今天我们来聊聊APP开发,现在呀,人手都一部手机以上,就连7、8岁的孩子都自带一台手机了,手机给我们的手机带上了多大的改变呀。
先扯点数据哈,2016年4月,在移动互联网上,平均每个用户每日花费时间为200分钟。中国有3个互联网巨头,腾讯、阿里巴巴、百度,而网民花在这3个公司产品上的时间,占总花费时长的71%,其中微信占35%,QQ占10%。
微信占35%,现在的微信呀,已经是比QQ时代占领的强度、广度都要大呀,整个家,除了奶奶没在用微信,哪个不是天天微信左扯一句,右扯一句的呀。
噢,扯远了,回来回来。
现在我们的APP开发,大概可以分为Web App、Hybrid App、Native App,那在微信公众号打开的html5页面,我们可以简称为web app,Web App 指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
以PC为王的时代,我们开发web时,调试是挺简单方便快捷的,用得最多的就是谷歌开发的神器,chrome-devtools,在谷歌浏览器里,F12直接打开chrome-devtools就可以直接进行开发调试了。
那到现在我们手机为王的时代,我们的视线从电脑转移到巴掌大的手机上。在开发web app时,当然少不了调试呀。通常我们在开发web app时,在功能、界面开发时,可以先在PC上开发完成,等最后再走手机测试调试。
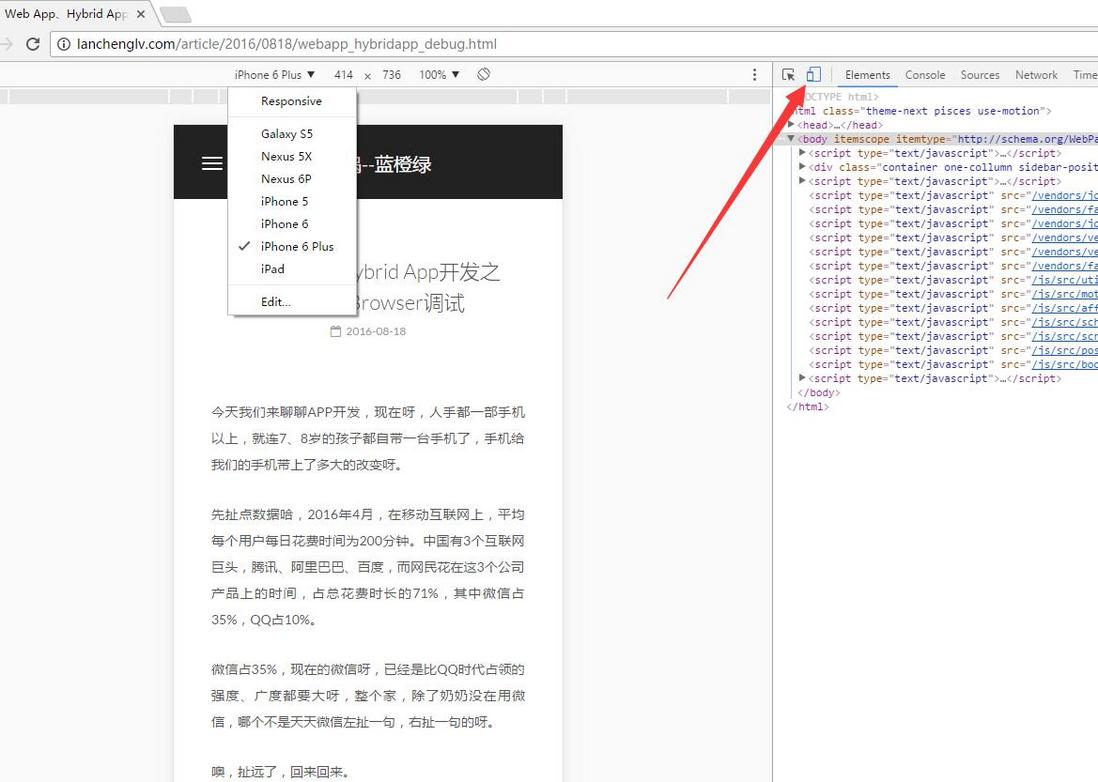
我们就博客来当例子,现在打开,是适配PC界面的,当我们要进行手机端开发时,请先点击手机图标,看截图。
我们现在看到的截图中,可以看到一个手机界面的尺寸了,方便我们按手机的分辨率来进行开发。
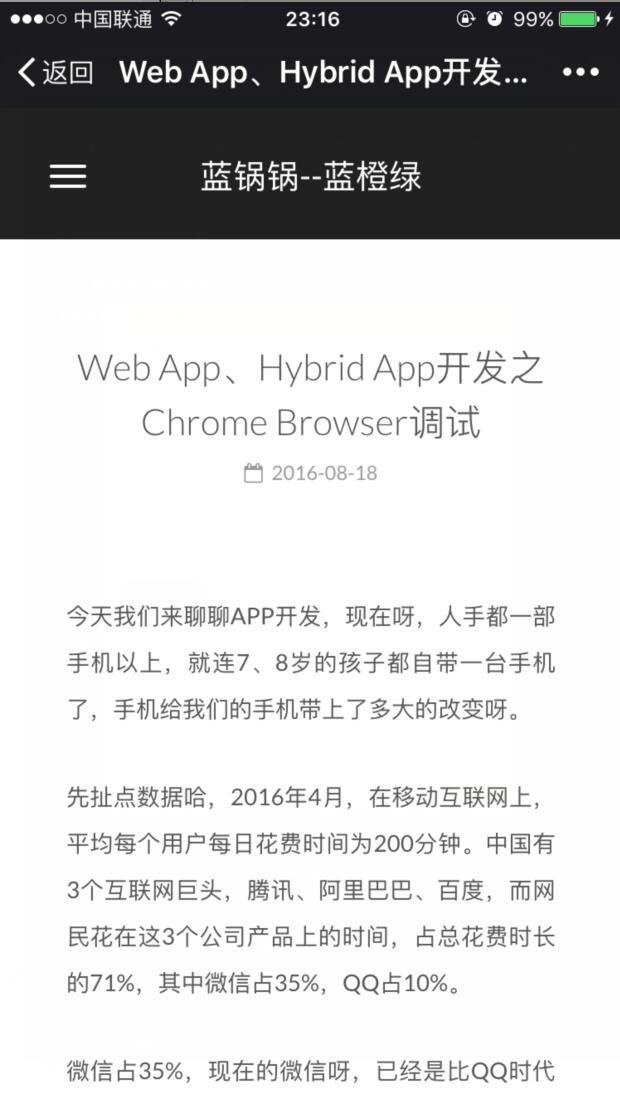
当我们基本开发完成后,虽然在真实的手机端进行测试,还是以博客为例子。
