React-Native开发之原生模块封装(Android)升级版
Posted 温柔狠角色
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native开发之原生模块封装(Android)升级版相关的知识,希望对你有一定的参考价值。
本文主题:如何实现原生代码的复用,即如何将原生模块封装。
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/52862892)
有时候我们的应用需要进行访问原生平台系统的API接口,但是React Native可能还没有封装相应功能组件。还有可能我们需要
去复用一些原生java代码而不是让javascript重新去实现一遍。或者我们可能需要些一些更加高级的功能代码,所线程相关的。例如:
图片处理,数据库以及一些高级功能扩展之类的。
React Native平台的开发其实本身也是可以让你写纯原生代码并且还可以让你访问原生平台的功能。这是一个比较高级的功能不
过官方还是不推荐你在平时开发中使用这样的开发形式。但是如果你具备这样的开发能力,也是还是不错的。特别当在React Native
暂时未提供部分原生功能或者模块,那么你可以使用这样的方法进行封装扩展。今天我们就来看一下原生组件的封装扩展方法。
总体来说,就是当我们需要复用部分原生代码时,比如复用一个原生方法,此时就需要将原生方法进行封装,只暴露出一个接口
来让React-Native调用。本博客以一个Toast消息来作用案例来讲解如何封装原生模块。
步骤:
- 用Android Studio打开一个已经存在的RN项目,即用AS打开 项目文件夹/android/build.gradle文件。
- 在Android原生这边创建一个类继承ReactContextBaseJavaModule,这个类里边放我们需要被RN调用的方法,将其封装成一个原生模块。
- 在Android原生这边创建一个类实现接口ReactPackage包管理器,并把第二步创建的类加到原生模块(NativeModule)列表里。
- 将第三步创建的包管理器添加到ReactPackage列表里(getPackage方法里)
- 在RN中去调用原生模块,必须import NativeModule模块。
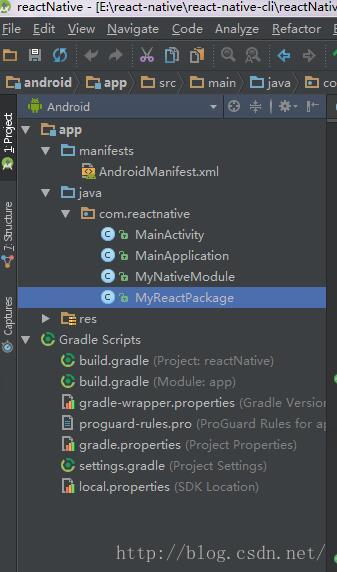
首先大家肯定已经安装好了android Studio,打开build.gradle文件之后,会发现其实连android/app文件夹也一并打开了。其中java文件夹中存放原生代码,也就是将我们要复用的原生代码放进来。大家可以打开 项目文件夹/android/app自行查看各级目录。在默认的包下,创建上边第二步和第三步所需的类。截图如下:

以上是关于React-Native开发之原生模块封装(Android)升级版的主要内容,如果未能解决你的问题,请参考以下文章