appium-Hybird应用自动化
Posted 2chun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了appium-Hybird应用自动化相关的知识,希望对你有一定的参考价值。
1、app中内嵌webview

2、Hybird应用自动化
基于UIAutomator+ChromeDriver
native部分走UIAutomator,webview部分走Chromedriver,两者结合混搭,从而实现Hybrid自动化
准备工作:
step1:准备android 4.4+版本以上的手机/模拟器
step2:在app源码中将webview调试模式打开(重要)——让开发打开
webview.setWebContentsDebuggingEnabled(true)
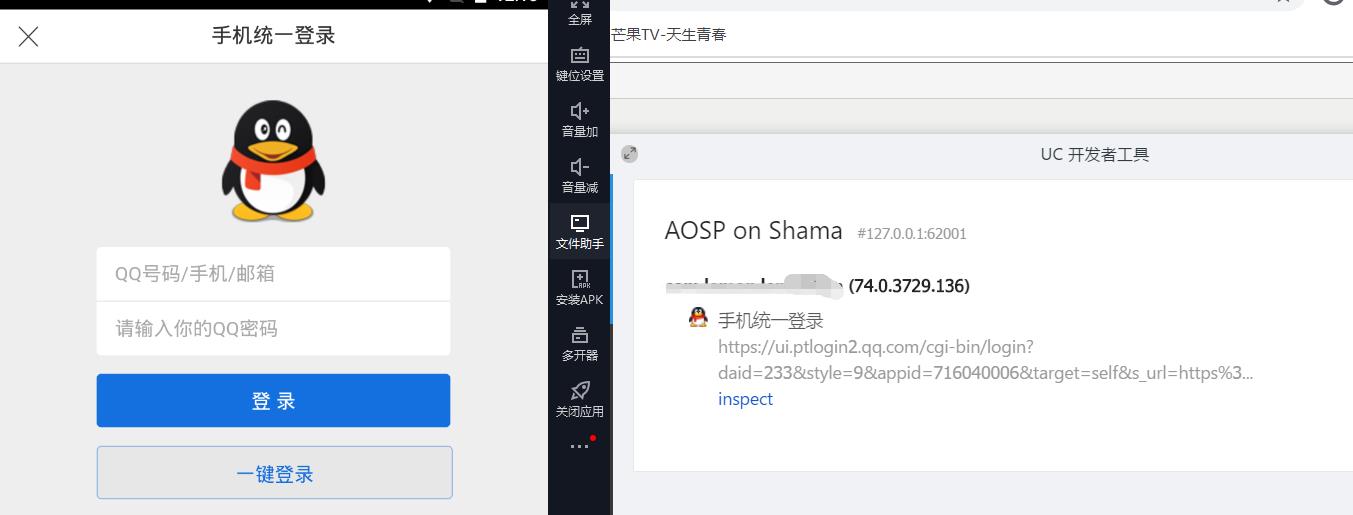
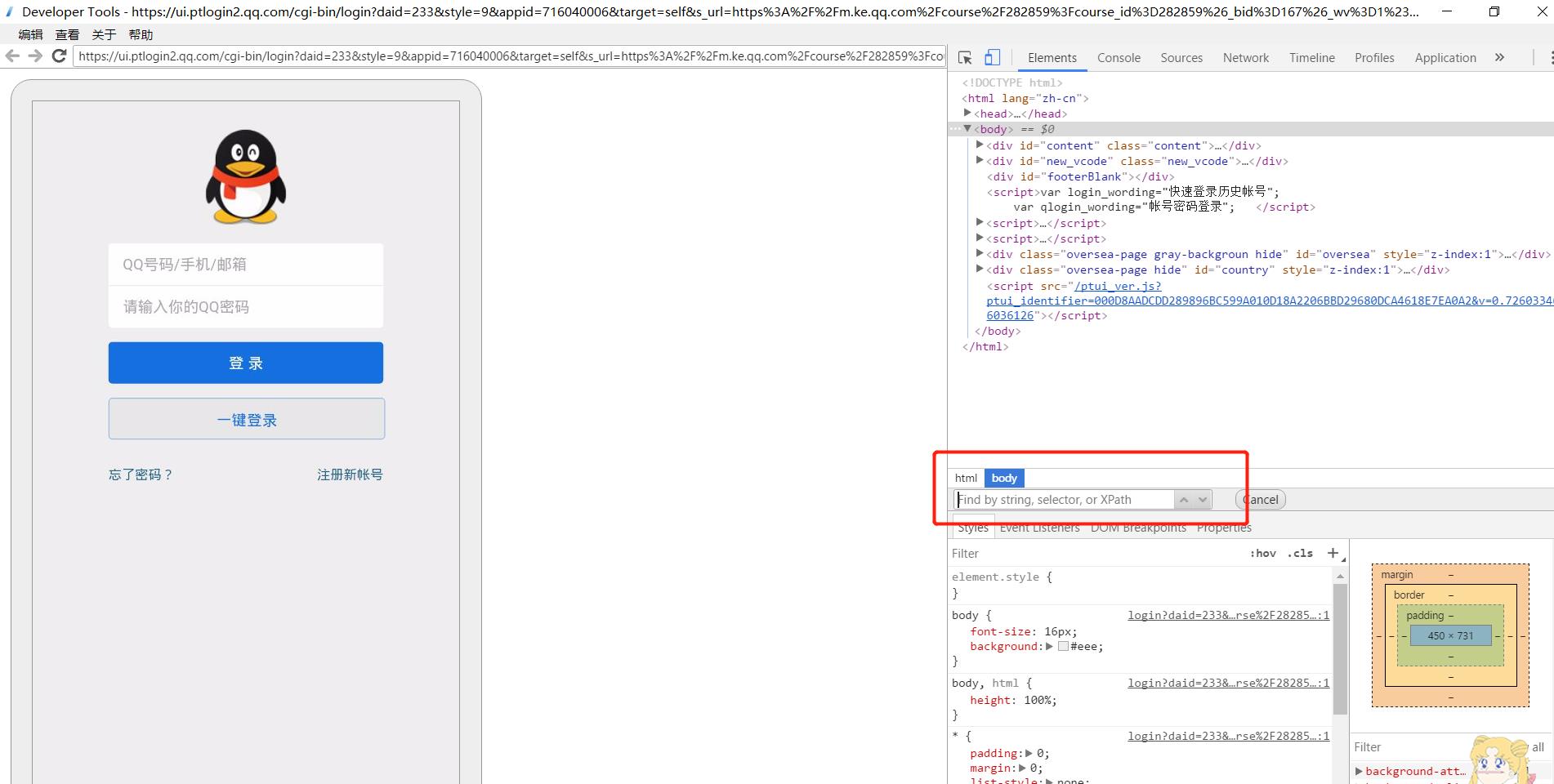
step3:安装UC开发者工具 -识别App内嵌的web页面元素信息 识别web页面元素

