8-9 Flutter与Native通信-Android端实战
Posted 青春是课桌下风干的鼻屎,是借了不还的直尺。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8-9 Flutter与Native通信-Android端实战相关的知识,希望对你有一定的参考价值。




具体首先
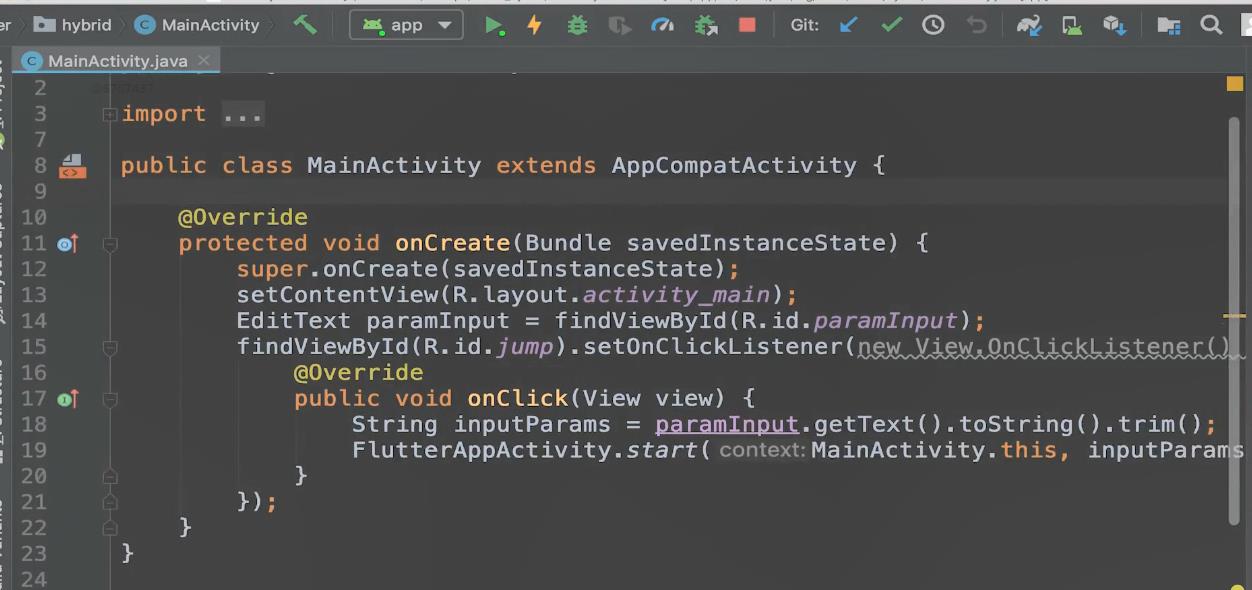
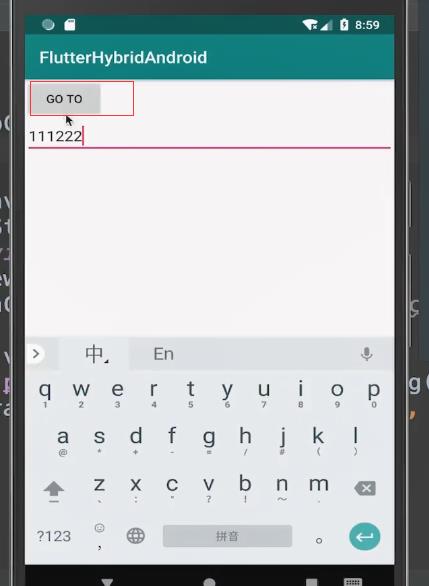
安卓端提供MainActivity

输入文本,点击按钮

最终把参数传递到dart上

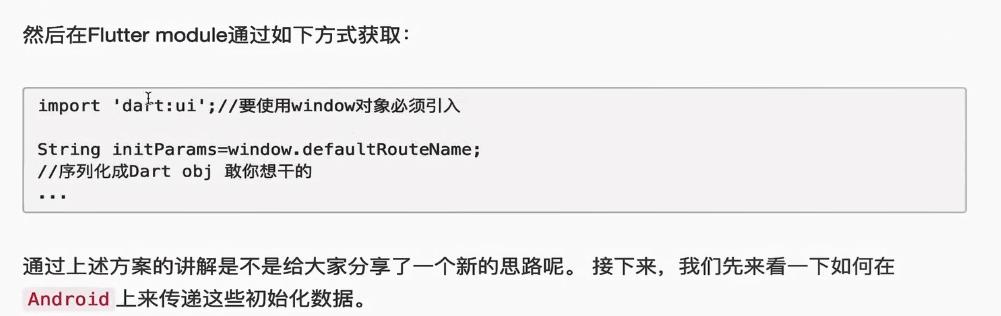
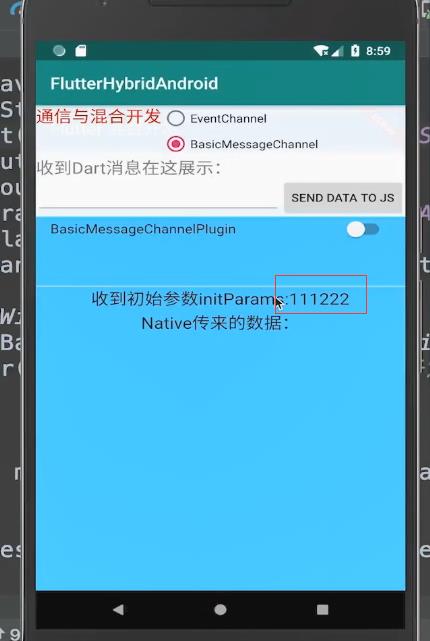
dart端接收
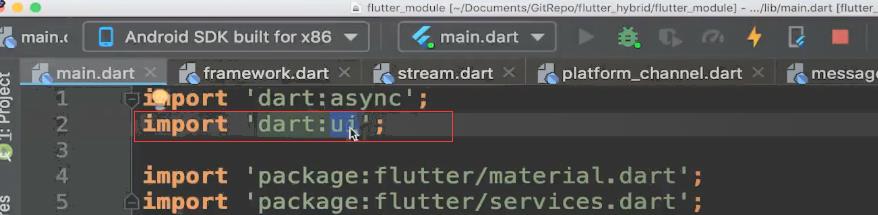
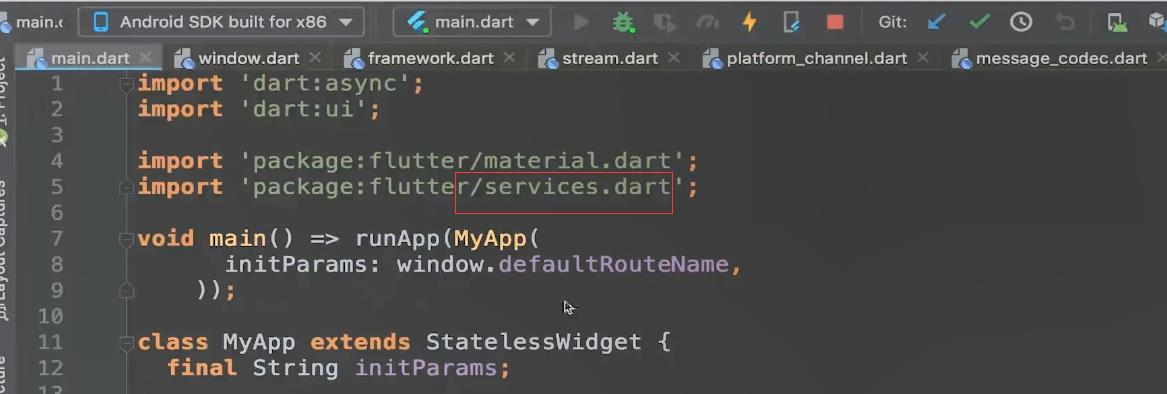
首先要导入ui的包

