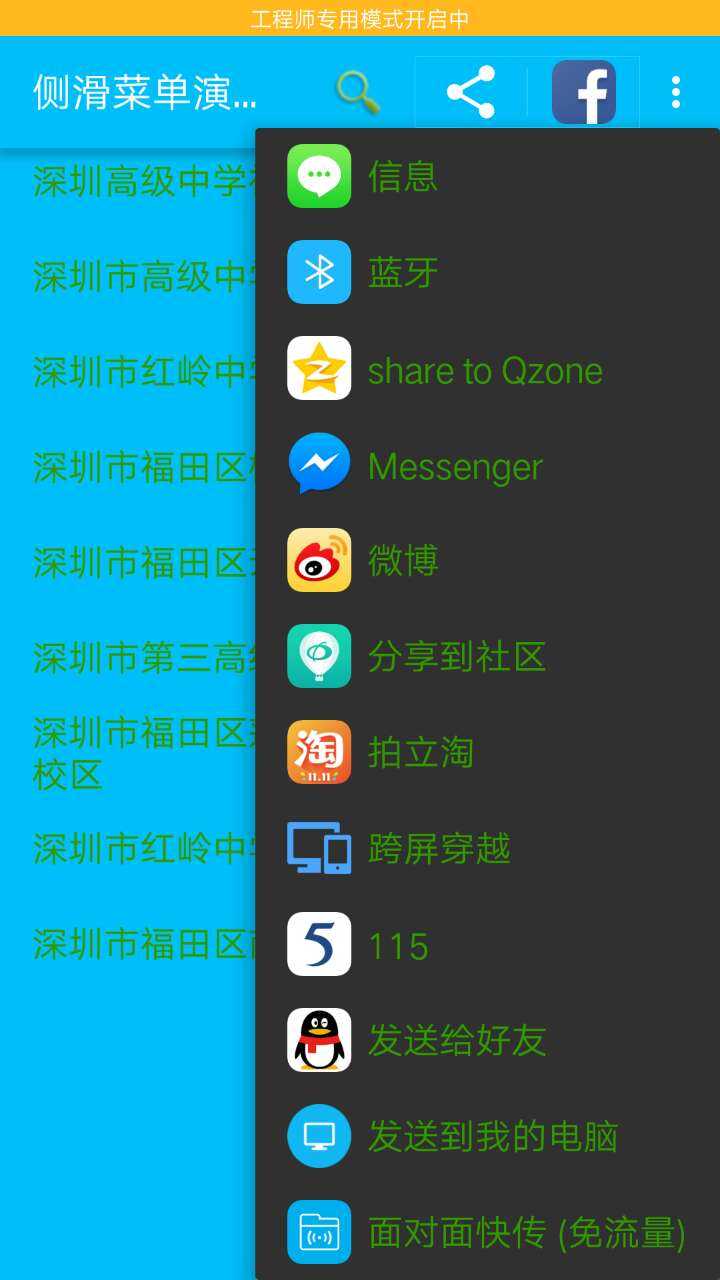
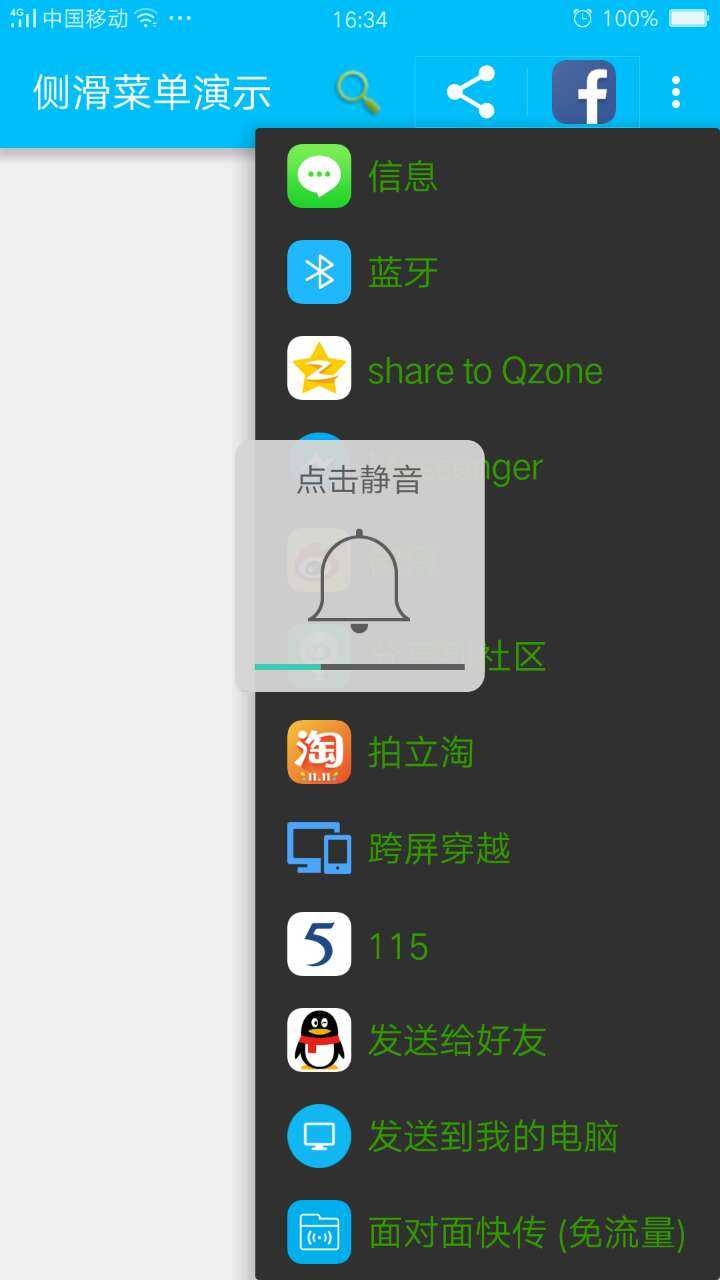
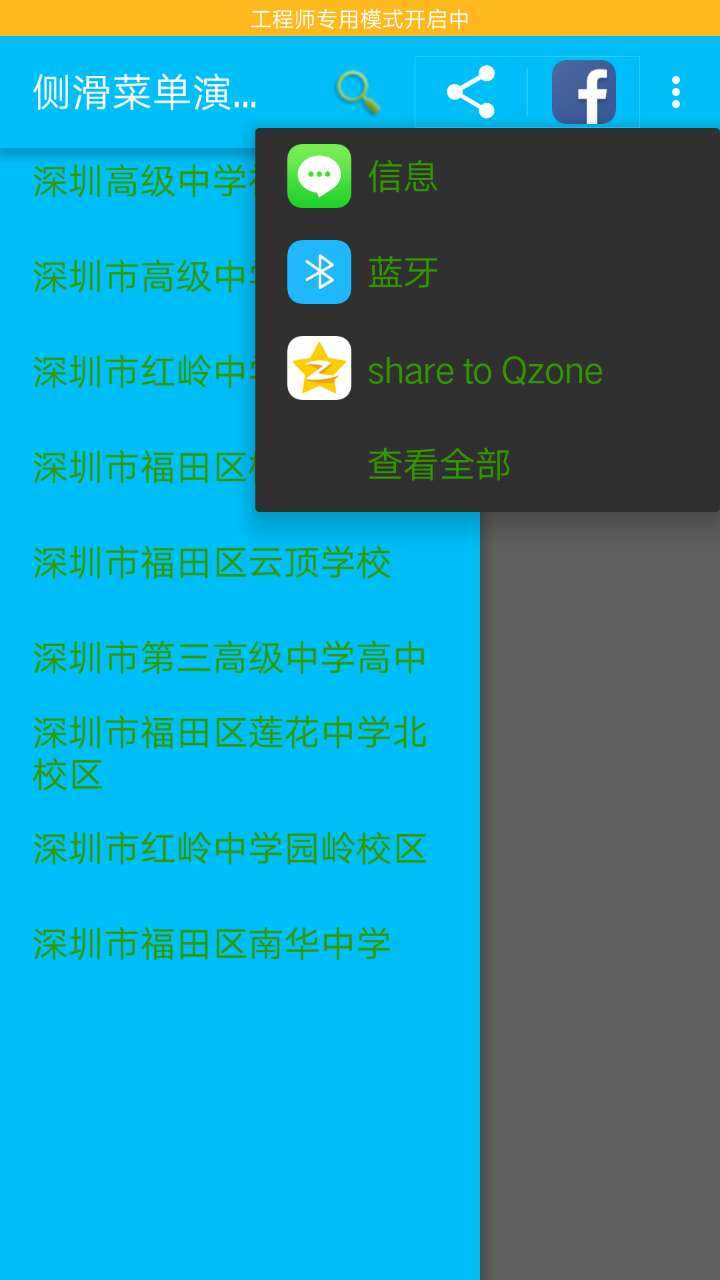
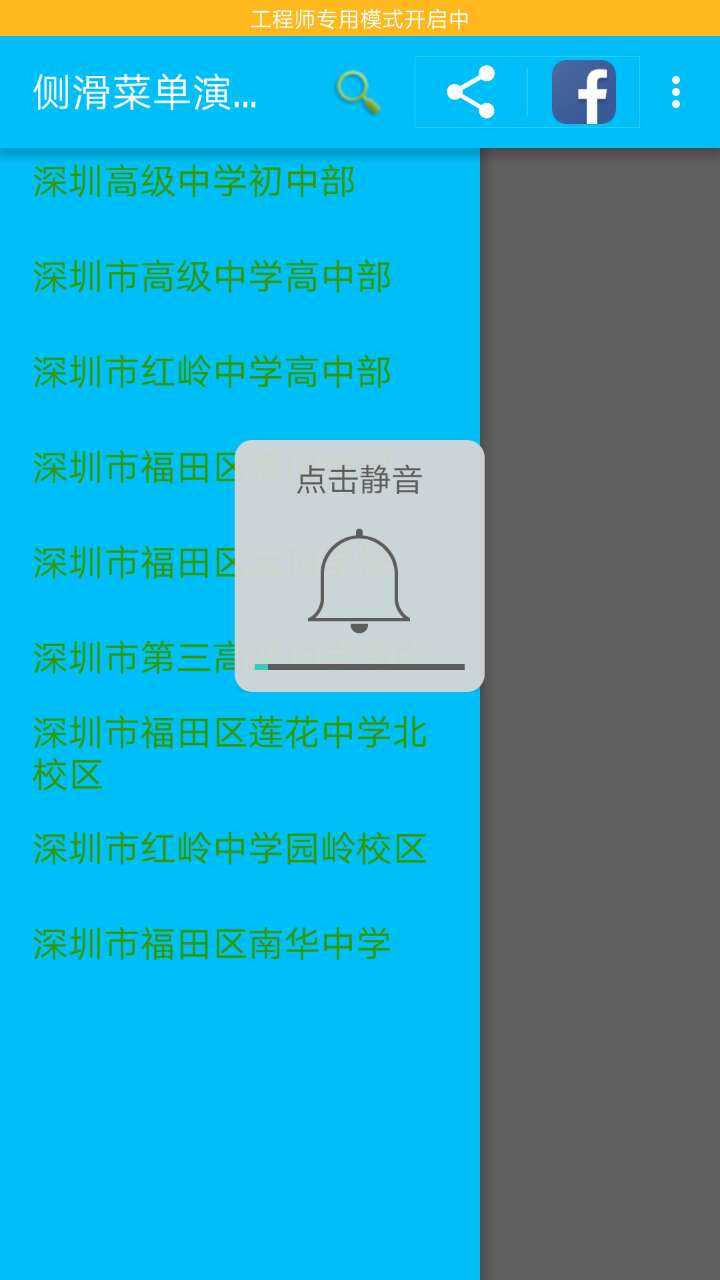
Android 侧滑菜单与ActionBar和ShareActionProvider演示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 侧滑菜单与ActionBar和ShareActionProvider演示相关的知识,希望对你有一定的参考价值。
用于
AppCompatActivity
XML配置:
for menu:
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"
for items:
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
安卓后台代码:
调用ShareActionProvider时需要注意
MenuItem menuItem = menu.findItem(R.id.share);
ShareActionProvider sap = (ShareActionProvider) MenuItemCompat.getActionProvider(menuItem);
sap.setShareIntent(getDefaultIntent());






package org.metrox.drawlayoutdemo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.ShareActionProvider;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private String[] mPlanetTitles;
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
private CharSequence mTitle;
private List<String> BackStackTitles;
FragmentManager fragmentManager;
ShareActionProvider sap ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawlayout);
final CharSequence oldTitle = getSupportActionBar().getTitle();
BackStackTitles = new ArrayList<String>();
BackStackTitles.add(getSupportActionBar().getTitle().toString());
//得到标题集合
mPlanetTitles = getResources().getStringArray(R.array.planets_array);
//得到侧滑菜单布局
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
//得到列表项布局
mDrawerList = (ListView) findViewById(R.id.left_drawer);
//添加列表数据适配器
mDrawerList.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, mPlanetTitles));
//添加列表项单击事件监听
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
mDrawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
