如何用JS来点击按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS来点击按钮相关的知识,希望对你有一定的参考价值。
原理
用JS来点击按钮需要分2步,第一步是选中按钮的元素,第二步是使用元素自带的click函数。
例如接下来我将要演示的例子中,仅用
document.getElementById("btn").click()
一行就可以控制按钮点击。
其中document.getElementById("btn")是根究id获取按钮的元素,click()是使按钮被点击一次。
演示
这是我为此问题专门写的在线演示页面点击按钮演示页面。
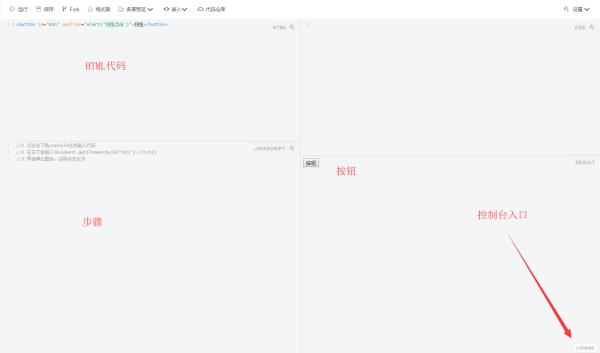
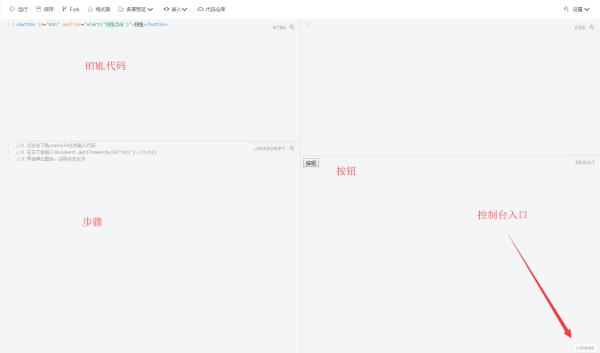
页面结构如图

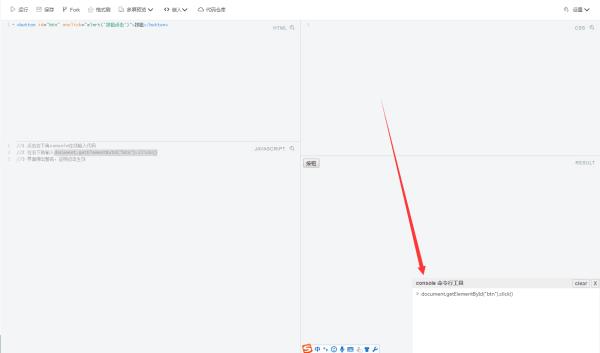
首先点击右下角打开控制台

然后输入
document.getElementById("btn").click()
这行代码

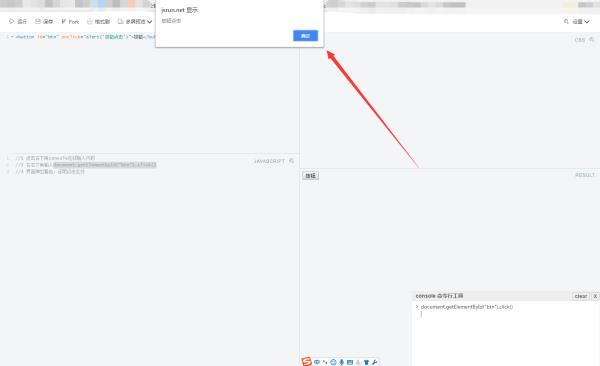
按回车运行代码即可弹出一行提示,说明按钮被点击。你可以用鼠标点击一下按钮,也是这个效果。

一般情况下按钮的触发是用户主动的点击来触发的
但有时候需要完成一次点击多个事件的触发的话,就需要自己动态的出触发点击事件,用jquery完成过程,例如$(obj).trigger('click')
参考知识http://www.w3school.com.cn/jquery/event_trigger.asp
可以使用javascript原生自带的click方法;
下面是简单的小例子,仅供参考:
<body><input type="button" id="btn" value="click" />
</body>
<script>
var oBtn = document.getElementById('btn');
oBtn.onclick = function()
alert(1);
;
oBtn.click(); //模拟点击事件,页面刷新,出发点击事件
</script> 参考技术C 最好用jquery来做,因为js的click不是所有浏览器都兼容
如果是jquery的话:
$("#Id").click(); //Id为那个button按钮的Id值追问
求完成例子,追加!
追答jquery-1.4.4.min.js自己去下
$(function(
//加载完成后执行
$("#btn").click();//这句话执行了,就会有弹窗显示 "我被点击了"
));
alert("你点击了我!");
页面上的按钮是<input type="button" id="but" value="点击我" onclick="showinfo();" />追问
我说的是JS点击按钮不是按钮调JS
以上是关于如何用JS来点击按钮的主要内容,如果未能解决你的问题,请参考以下文章