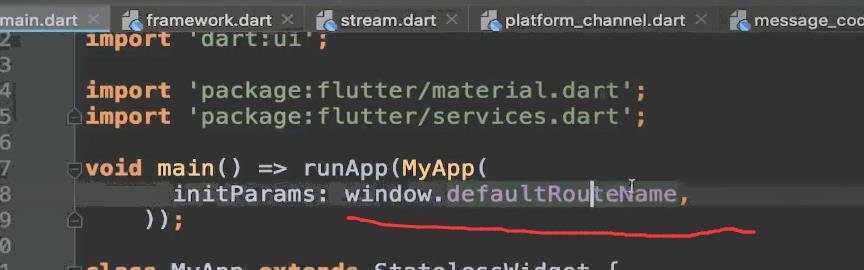
然后就可以使用window,window里面有个defaultRouteName 这个就是在初始化flutter模块的时候传递过来的initRoute参数

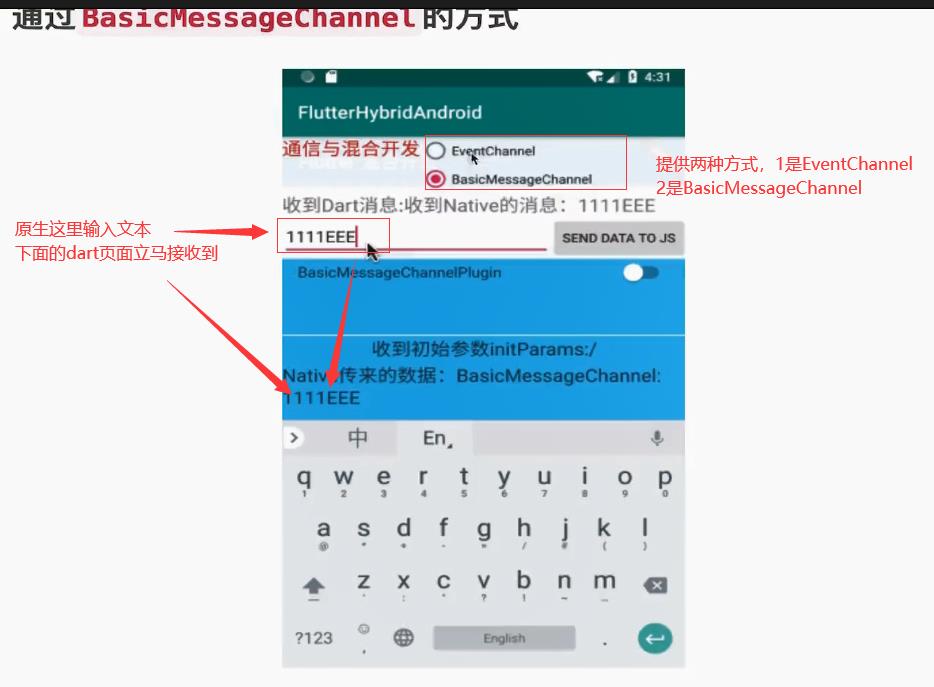
第二个实例

分别通过两种不同的channel来发送消息。

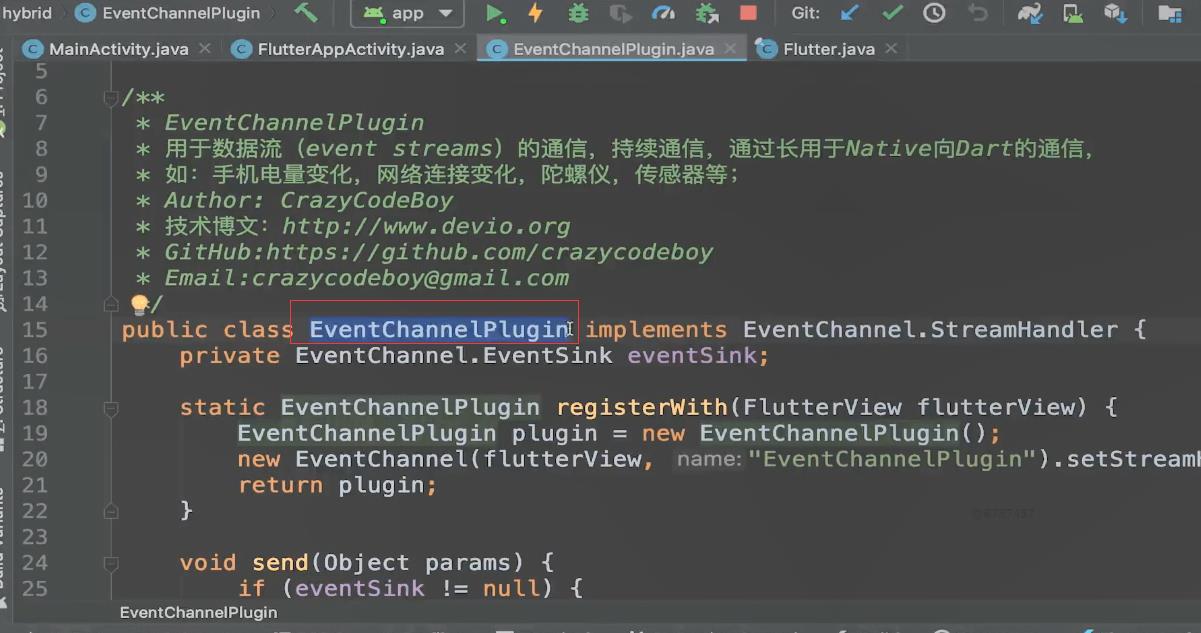
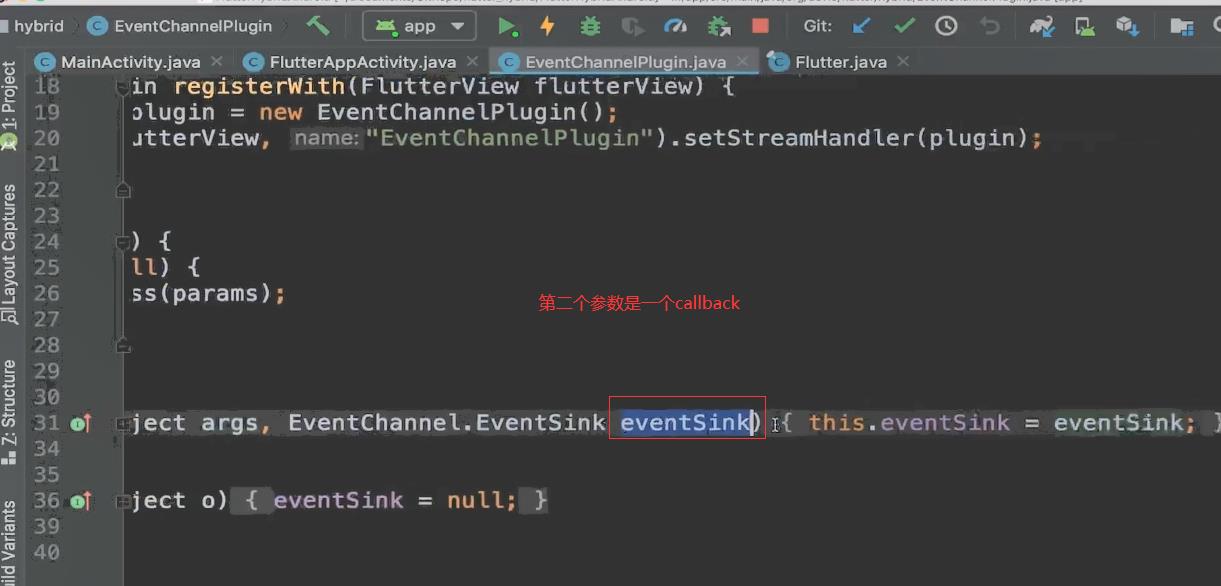
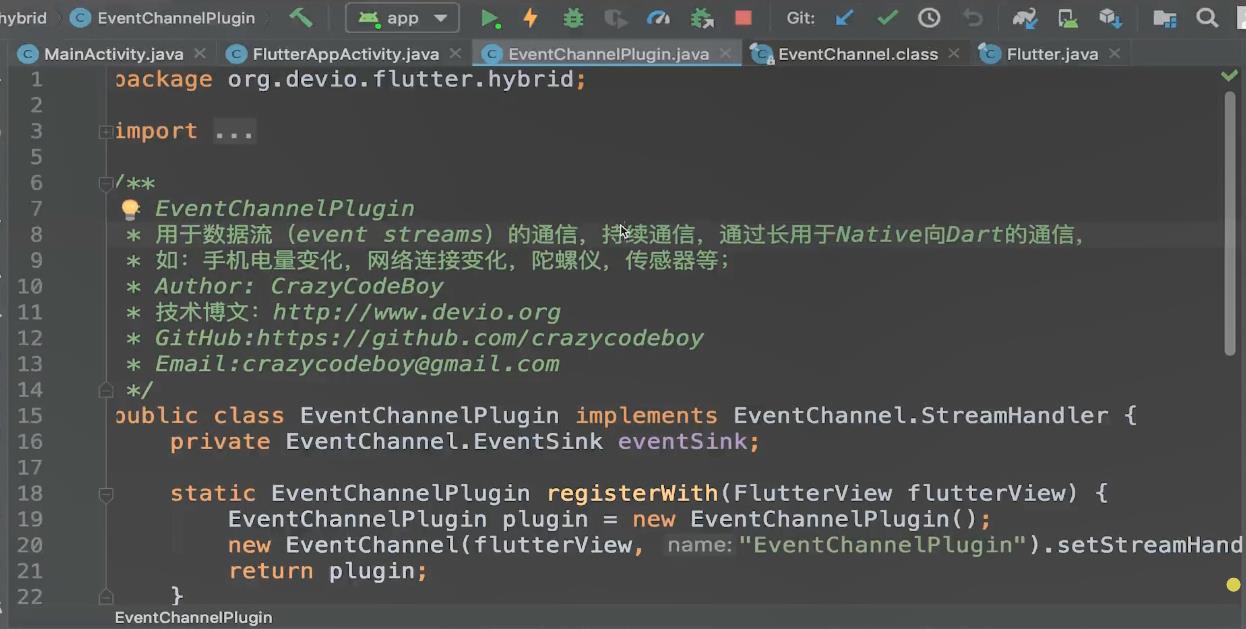
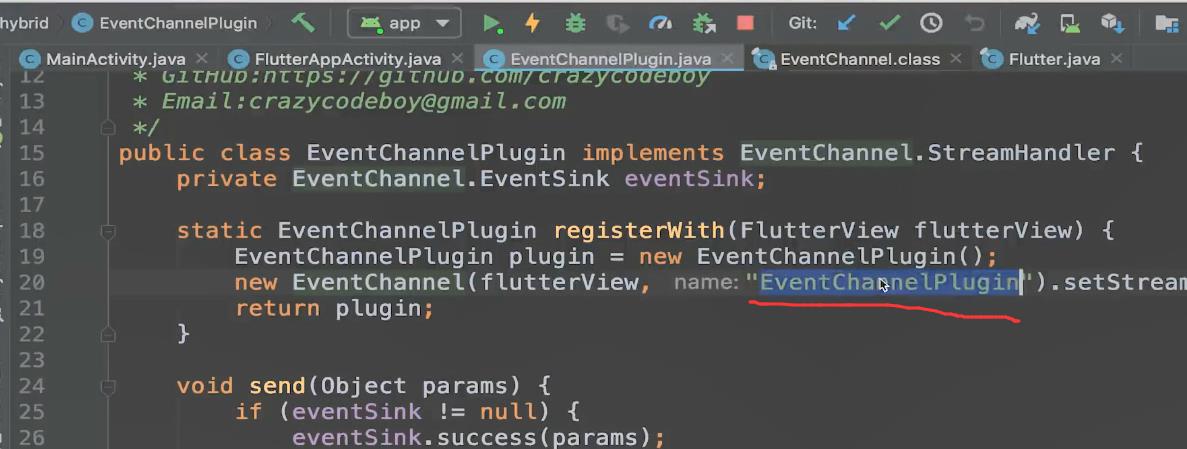
首先这里提供了一个eventChannel的plugin。他实现了StreamHandler接口。

