wxappUnpkg
Posted alps_01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wxappUnpkg相关的知识,希望对你有一定的参考价值。
首先需要知道的是小程序在手机里的文件储存位置
—— 那么这个位置具体在哪呢 ?
———— 具体目录位置:/data/data/com.tencent.mm/MicroMsg/{{一串32位的16进制字符串名文件夹}}/appbrand/pkg/ 在这个目录下会有一些 xxx.wxapkg 这样后缀的文件,这些就是小程序或者小游戏的包。
———— xxx.wxapkg 是什么呢?
——————微信小程序源码阅读笔记1 这里有一篇详细介绍的文件 大家可以看一下。
然后获取小程序的 .wxapkg 包
—— 我获取的方法: 我是在电脑上用root过的安卓的手机模拟器 ,上安装RE文件管理器 ,然后通过管理器获取到的。
————具体实现 :
1 、 安装手机模拟器(这里我用的是夜神模拟器)
下载地址 :https://www.yeshen.com/cn/download/fullPackage
2 、 在模拟器上安装 微信 , qq ,RE管理器
RE管理器先下载到电脑上,然后再拖到模拟器里面就可以了。
RE管理器 下载地址 :https://pan.baidu.com/s/1PPBx08rNutXxhlMMJbuTpQ
微信 ,qq 直接在模拟上下载。
3 、 设置超级用户
安装好RE 管理器之后需要 给RE 设置超级用户这个权限。
4 、 去缓存小游戏或小程序
打开微信 然后找到你想要获取代码的小游戏或小程序 打开这个小游戏或小程序,程序开始运行之后源文件就已经下载到本地了。
5 、 找到源文件
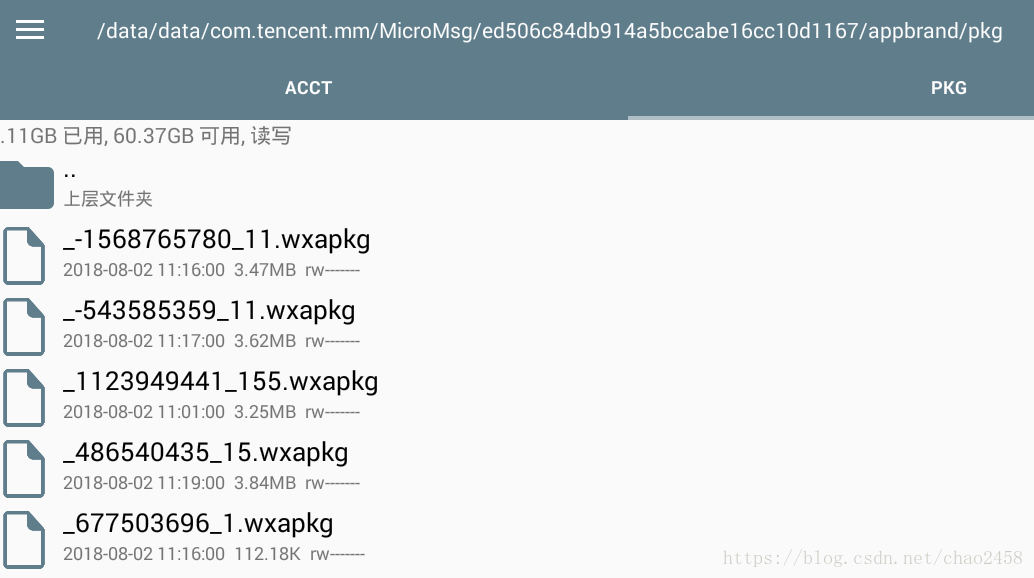
将模拟器的操作页面切换到桌面 ,运行RE管理器 ,然后在管理器里面找到之前说到的那个目录:
/data/data/com.tencent.mm/MicroMsg/{{一串32位的16进制字符串名文件夹}}/appbrand/pkg/
这里这些就是我们需要的源文件包,然后再通过 访问的时间 找到刚才运行的程序是哪一个就可以了。
6 、 压缩
我们需要先把要用的文件进行压缩 zip ,如果不压缩发送文件时会提示 文件无效。
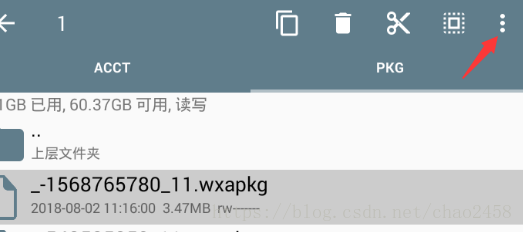