Toast.makeText(MainActivity.this, "Slide", Toast.LENGTH_SHORT).show();
getSupportActionBar().setTitle(oldTitle + "--正在滑动");
}
@Override
public void onDrawerOpened(View drawerView) {
Toast.makeText(MainActivity.this, "Opened", Toast.LENGTH_SHORT).show();
getSupportActionBar().setTitle(oldTitle + "--打开");
}
@Override
public void onDrawerClosed(View drawerView) {
Toast.makeText(MainActivity.this, "Closed", Toast.LENGTH_SHORT).show();
getSupportActionBar().setTitle(oldTitle + "--关闭");
}
@Override
public void onDrawerStateChanged(int newState) {
}
});
}
public Intent getDefaultIntent() {
Intent defaultIntent = new Intent(Intent.ACTION_SEND);
defaultIntent.setType("image/*");
return defaultIntent;
}
/*
* 列表项事件监听
*/
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
selectItem(position);
}
}
/*自定义点击事件*/
private void selectItem(int position) {
//保存标题
mTitle = mPlanetTitles[position] ;
//生成Fragment并替换已存在的Fragment
CustomeFragment frg = new CustomeFragment();
List<String> fields = new ArrayList<String>();
Collections.addAll(fields,getResources().getStringArray(R.array.class_array));
fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction()
.addToBackStack(mTitle.toString())
.replace(R.id.content_frame, CustomeFragment.newInstance(fields))
.commit();
BackStackTitles.add(mTitle.toString());
//高亮显示选中项
mDrawerList.setItemChecked(position, true);
//改变标题
setTitle(mTitle.toString());
//关闭侧滑菜单
mDrawerLayout.closeDrawer(mDrawerList);
}
/*修改标题*/
@Override
public void setTitle(CharSequence title) {
mTitle = title;
//得到标题栏,并修改标题
getSupportActionBar().setTitle(mTitle);
}
//处理后退键事件
@Override
public void onBackPressed() {
super.onBackPressed();
//得到暂时存放FRAGMENT的回退栈的数量
int count = getSupportFragmentManager().getBackStackEntryCount();
