Extjs 在一个窗口中添加formPanel时,打开报错!!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs 在一个窗口中添加formPanel时,打开报错!!相关的知识,希望对你有一定的参考价值。
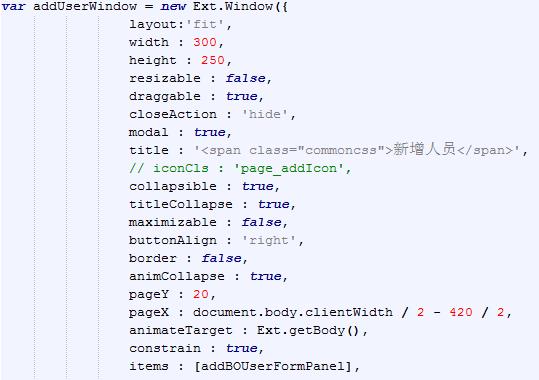
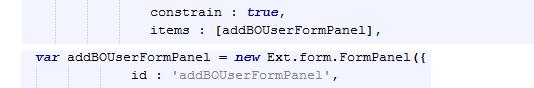
如果把 window的items属性去掉却可以打开窗口,加上items属性就报错。


这种写法是语法错误吧
title: '',
height: 280,
autoWidth: true,
frame: true,
msgTarget: 'qtip',
items: [
xtype: 'fieldset', border: false, items: [
xtype: 'textfield', fieldLabel: '客户名称', name: 'instatLoationId', id: 'customerNameId', allowBlank: false, blankText: '不能为空!', enforceMaxLength: true, maxLength: 50, fieldStyle: 'background-color: #E6E6E6; background-image: none;', readOnly: true
]
,
xtype: 'fieldset', border: false, items: [
new Ext.form.field.ComboBox(
fieldLabel: '客户分类',
triggerAction: 'all',
displayField: 'Name',
valueField: 'Code',
store: store1,
mode: 'local',
//typeAhead: true,
name: 'CType'
),
xtype: 'textarea', fieldLabel: '备注', width: 500, name: 'Remark', height: 60, id: 'customerMark'
]
]
);
var winForm = Ext.create('widget.window',
title: '客户资料管理',
// closeable: true,
modal: true,
width: 600,
height: 315,
plain: true,
layout: 'form',
resizable: false,
closeAction: 'hide',
items: [win]
);
您可以参考一下上面的代码,是在项目中使用的!
以上是关于Extjs 在一个窗口中添加formPanel时,打开报错!!的主要内容,如果未能解决你的问题,请参考以下文章