Electron中常用api事件-app常用事件和webContents常用事件
Posted 公众号:霸道的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron中常用api事件-app常用事件和webContents常用事件相关的知识,希望对你有一定的参考价值。
场景
用html和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106413828
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106414541
在上面搭建好项目以及知道怎样进行调试后,那么Ecectron有哪些常用的api
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
app常用事件
whenReady: 当 Electron 完成初始化时被触发。
window-all-closed: 所有窗口被关闭
before-quit:在应用程序开始关闭窗口之前触发
will-quit:当所有窗口都已关闭并且应用程序将退出时发出。
quit:在应用程序退出时发出。
我们可以打开项目的main.js看到app.whenReady()事件
在这里添加一个输出
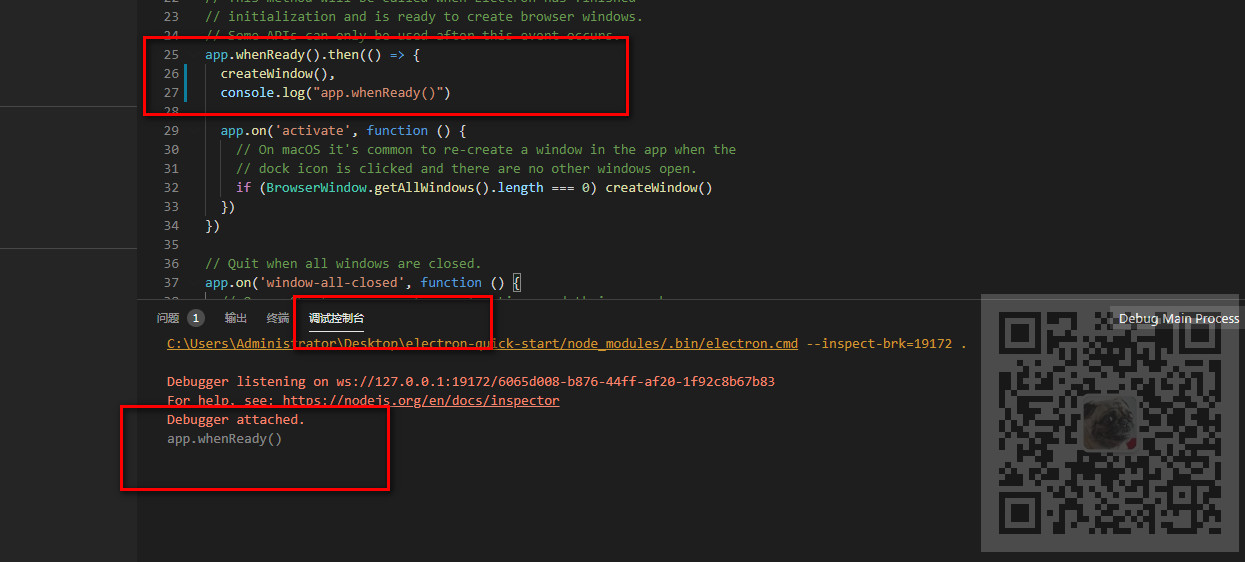
app.whenReady().then(() => { createWindow(), console.log("app.whenReady()") app.on(\'activate\', function () { // On macOS it\'s common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (BrowserWindow.getAllWindows().length === 0) createWindow() }) })
然后调试项目,可以看到输出

webContents常用事件
did-finish-load: 导航完成时触发,即选项卡的旋转器将停止旋转,并指派onload事件后。
dom-ready: 一个框架中的文本加载完成后触发该事件。
打开main.js添加以上两个事件
mainWindow.webContents.on("did-finish-load",()=>{ console.log("did-finish-load"); }) mainWindow.webContents.on("dom-ready",()=>{ console.log("dom-ready"); })
然后调试启动项目

以上是关于Electron中常用api事件-app常用事件和webContents常用事件的主要内容,如果未能解决你的问题,请参考以下文章