//因为栈是先进后出的原理,所以当前数量就是现在后退的那个FRAGMENT
setTitle(BackStackTitles.get(count));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
MenuItem menuItem = menu.findItem(R.id.share);
sap = (ShareActionProvider) MenuItemCompat.getActionProvider(menuItem);
sap.setShareIntent(getDefaultIntent());
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.search:
Toast.makeText(this, "Searching", Toast.LENGTH_SHORT).show();
break;
case R.id.menu1:
Toast.makeText(this, "menu1", Toast.LENGTH_SHORT).show();
break;
case R.id.menu2:
Toast.makeText(this, "menu2", Toast.LENGTH_SHORT).show();
break;
case R.id.menu3:
Toast.makeText(this, "menu3", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
}
package org.metrox.drawlayoutdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class CustomeFragment extends Fragment {
ArrayAdapter adapter;
//实例化带参数Fragment
public static CustomeFragment newInstance(List<String> fields) {
CustomeFragment fragment = new CustomeFragment();
Bundle args = new Bundle();
args.putStringArrayList("fields", (ArrayList<String>) fields);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(getArguments() != null){
List<String> fields = getArguments().getStringArrayList("fields");
adapter = new ArrayAdapter(getActivity(),android.R.layout.simple_list_item_1,fields);
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//inflate第二个参数为容器,如果布局文件中已有FrameLayout,此处应为null
//不然会报RemoveView错误
View v = inflater.inflate(R.layout.basefragment,null);
ListView lv = (ListView) v.findViewById(R.id.lv);
lv.setAdapter(adapter);
return v;
}
private List<View> initControls(String title) {
List<View> views = new ArrayList<View>();
Button btn = new Button(getActivity());
btn.setText(title);
btn.setTextColor(Color.RED);
