App资源在线升级更新
Posted 农名工进城
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App资源在线升级更新相关的知识,希望对你有一定的参考价值。
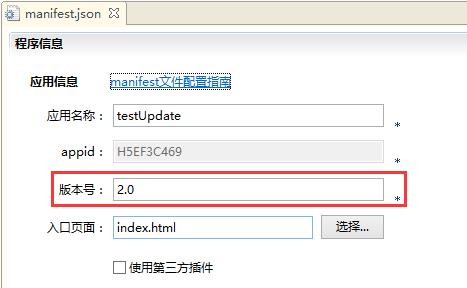
在HBuilder中编辑好新的移动App资源后,更新manifest.json的版本号
原来版本是1.0,新版本修改为2.0:

在HBuilder中生成升级包文件(wgt)
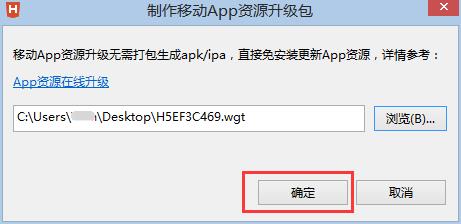
菜单“发行” -> “制作移动App资源升级包”:

在以下界面中通过“浏览”按钮选择保存路径,点击“确定”保存wgt文件:

生成wgt后提交到手机可访问的网络地址
App资源升级包下载地址:
http://www.dcloud.io/docs/a/update/H5EF3C469.wgt
为了模拟正常的升级检测流程,添加以下检测升级地址(返回最新版本号):
http://demo.dcloud.net.cn/test/update/check.php
应用中检测更新资源
检测服务器上是否有新版本
这里的后台程序自己写,不一定必须要检测到服务器上的wgt版本号,其他方式也行,只要能检测到当前版本号和API提供的版本号不同下载更新即可
更新应用资源
从服务器下载应用资源包(wgt文件)
// 下载wgt文件
var wgtUrl="http://demo.dcloud.net.cn/test/update/H5EF3C469.wgt";
function downWgt(){
plus.nativeUI.showWaiting("下载wgt文件...");
plus.downloader.createDownload( wgtUrl, {filename:"_doc/update/"}, function(d,status){
if ( status == 200 ) {
console.log("下载wgt成功:"+d.filename);
installWgt(d.filename); // 安装wgt包
} else {
console.log("下载wgt失败!");
plus.nativeUI.alert("下载wgt失败!");
}
plus.nativeUI.closeWaiting();
}).start();
}
更新应用资源包(wgt文件)
// 更新应用资源
function installWgt(path){
plus.nativeUI.showWaiting("安装wgt文件...");
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();
console.log("安装wgt文件成功!");
plus.nativeUI.alert("应用资源更新完成!",function(){
plus.runtime.restart();
});
},function(e){
plus.nativeUI.closeWaiting();
console.log("安装wgt文件失败["+e.code+"]:"+e.message);
plus.nativeUI.alert("安装wgt文件失败["+e.code+"]:"+e.message);
});
}
wgt更新原生层是通过文件夹重命名方式实现,要么全部更新成功,要么更新失败,不会出现仅部分文件更新的情况
以上是关于App资源在线升级更新的主要内容,如果未能解决你的问题,请参考以下文章