用于监听我们dart端传来的消息


这种场景是持续通信

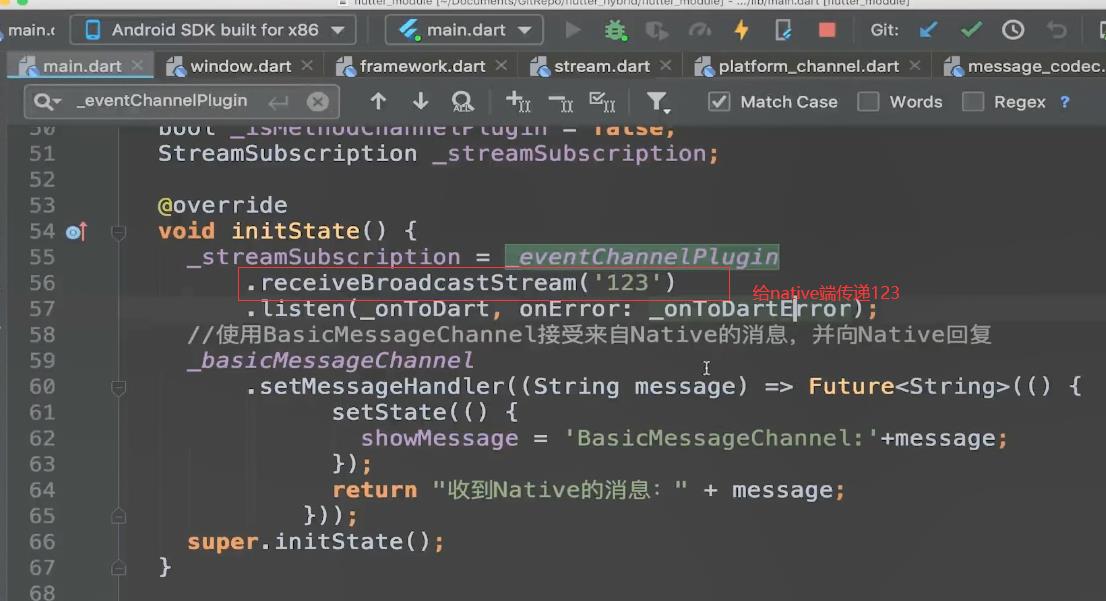
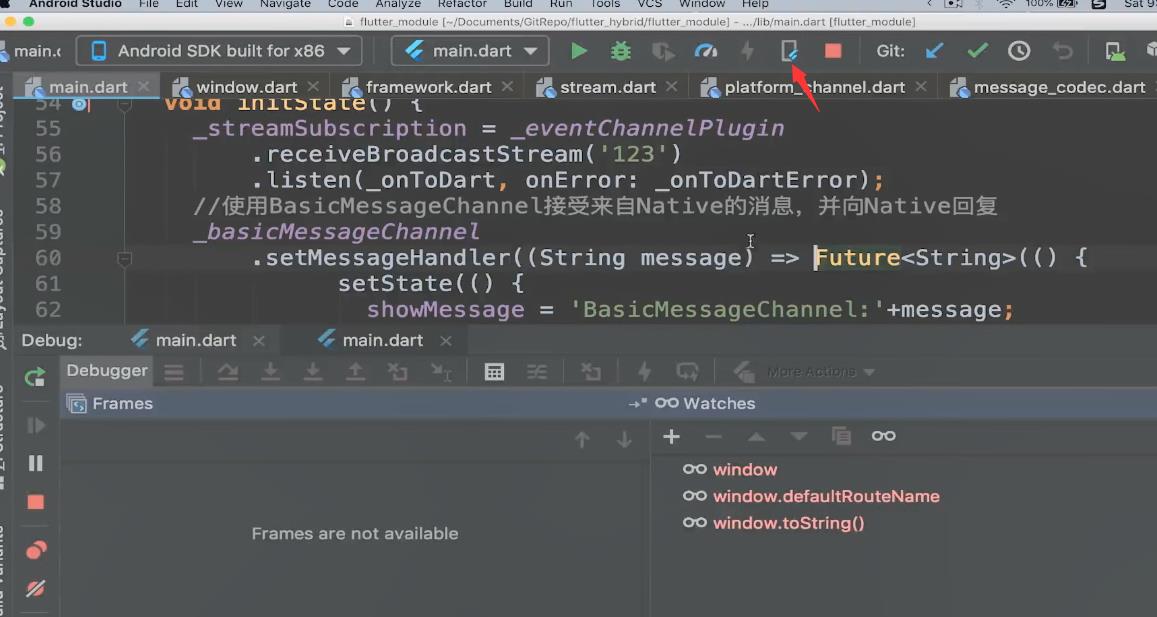
dart端实现
首先需要导入service

