uniapp计算属性的使用
Posted 十年为谁颠覆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp计算属性的使用相关的知识,希望对你有一定的参考价值。
计算属性,也可称为动态属性,在uniapp中有两种写法:
第一种:直接返回一个计算的值,该计算属性为函数类型
computed:{ kh_score(){ var list = this.taskList; var scNum = 0; for(var i in list){ for(var j in list[i].children){ var temp =list[i].children[j].target * 1; if(!isNaN(temp)){ scNum = scNum + temp; } } } scNum = scNum == 0 ? "" : scNum; return scNum; } }
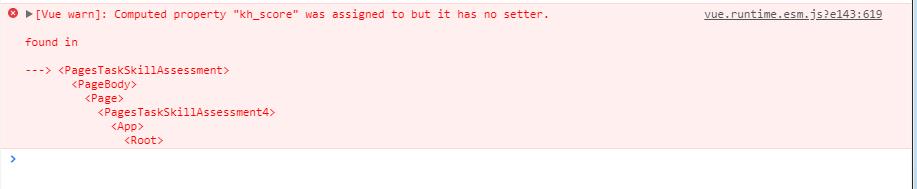
在uniapp中,这类写法可能会出现报错(HBuilderX内置浏览器运行)

当出现这种错误时,应该使用如下写法。
计算属性第二种写法:声明get和set方法,该计算属性为对象类型
computed:{ kh_score:{ get(){ var list = this.taskList; var scNum = 0; for(var i in list){ for(var j in list[i].children){ var temp =list[i].children[j].target * 1; if(!isNaN(temp)){ scNum = scNum + temp; } } } scNum = scNum == 0 ? "" : scNum; return scNum; }, set(v){} } }
使用场景中的小记:
计算属性中大多情况依赖于表单输入值去计算
限制表单输入数据合法值,防止键盘敲击过快:在input组件的@input方法里,使用定时器短时间再次更新值即可。
例如如下写法:
//校验平时分 checkRegularGrade(e){ var psc = e.detail.value * 1; if(isNaN(psc)){ _self.ps_score = ""; _self.$uniApi.tipMsg("不是数字"); } if(psc > 100){ _self.ps_score = 100; setTimeout(function(){_self.ps_score = 100;},100) _self.$uniApi.tipMsg("超出满分值"); } }
以上是关于uniapp计算属性的使用的主要内容,如果未能解决你的问题,请参考以下文章