修改Vue项目运行的IP和端口
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改Vue项目运行的IP和端口相关的知识,希望对你有一定的参考价值。
前言
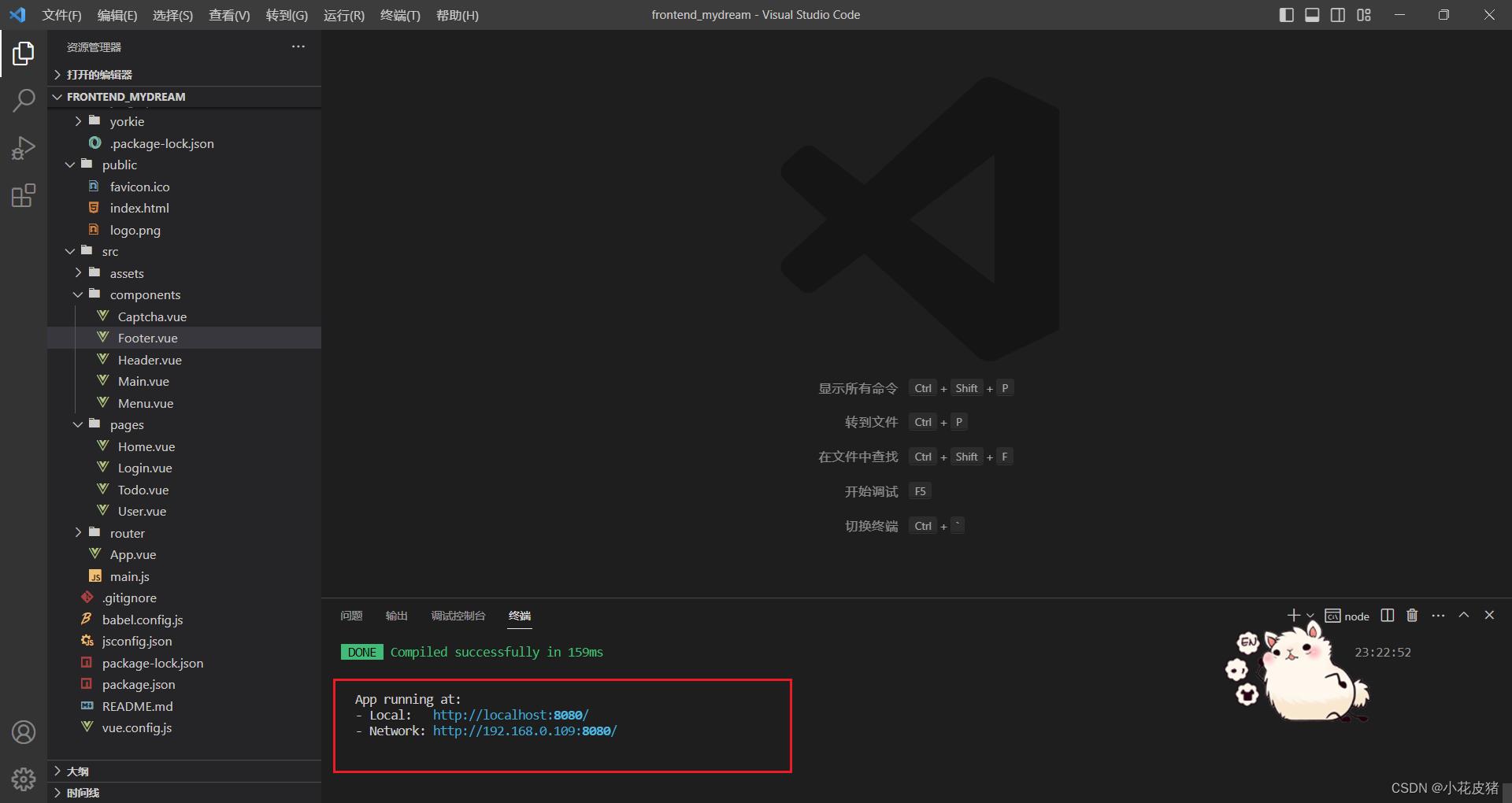
我们在使用VsCode启动Vue项目的时候,我发现:默认的端口号好像和tomcat一样,默认都是8080,如果8080被占用了,就会使用8081,8082这样的方式以此类推。


那么,我们是否可以像后端一样,通过修改port属性的方式达到修改运行端口的方式呢?
答案肯定是可以的,下面的就分享下是如何做到的:
修改配置文件
找到vue项目的配置文件:vue.config.js

这个东西吧,站在我后端角度理解,就好像是springboot中的application配置文件,在里面配置一些和项目有关的东西
比如我之前已经配置过一个属性,这要方式语法简单,导致出现各种莫名奇怪的错误

