uniapp使用echart
Posted 浅时光吖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp使用echart相关的知识,希望对你有一定的参考价值。
<template>
<view class="content">
<!-- 引入的mpvue-echarts组件 -->
<uni-echarts class="ec-canvas" id="line-chart" ref="canvas" canvas-id="line-chart" :ec="echart"></uni-echarts>
</view>
<template>
<script>
//import引入组件
import uniEcharts from \'@/components/uni-echarts/uni-echarts\';
export default {
data() {
return {
//echart图表参数
echart: {
option: {
......这里是echart参数
}
}
},
methods: {
// 重新渲染echart并且赋值
reloadEchart(data){
const option = this.echart.option;
option.series[0].data = data;
if(this.$refs[\'canvas\']){
this.$refs[\'canvas\'].updateOption(option); //赋值option
},
//注册组件
components: {
uniEcharts
}
}
</script>
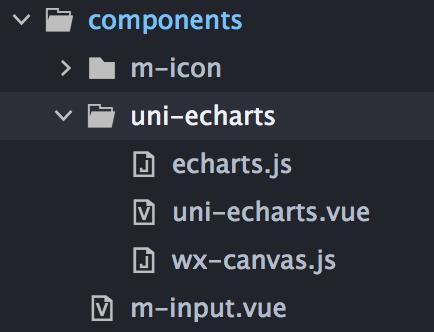
uniEcharts在components文件夹下:


以上是关于uniapp使用echart的主要内容,如果未能解决你的问题,请参考以下文章