);
}
});
}
}
}
</script>
<style>
</style>
user.vue
<template>
<view>
<button class=\'testbutton\' open-type="getUserInfo" @getuserinfo="tologin" withCredentials="true">
登陆</button>
<view v-if="!hasLogin">
请先登陆{{userinfo}}
</view>
<view v-if="hasLogin">
{{userinfo.nickName}}
</view>
</view>
</template>
<script>
import { mapState,mapMutations } from \'vuex\'
export default {
computed:{
...mapState([\'hasLogin\',\'userinfo\'])
},
data() {
return {
}
},
methods: {
...mapMutations([\'login\',\'aa\']),
tologin(){
this.aa(2)
var _this=this
uni.getUserInfo({
provider:"weixin",
success(info) {
console.log(info)
_this.login(info.userInfo)
}
})
}
}
}
</script>
<style>
</style>
store/index.js
import Vue from \'vue\' import Vuex from \'vuex\' Vue.use(Vuex) const store = new Vuex.Store({ state: { hasLogin: false, userinfo: {}, local:{}, }, mutations: { // 登录 login(state,res) { state.hasLogin = true state.userinfo = res uni.setStorage({ key: \'userinfo\', data: res }) }, // 经纬度 savejwd(state,jwd) { state.local = jwd }, aa(state,n){ console.log(n) } }, }) export default store
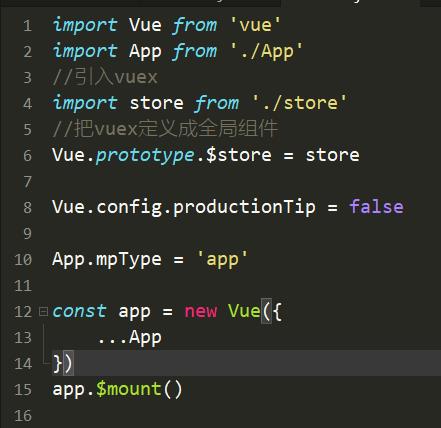
main.js

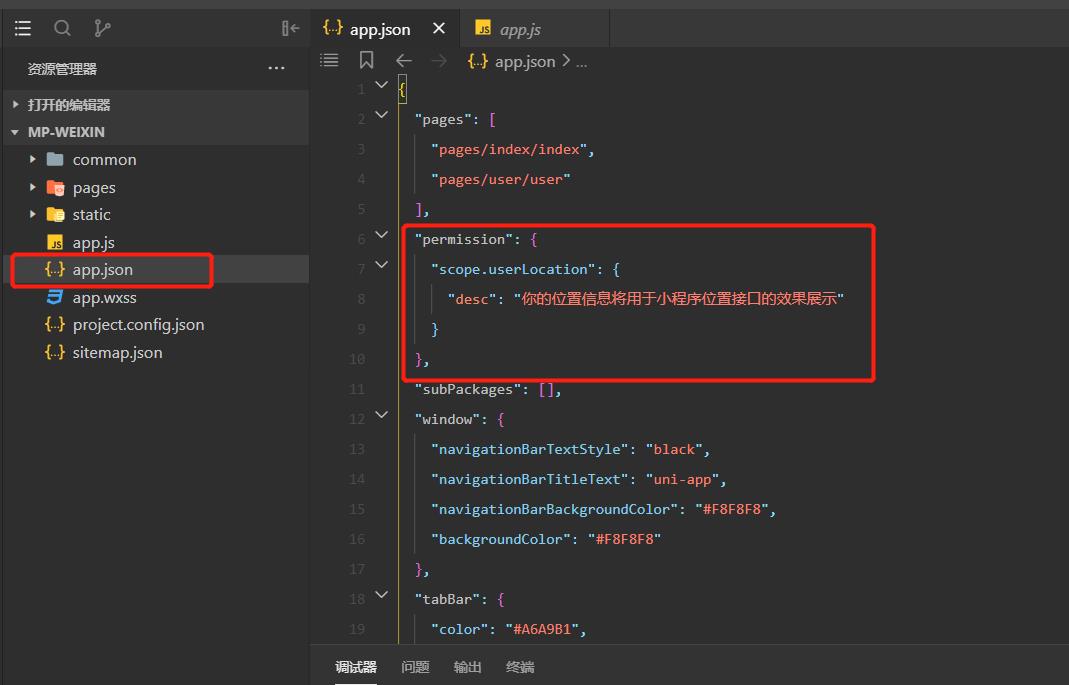
因为涉及到定位,所以要直接修改微信代码的 app.json。注意是修改微信代码,不是uniapp代码
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } },

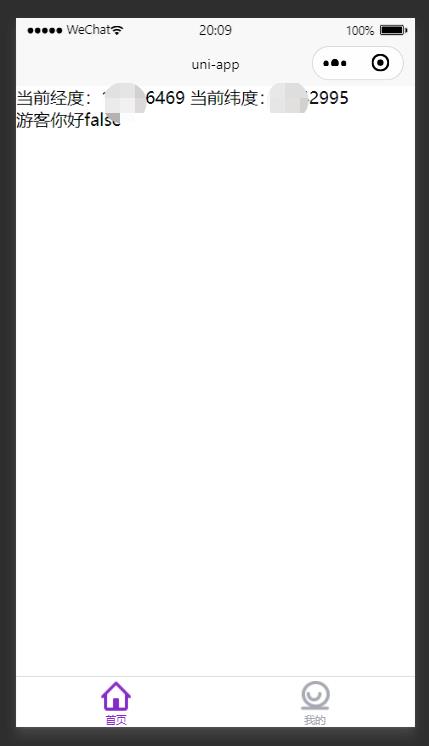
效果图未登陆前



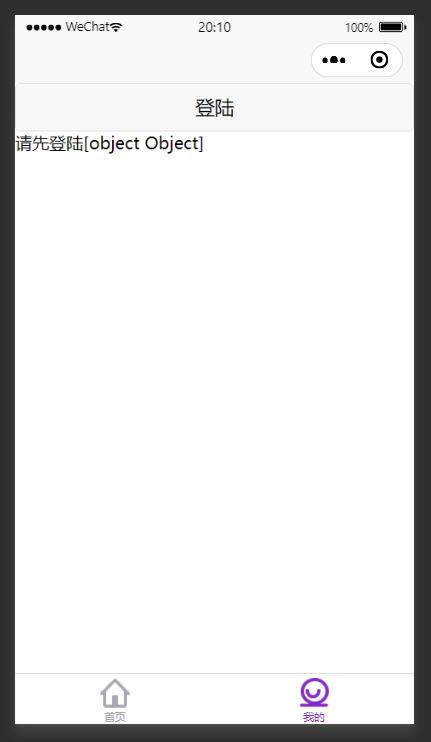
点击登陆后



将信息经纬度储存到vuex,方便其他页面全局调用。如果下次在其他位置进入小程序,经纬度也会变
将用户信息存储到localstore 方便下次进入小程序时可以免登陆
以上是关于uniapp 在小程序获取当前经纬度,微信账号信息的主要内容,如果未能解决你的问题,请参考以下文章