btn.setBackgroundColor(Color.YELLOW);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(),
((Button)v).getText(), Toast.LENGTH_SHORT).show();
}
});
views.add(btn);
return views;
}
@Override
public void onDestroy() {
super.onDestroy();
}
@Override
public void onDestroyView() {
super.onDestroyView();
}
}
1 <?xml version="1.0" encoding="utf-8"?> 2 <menu xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 tools:context=".MainActivity"> 6 <item 7 android:id="@+id/search" 8 android:icon="@drawable/ic_search_black_24dp" 9 android:title="收藏" 10 app:showAsAction="always" /> 11 <item 12 android:id="@+id/share" 13 app:actionProviderClass="android.support.v7.widget.ShareActionProvider" 14 android:icon="@drawable/setting" 15 app:showAsAction="always" 16 android:title="分享" /> 17 <item android:title="腾讯公司" app:showAsAction="ifRoom" android:id="@+id/menu1" 18 android:icon="@drawable/drawer_close"/> 19 <item android:title="微信朋友圈" app:showAsAction="ifRoom" android:id="@+id/menu2" 20 android:icon="@drawable/drawer_open"/> 21 <item android:title="QQ聊天" app:showAsAction="ifRoom" android:id="@+id/menu3" 22 android:icon="@drawable/ic_drawer"/> 23 </menu>
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="org.metrox.drawlayoutdemo"> 4 5 <application 6 android:allowBackup="true" 7 android:icon="@mipmap/ic_launcher" 8 android:label="@string/app_name" 9 android:supportsRtl="true" 10 android:theme="@style/AppTheme"> 11 <activity android:name=".MainActivity"> 12 <intent-filter> 13 <action android:name="android.intent.action.MAIN" /> 14 15 <category android:name="android.intent.category.LAUNCHER" /> 16 </intent-filter> 17 </activity> 18 </application> 19 20 </manifest>
以上是关于Android 侧滑菜单与ActionBar和ShareActionProvider演示的主要内容,如果未能解决你的问题,请参考以下文章