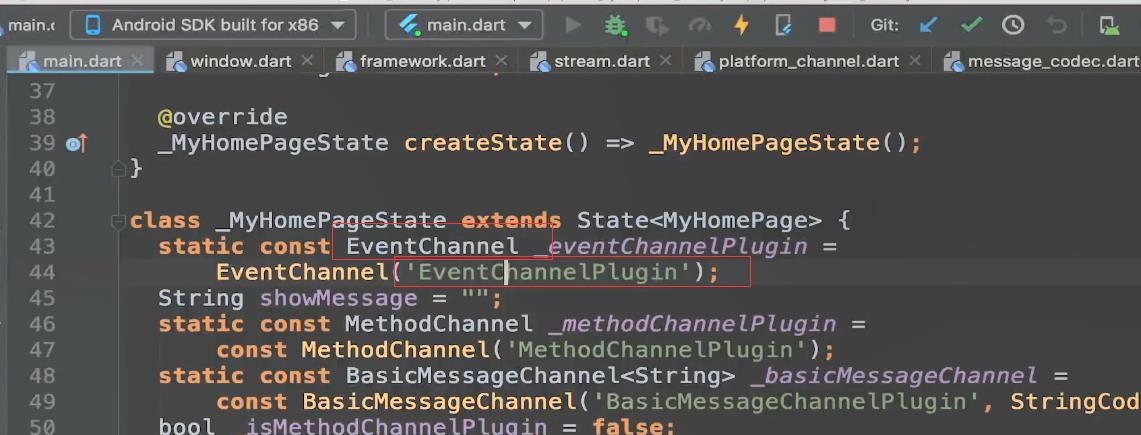
在初始化eventChannel传递的名字,和native原生那端要保持一致。

这是原生端的名字


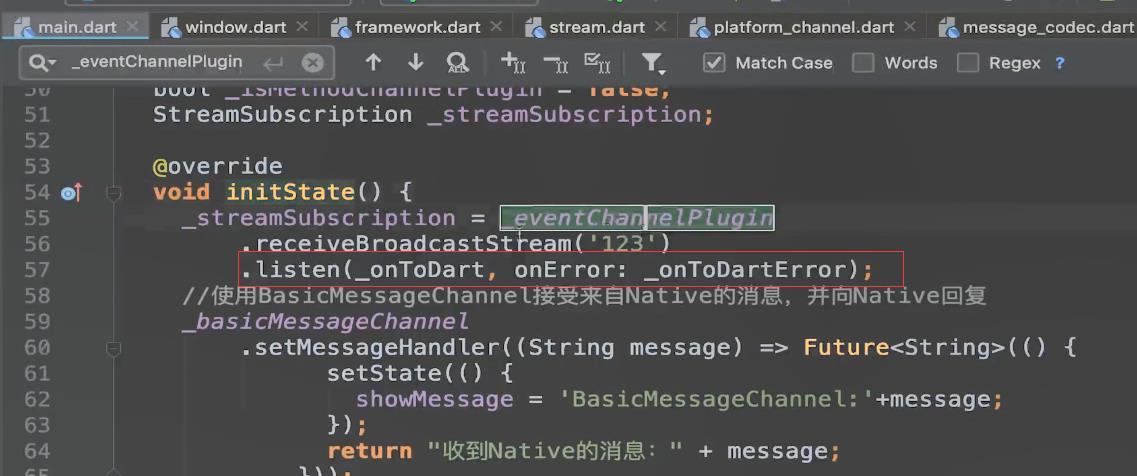
注册监听,_onToDart

当naive端发送消息的时候,dart端会收到消息的回调。

