2020/01/29, ASP.NET Core 3.1, VS2019, AutoMapper.Extensions.Microsoft.DependencyInjection 7.0.0
摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【8.2-使用AutoMapper映射实体对象】
用依赖注入的方法使用AutoMapper映射
本章节介绍了使用AutoMapper映射实体对象的注册部分,用依赖注入的方法使用AutoMapper映射,具体是如何使用的会在下一章节编写业务时做出示范
添加包引用
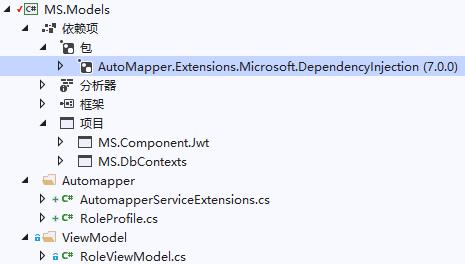
向MS.Models类库添加包引用:
<ItemGroup>
<PackageReference Include="AutoMapper.Extensions.Microsoft.DependencyInjection" Version="7.0.0" />
</ItemGroup>
这个包是AutoMapper的扩展包,让ASP.NET Core网站可以通过依赖注入的方式使用mapper映射
添加映射配置
在MS.Models类库中新建Automapper文件夹,在该文件夹下新建RoleProfile.cs类:
using AutoMapper;
using MS.Entities;
using MS.Models.ViewModel;
namespace MS.Models.Automapper
{
public class RoleProfile : Profile
{
public RoleProfile()
{
CreateMap<RoleViewModel, Role>();
//CreateMap<User, UserData>()
// .ForMember(a => a.Id, t => t.MapFrom(b => b.Id))
// .ForMember(a => a.RoleName, t => t.MapFrom(b => b.Role.Name))
// .ForMember(a => a.RoleDisplayName, t => t.MapFrom(b => b.Role.DisplayName))
// .ForMember(a => a.MainDepartmentId, t => t.MapFrom(b => b.UserDepartments.First(x => x.IsMainDepartment == true).Department.Id))
// .ForMember(a => a.MainDepartmentDisplayName, t => t.MapFrom(b => b.UserDepartments.First(x => x.IsMainDepartment == true).Department.GetDisplayName()))
// ;
}
}
}
- 必须要继承Profile,在构造函数中创建映射配置
- 我的习惯是一个类别的放在一起,例如所有角色相关的映射配置,都放在RoleProfile.cs中,同理再有用户相关的,则另外新建一个UserProfile.cs
- AutoMapper默认会将两个类相同的字段进行映射,而我们的RoleViewModel映射到Role,这两个类都比较简单,没有完全体现AutoMapper的功能,所以下方的注释使用了ForMember功能,可以指定映射的字段。更多功能可以去看官方文档
封装Ioc注册
在Automapper文件夹下新建AutomapperServiceExtensions.cs类:
using AutoMapper;
using Microsoft.Extensions.DependencyInjection;
using System.Reflection;
namespace MS.Models.Automapper
{
public static class ModelExtensions
{
/// <summary>
/// 注册automapper服务
/// </summary>
/// <param name="services"></param>
/// <returns></returns>
public static IServiceCollection AddAutomapperService(this IServiceCollection services)
{
//将AutoMapper映射配置所在的程序集名称注册
services.AddAutoMapper(Assembly.Load(Assembly.GetExecutingAssembly().GetName().Name));
return services;
}
}
}
将AutoMapper映射配置所在的程序集名称注册封装起来
注册AutoMapper服务
在MS.WebApi应用程序的Startup.cs类中注册服务:
//using MS.Models.Automapper;
//添加以上代码至using
//注册automapper服务
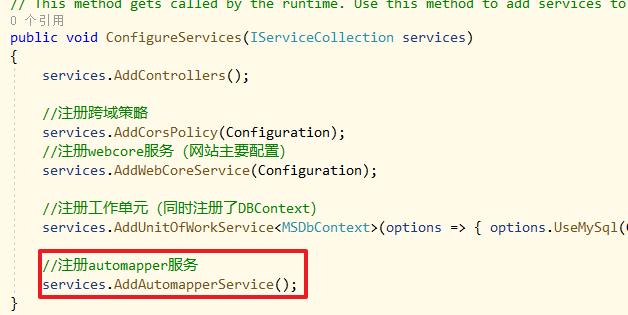
services.AddAutomapperService();
完成后如下图所示

至此介绍了使用依赖注入的方式注册Automapper,注册的配置文件也是继承自Profile
使用的时候从构造器中解析出IMapper Mapper 类型即可拿出来用了(具体的使用会在下一篇文章 编写业务时给出)
项目完成后,如下图所示