uni-app写微信登录 前端
Posted luiai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app写微信登录 前端相关的知识,希望对你有一定的参考价值。
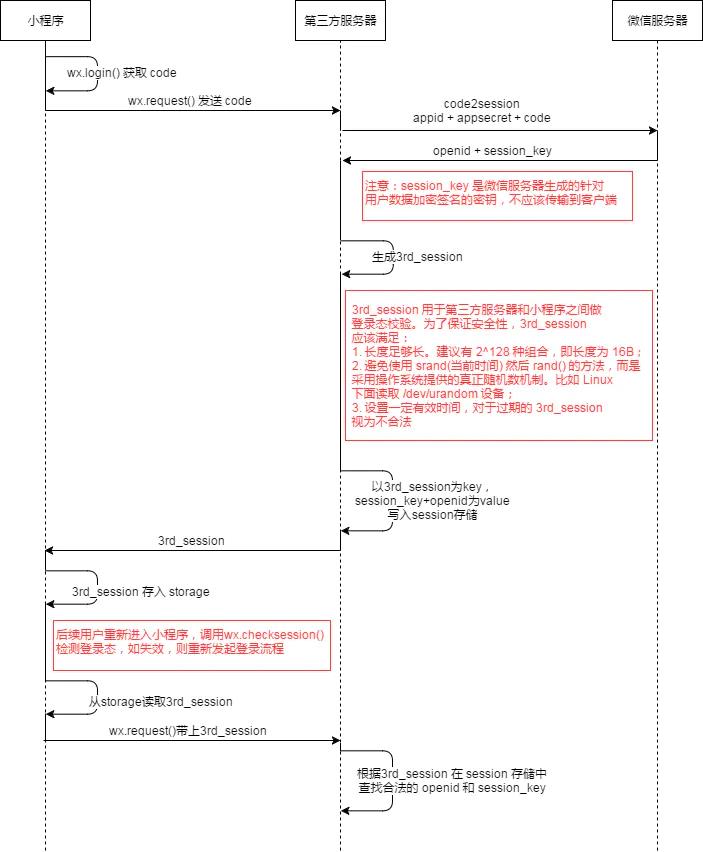
首先我们要明白微信的流程是怎么样的,才能知道如何去做,话不多说,先上图

按照微信官方给的文档,我们首先要获取到一个临时code,这个临时code是用来放到我们项目的后台的,后台发送秘钥、临时code和appid,后台一起发送到微信官方服务器,换取用户的openid,这是微信的唯一标识。头像和昵称都不是惟一的,所以这个openid是唯一能够确定“你是你”的标识。
uni.login({
provider: ‘weixin‘, //这个是登录提供商,这个不写也没关系
success: function (loginRes) {
console.log(loginRes.authResult); //这就是我们的临时code,叫临时是因为他有五分钟的有效期,之后我们把这个code发送给后台
var code=loginRes.authResult; //把code保存起来
uni.request({
url:‘https://www.baidu.com/‘, //这里写我们的后台地址,这里是示例
method:‘POST‘,
data:{
code:code //发送code到我们的后台
},
header:{
‘content-type‘:‘application/json‘ //定义头部信息,json数据化
},
success: (res) => {
console.log(res.data); //这里面就有我们想要的信息,openid
uni.setStorage({ //保存用户登录状态,把openid保存到缓存中
key: ‘openid‘,
data: ‘res.data.openid‘,
success: function () {
console.log(‘用户登录成功‘);
}
});
}
})
}
});
之后安装官方所说的方法,我们实验了一下,用户体验并不是很好,但我们可以借用这个思想,在微信缓存中存入一个量,用来用户是否登录,下次我们跳转页面的时候,我们只要检测缓存中是否有我们需要的信息就可以了
uni.getStorage({ //读取缓存中的登录状态
key:‘openid‘,
success:function(res){
console.log("用户已经登录"); //检测到用户已经登录,在控制台中打印出登录消息
},
fail:function(res){
console.log("用户没有登录"); //检测到用户没有登录,在控制台中打印出没有登录的消息
}
})
到此,我们的微信登录的前端就写完了,希望大家喜欢
以上是关于uni-app写微信登录 前端的主要内容,如果未能解决你的问题,请参考以下文章