问题来了,如果我们直接在手机端进行类似于pc端的chrome-devtools怎么办呀?之前这个问题也困扰了我很久,特别是在开发只允许在微信端打开的项目,一拿到PC端,狠狠的给你提示,请在微信端打开此页面,感觉不在再爱了。
后来微信推出了微信web开发者工具,也使用过一段时间,也可以使用Chrome DevTools来远程协助开发,今天的教程主要并不是这个,因为主要是针对于微信开发的,此次教程不局限于微信,只是web app都可以使用远程chrome-devtools来调试,如果有想了解微信web开发工具的童鞋,请点击这里。点击这里!点击这里!
容我想想,咱们还需要点什么工具呢,噢,对了,还要一台安卓手机,苹果不行呀(果粉请不要黑我,只支持安卓)。
把安卓手机打开USB调试模式(不知道在哪呀,赶紧百度),然后用USB连接上电脑,再打开浏览器,在平时我们输入网站域名的地方,输入以下字母代码。
chrome://inspect截图中,“1”的位置,就是输入chrome://inspect回车就可以看了。
重点来了,PC时代我们要按F12才出来的chrome-devtools,到手机时代,请点击截图中“2”的inspect。
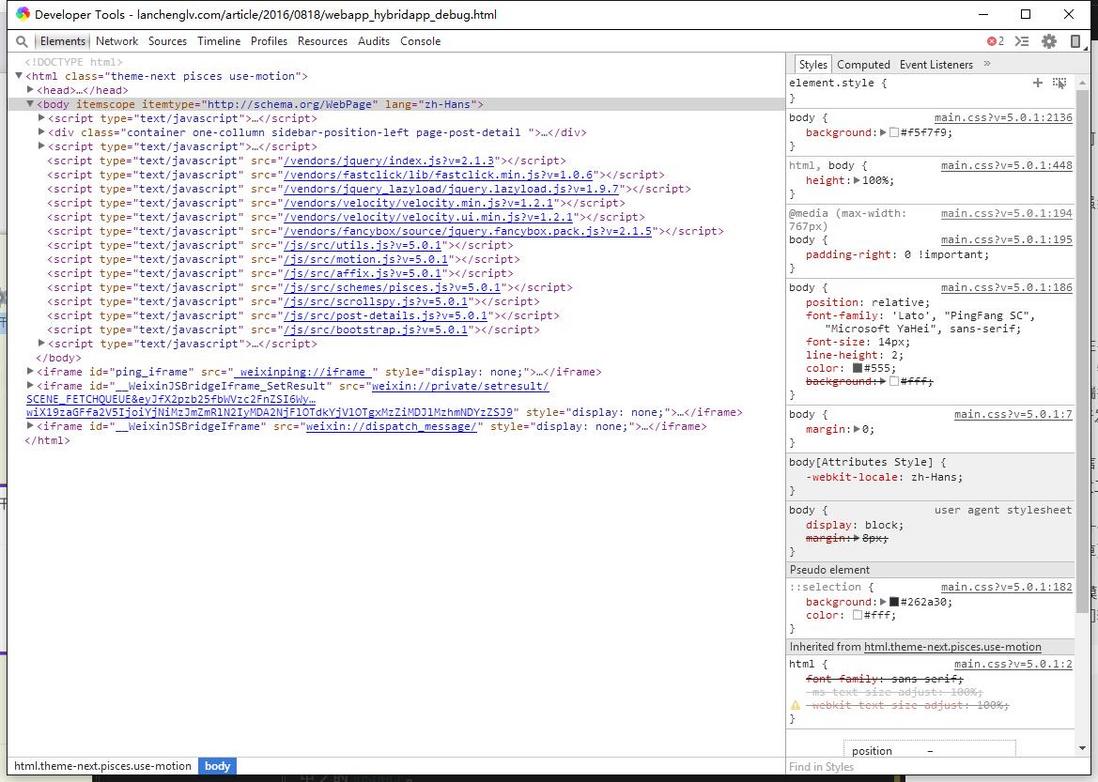
天呐,熟悉的chrome-devtools又出现了,功能按打开PC页面是一样的,还有一个亮点哦,来来,再看截图。
亮点就是映射了一个界面到chrome-devtools里,还可以直接在chrome-devtools进行操作,放手双手呀。打开这个界面的方法,看截图的箭头哈,点击一下就可以看到了。
这个调试用途非常广,平时我们在开发Web App、Hybrid App、Native App时,只在在使用web打开的,基本可以用这个方法来调试。
今晚扯得有点多,又凌晨呀,时间都去哪啦。