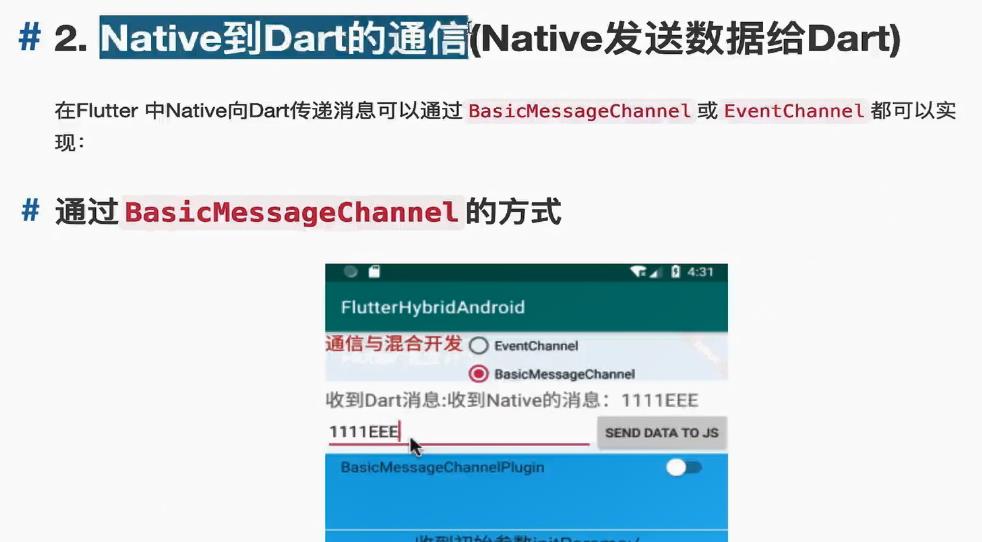
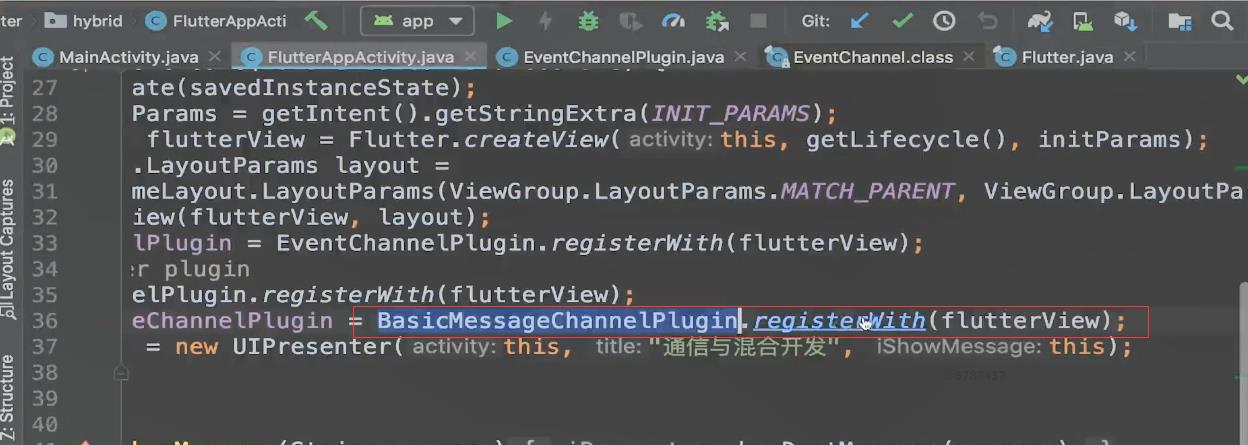
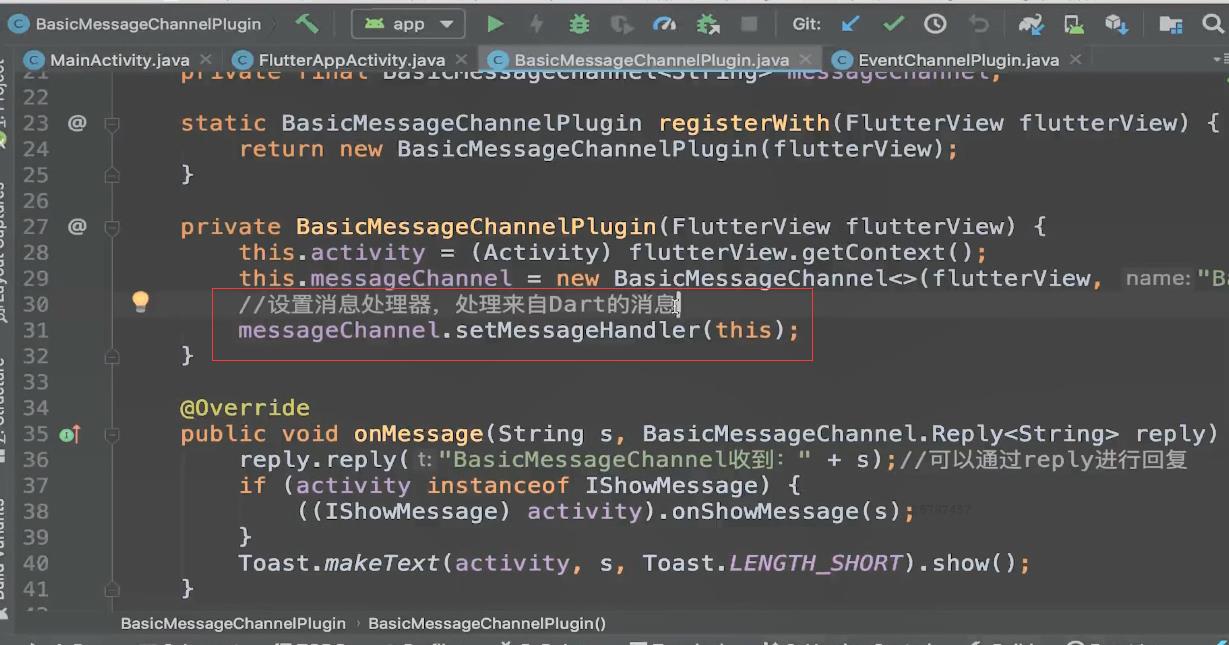
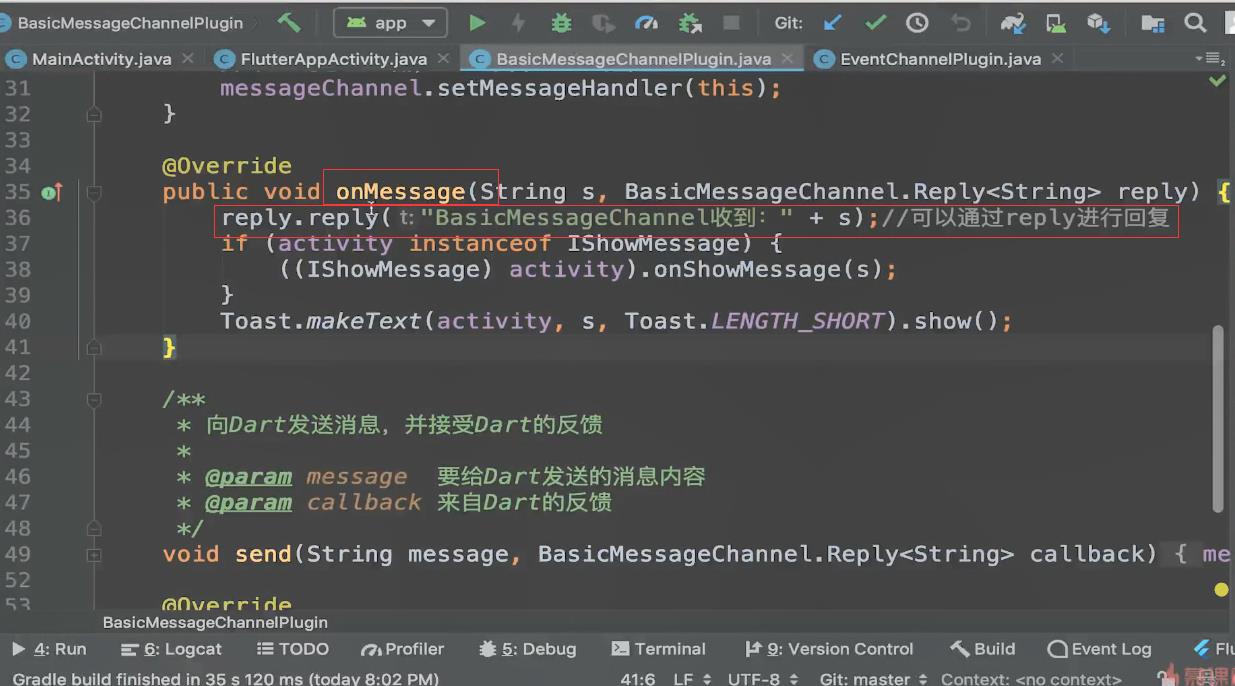
BasicMessageChannel的实现