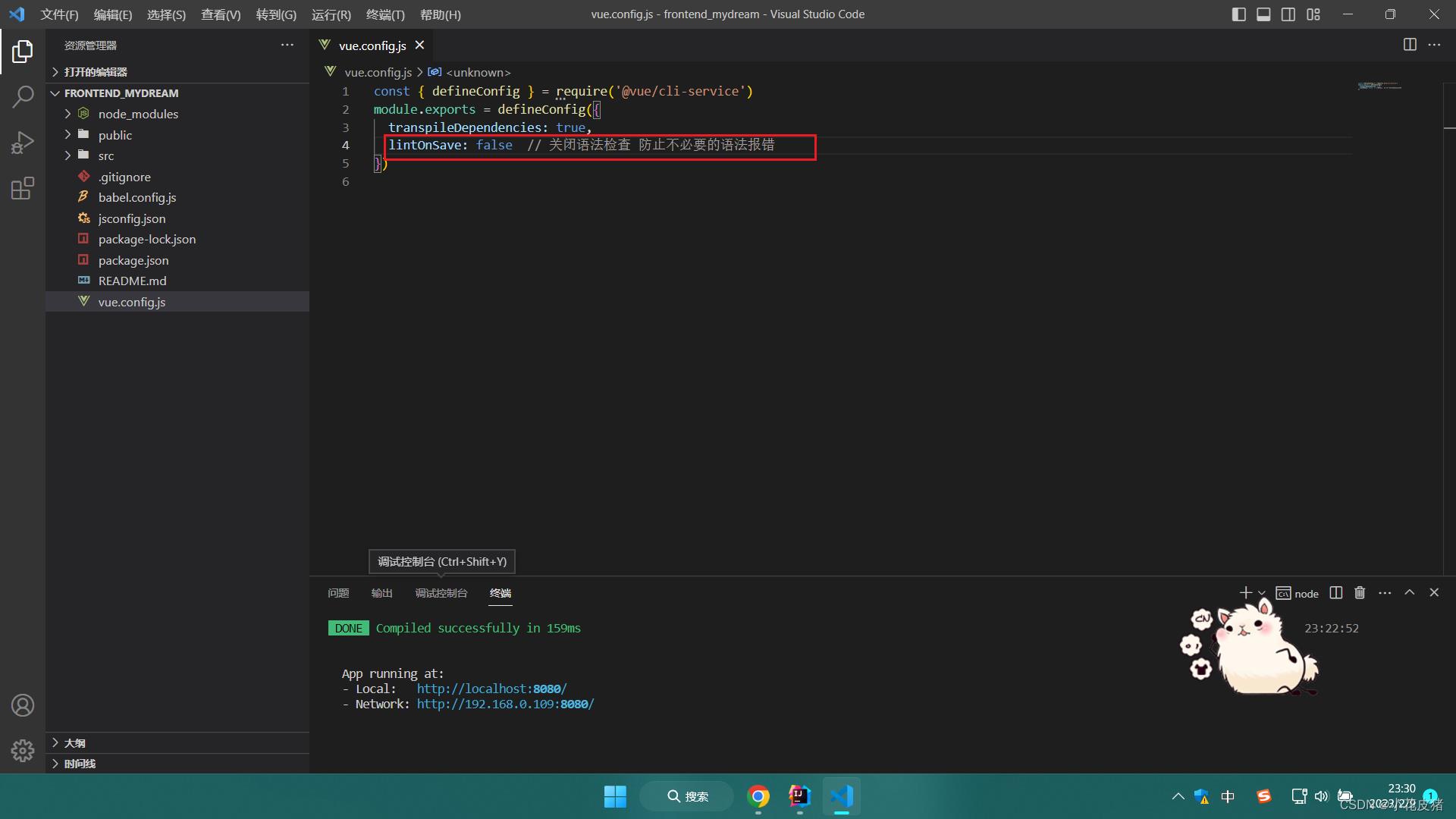
目前我只用到了一个配置项:
lintOnSave: false // 关闭语法检查 防止不必要的语法报错
这里还是有几个注意事项需要多bb几句的
1:多个配置项之前,需要注意使用逗号隔开
2:冒号不要用错了
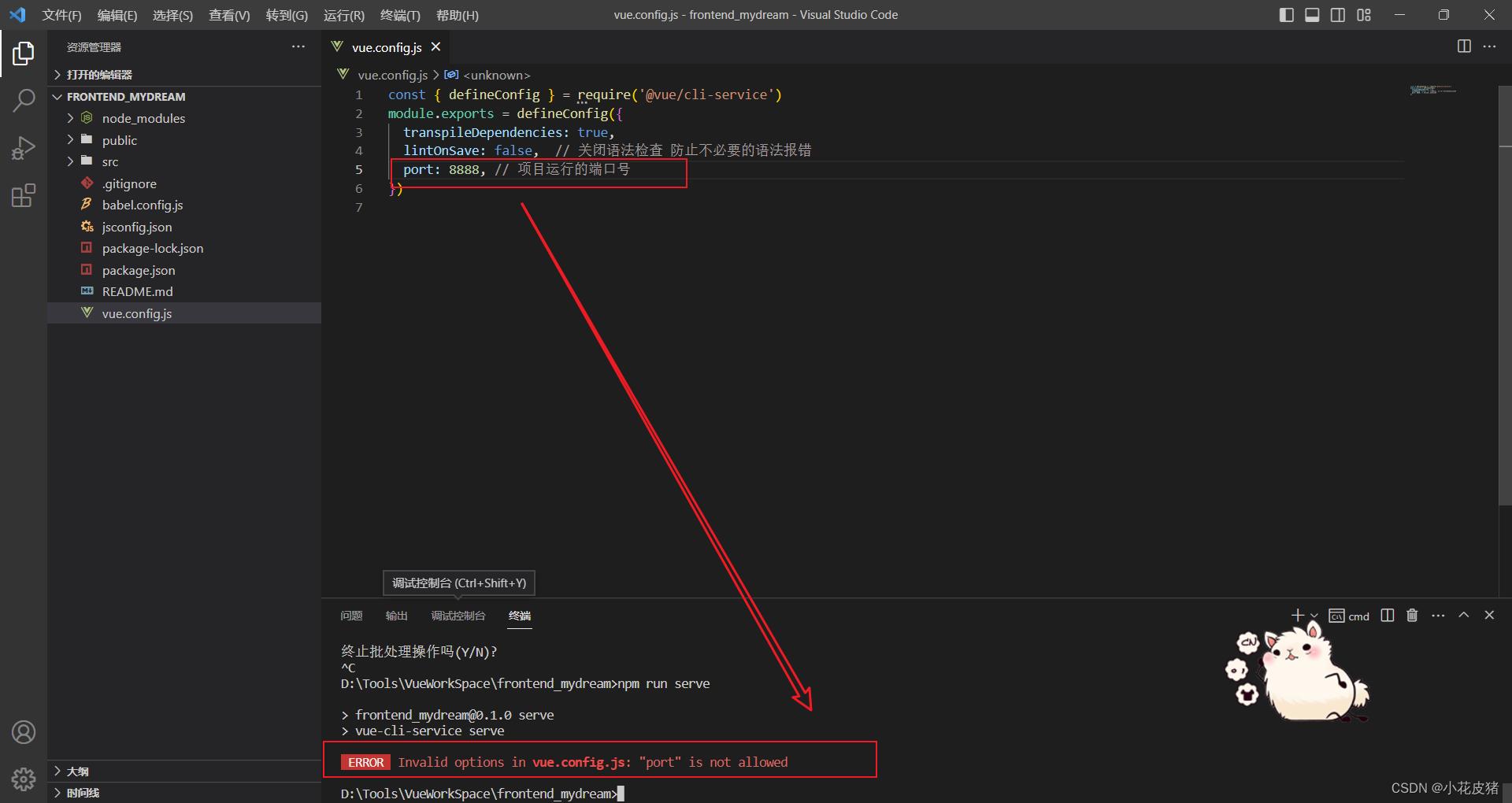
如果你觉得直接修改port,那你就想的简单了!
看,直接报错。
ERROR Invalid options in vue.config.js: “port” is not allowed

解决报错
想要解决这个问题,其实很简单。只需要再配置层devServer。把配置代码写到里面即可:
祈祷我的项目没有bug,给它个吉祥的端口
// 配置devServer
devServer:
host: 'localhost', // 项目运行的ip
port: 8888, // 项目运行的端口号
配置文件全部代码:
const defineConfig = require('@vue/cli-service')
module.exports = defineConfig(
transpileDependencies: true,
lintOnSave: false, // 关闭语法检查 防止不必要的语法报错
// 配置devServer
devServer:
host: 'localhost', // 项目运行的ip
port: 8888, // 项目运行的端口号
)
测试效果
配置文件修改完之后,一定要记得重启服务,这样才能生效!
可以使用ctrl+c终端终端,重新执行npm run server

完美解决问题!

总结
其实还是很简单的。这个vue.config.js和springboot的application配置文件是一个道理,需要修改项目什么东西就直接在里面改。注意语法就好啦!
以后遇到其他的配置语法,会持续更新!
以上是关于修改Vue项目运行的IP和端口的主要内容,如果未能解决你的问题,请参考以下文章