微信小程序滑动选择器怎么实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序滑动选择器怎么实现相关的知识,希望对你有一定的参考价值。
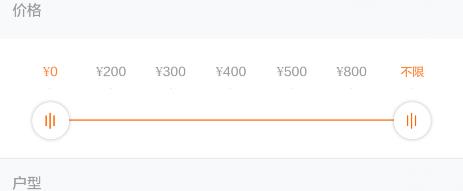
例如像途家微信小程序里面的价格选择器,如图,左右有连个控点,都是能进行滑动操作的怎么实现的
有没有类似的demo,或者讲一下思路也行

picker:
滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器。 参考技术A 样式:
.sliderHView
display: flex;
flex-direction: row;
margin: 0 40rpx 0 40rpx;
width: 70%;
.valueSty
font-size: 30rpx;
text-align: center;
color:#00BDBF;
margin-top: 15rpx;
布局:
<view class='sliderHView' >
<text class='valueSty'>leftValue%</text>
<slider style='width:leftPer;margin-right:0rpx;' bindchange="leftSchange" min='leftMin' max='leftMax' value='leftValue' activeColor='#00BDBF' backgroundColor='#000' block-size='18'/>
<slider style='width:100%;margin-left:0rpx;' bindchange="rightSchange" min='rightMin' max='rightMax' value='rightValue' activeColor='#000' backgroundColor='#00BDBF' block-size='18'/>
<text class='valueSty'>rightValue%</text>
</view>
jS:
data:
leftMin:0,
leftMax:40,
rightMin:41,
rightMax:100,
leftValue:12,
rightValue:48,
leftPer:'40%'
,
leftSchange:function(e)
var that = this
that.setData(
leftValue: e.detail.value
)
,
rightSchange: function (e)
var that = this
that.setData(
rightValue: e.detail.value
)
,
以上是关于微信小程序滑动选择器怎么实现的主要内容,如果未能解决你的问题,请参考以下文章