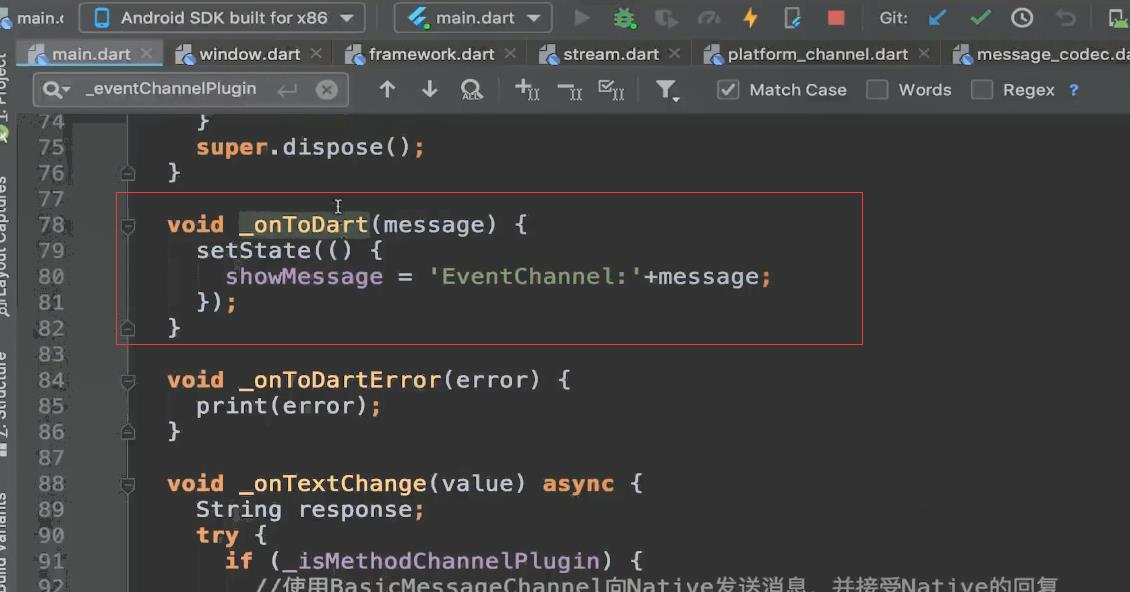
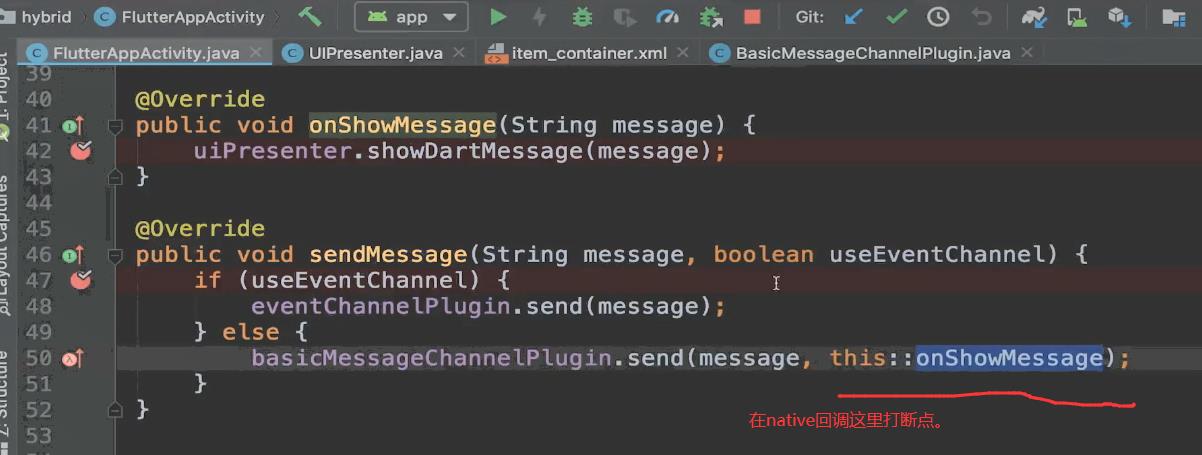
回调,接收到消息

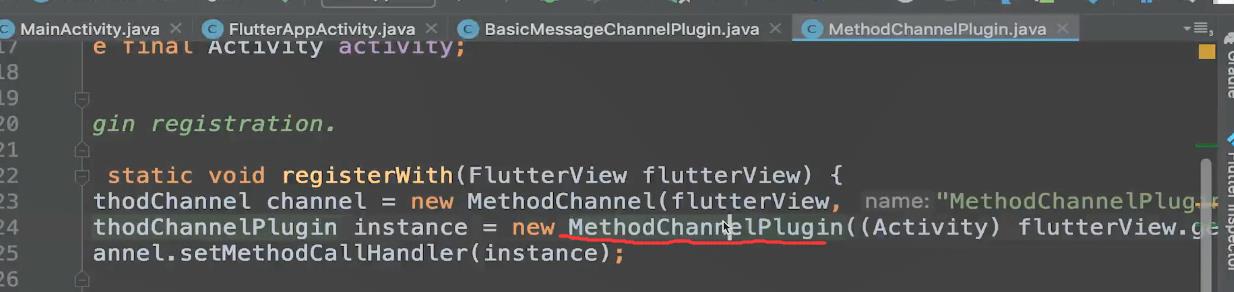
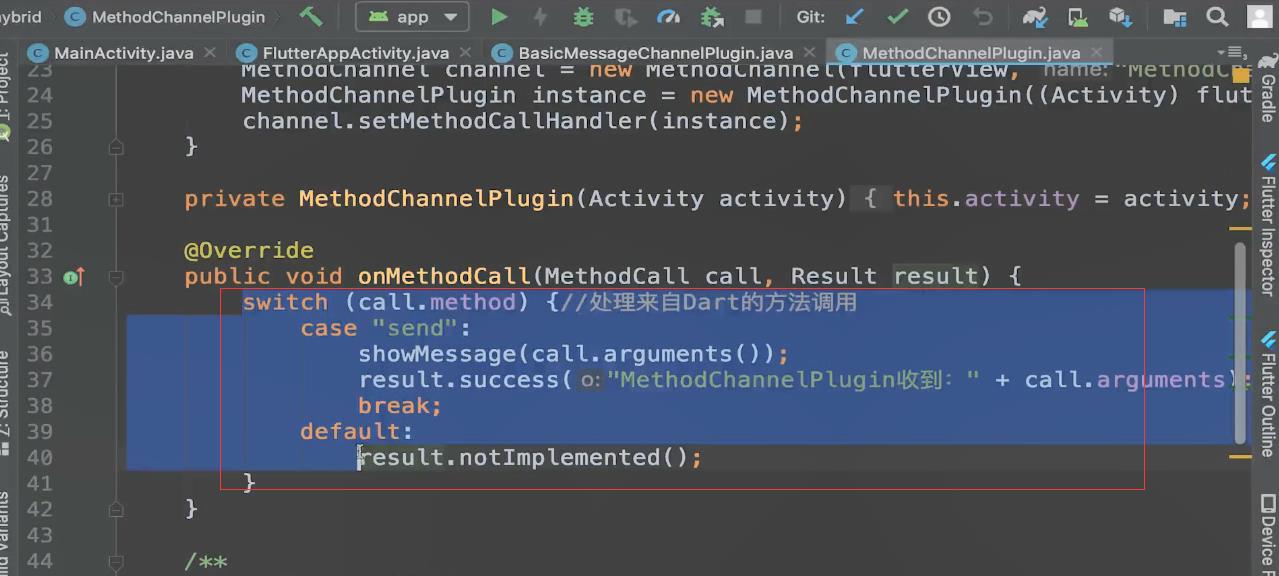
MethodChannelPlugin