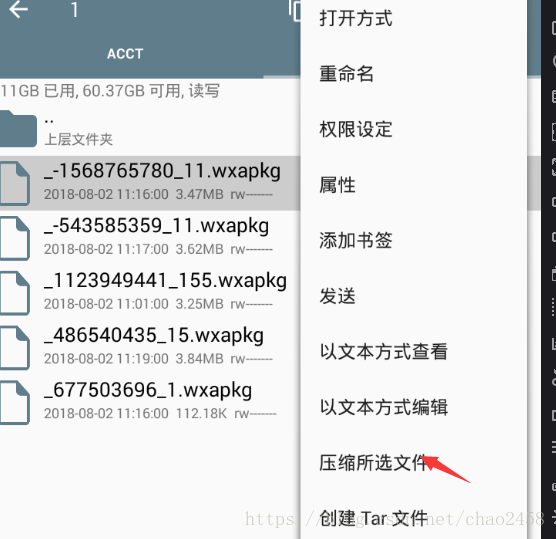
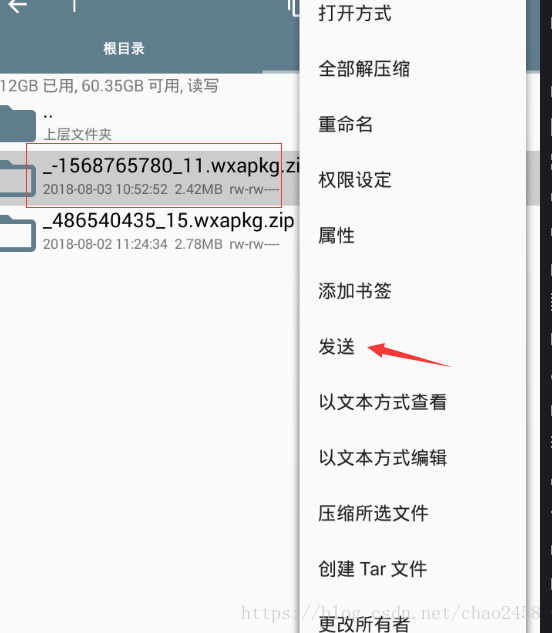
长按这个文件,会出现一个工具栏 ,然后点击工具栏的右侧的按钮,选择压缩所选文件
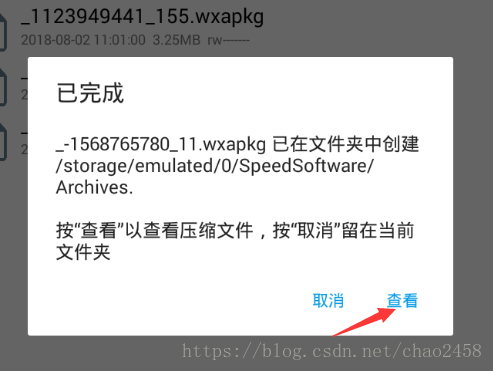
压缩完成之后 根据提示点击查看
7 、 发送到电脑
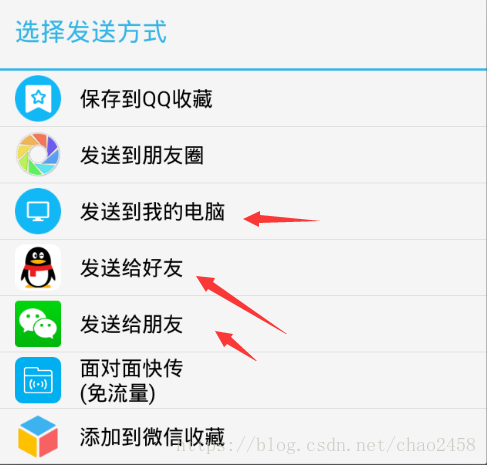
找到需要的文件后,还是长按这个文件,会出现一个工具栏 ,然后点击工具栏的右侧的按钮,选择发送,然后选择你要发送的位置(三个选择方式都行只要你能拿到这个文件就行)
8 、 拿到文件
这就是我们需要的文件 。 接下来就是对它进行反编译 ,解析出源码来了 。
最后反编译
—— 首先反编译要用到node .js 运行环境
———— node 下载地址 : https://nodejs.org/en/
—— 然后反编译用的脚本 (GitHub上qwerty472123大神写的node.js版本的)
———— 下载地址 https://github.com/qwerty472123/wxappUnpacker
这两样都安装好了之后 ,打开编译脚本所在的文件夹 ,然后shift + 鼠标右键 在菜单中选择 “在此处打开命令窗口”
然后安装以下依赖包 :
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
npm install
这些都安装好之后 ,最后一步的反编译就来了 :
继续在当前的命令行输入
node wuWxapkg.js [-d] <files...> //files 就是你想要反编译的文件名
比如 :有一个 _-1568765780_11.wxapkg 这个文件
直接复制地址栏里的地址 + 文件名
node .wuWxapkg.js C:UsersAdministratorDesktopapp123\_-1568765780_11.wxapkg
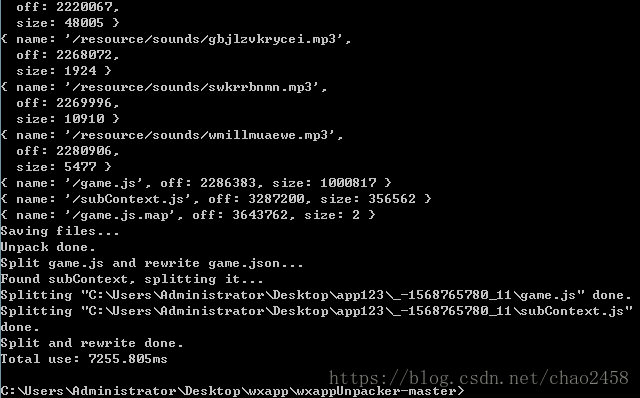
回车运行
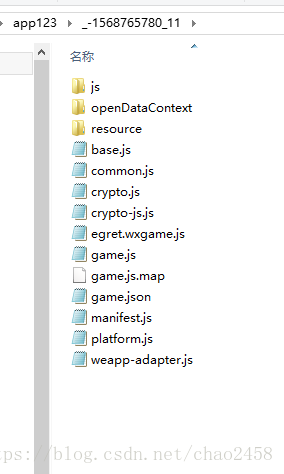
完成之后 源文件是在的文件夹里会出现一个相同名字的文件夹 ,这个文件夹里就是你需要的小游戏或小程序的所有的源码。
到这里所有的就都完成了 ,剩下的就全是自由发挥了。
以上是关于wxappUnpkg的主要内容,如果未能解决你的问题,请参考以下文章