检查adb连接,保持设备是连接上的。在设置中勾选本地资源

和浏览器F12功能一致,可以xpath调试定位

在app中从原生切换成webview
切换context:获取到所有的contexts 包括原生页面的context和web页面的context
一般切换到webview页面时,会有两个context,默认情况下driver在第一个context中-即原生页面的context,需要切换到webview的context
可以打印context来查看,System.out.println(driver.getContextHandles());
切换:driver.context(context名)
理解Context
在程序中context我们可以理解为当前对象在程序中所处的一个环境/状态
context名:native默认是”NATIVE_APP”,webview则默认是”WEBVIEW_被测进程名称”
两者的运行环境不同因此需要进行上下文(context)切换
public void testHybrid() throws InterruptedException { //1、点击元素跳转到webview页 driver.findElementByAndroidUIAutomator("new UiSelector().text(\\"xxx\\")").click(); //2、等待一下-web页面加载需要时间 Thread.sleep(8000); //3、定位到web页面的元素信息 //AndroidDriver -->App原生页面元素 解决方案:切换context //获取到所有的contexts 包括原生页面的context和web页面的context //默认情况下driver在第一个context中 //System.out.println(driver.getContextHandles()); Set<String> contexts = driver.getContextHandles(); //获取到webview对应的context名字 //切换context AndroidDriver-->WebDriver for(String context:contexts){ if(context.contains("WEBVIEW_")){ //切换context driver.context(context); } } }
app中内嵌webview页面的时候,chromdriver的版本可能导致运行失败,有2种解决办法
1、启动参数中加入(以下是python语言)
desired_caps["chromedriverExecutable"] ="chromdriver路径 例如D://xx//chromedriver.exe"
2、appium中添加chromedriver的路径

以上是关于appium-Hybird应用自动化的主要内容,如果未能解决你的问题,请参考以下文章