当dart端调用native端 这里是回调。根据dart端传来的不同的方法,这里来做处理。

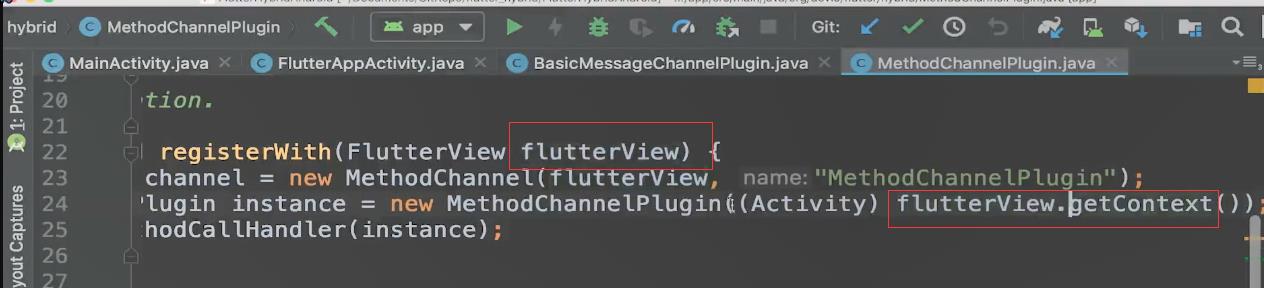
传递flutterView获取到context。转为Activity

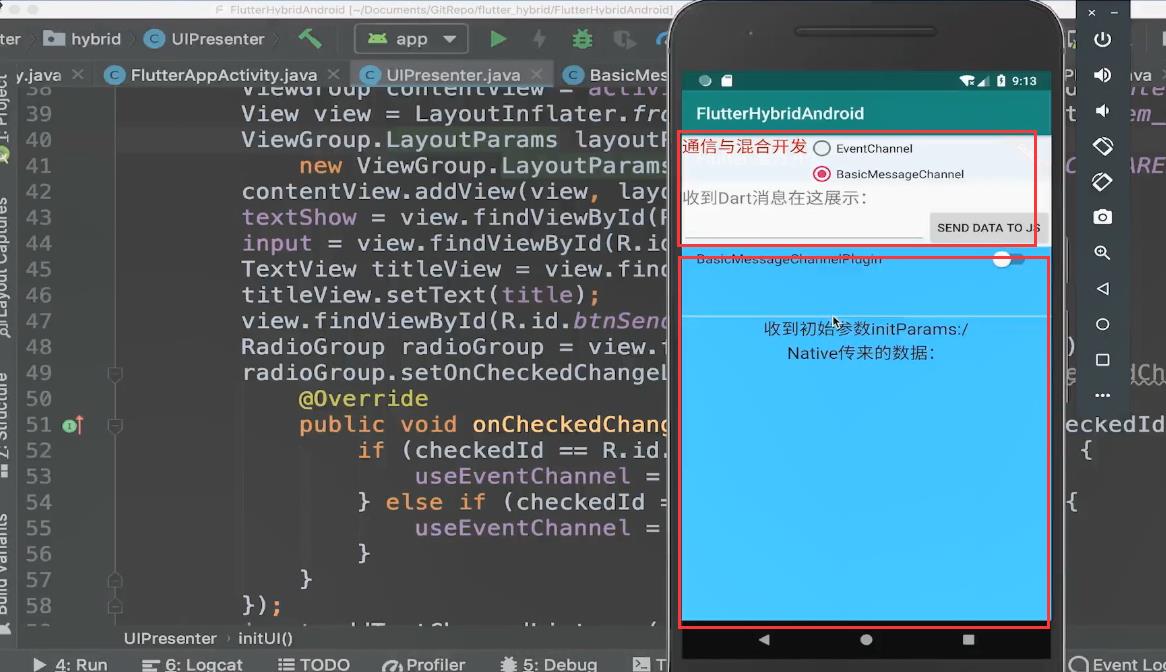
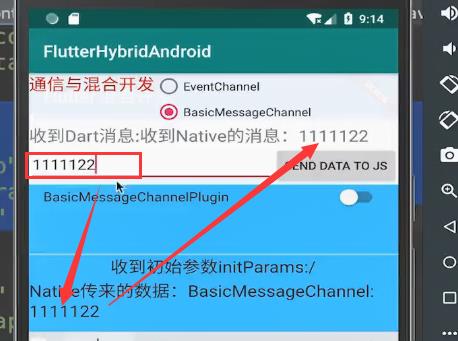
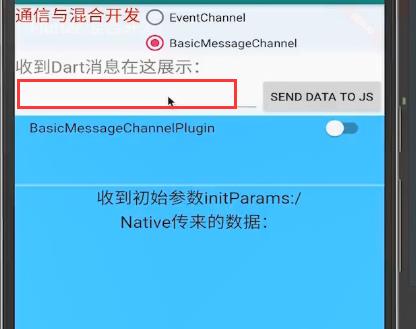
上面是原生,下面是flutter

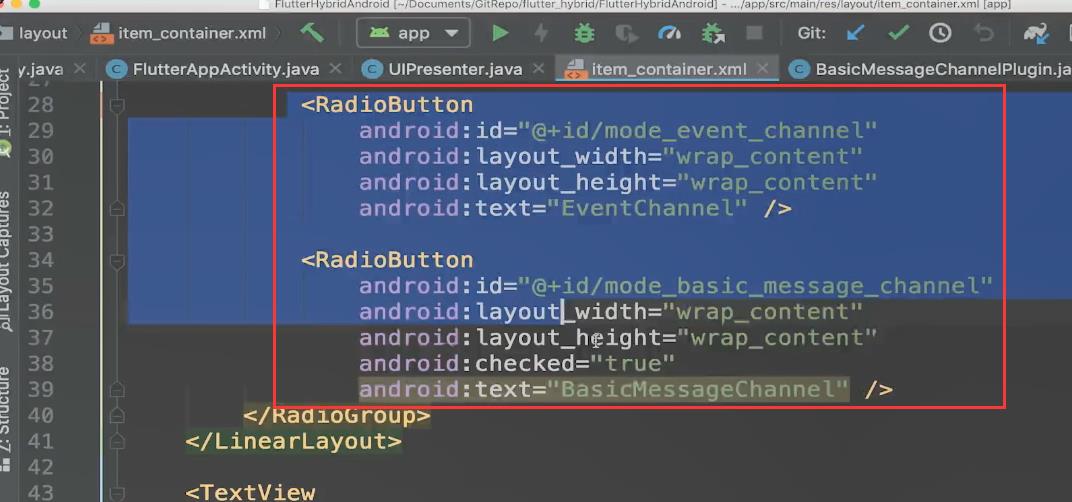
这里放了两个单选按钮。用于选择我们不同的channel


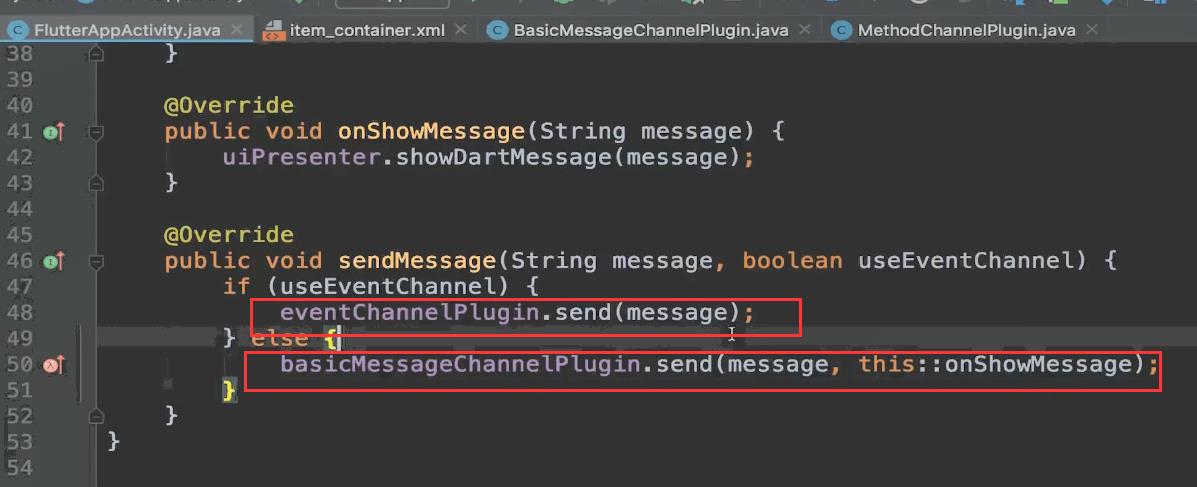
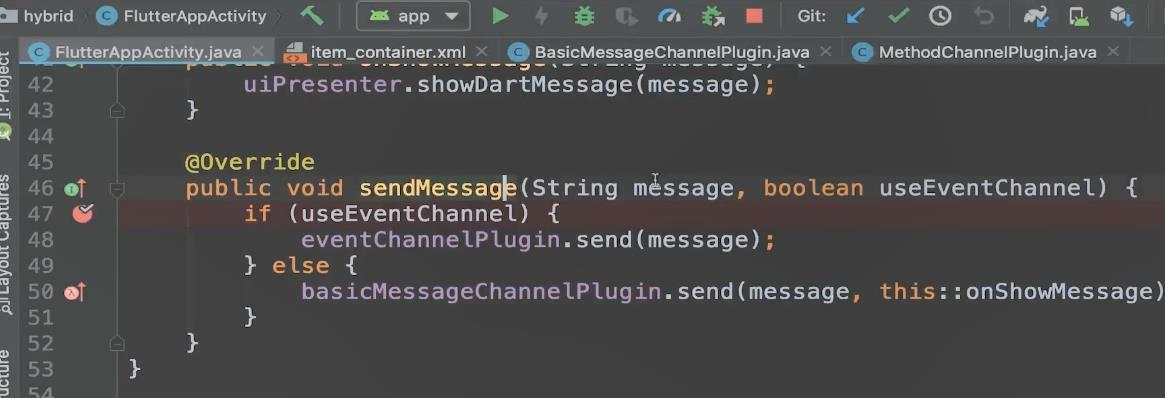
调用不同的channel发送消息

dart端
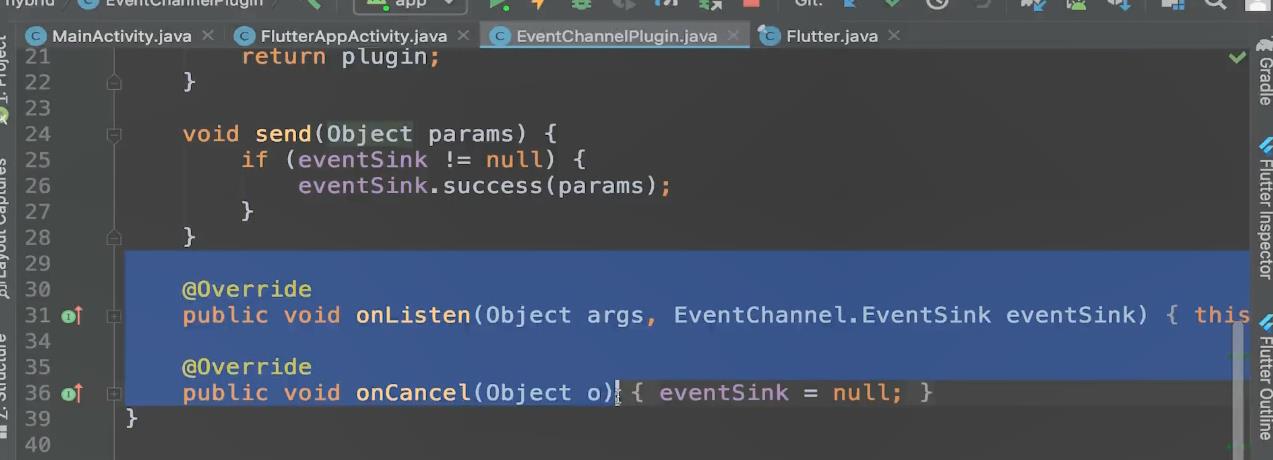
dart端进行调试

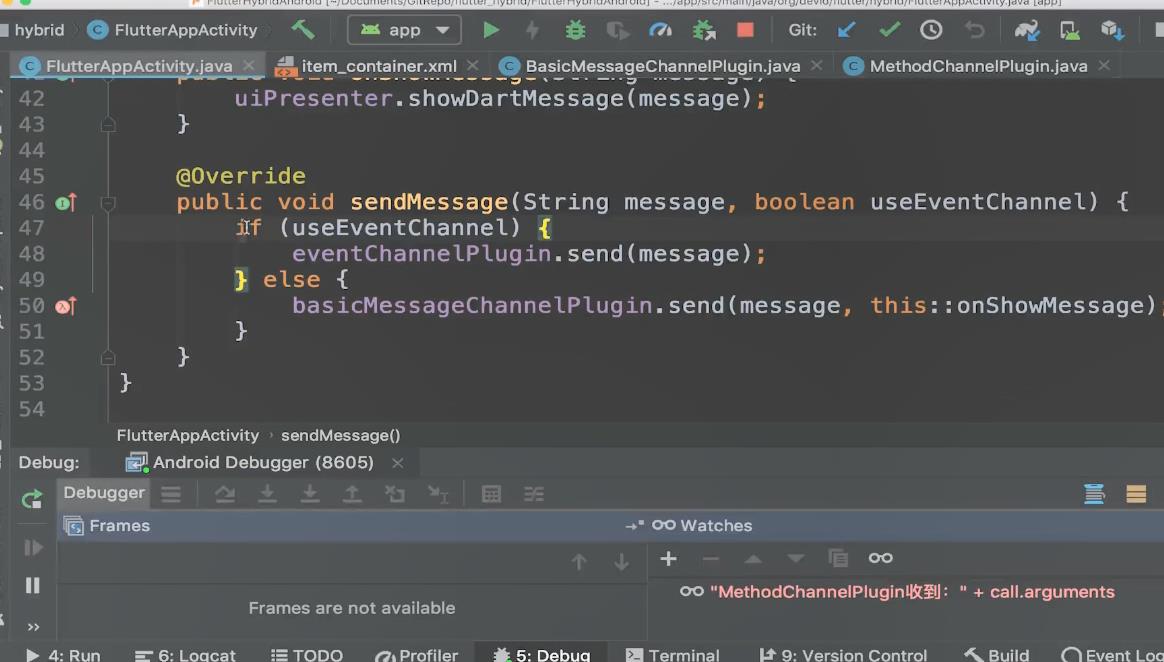
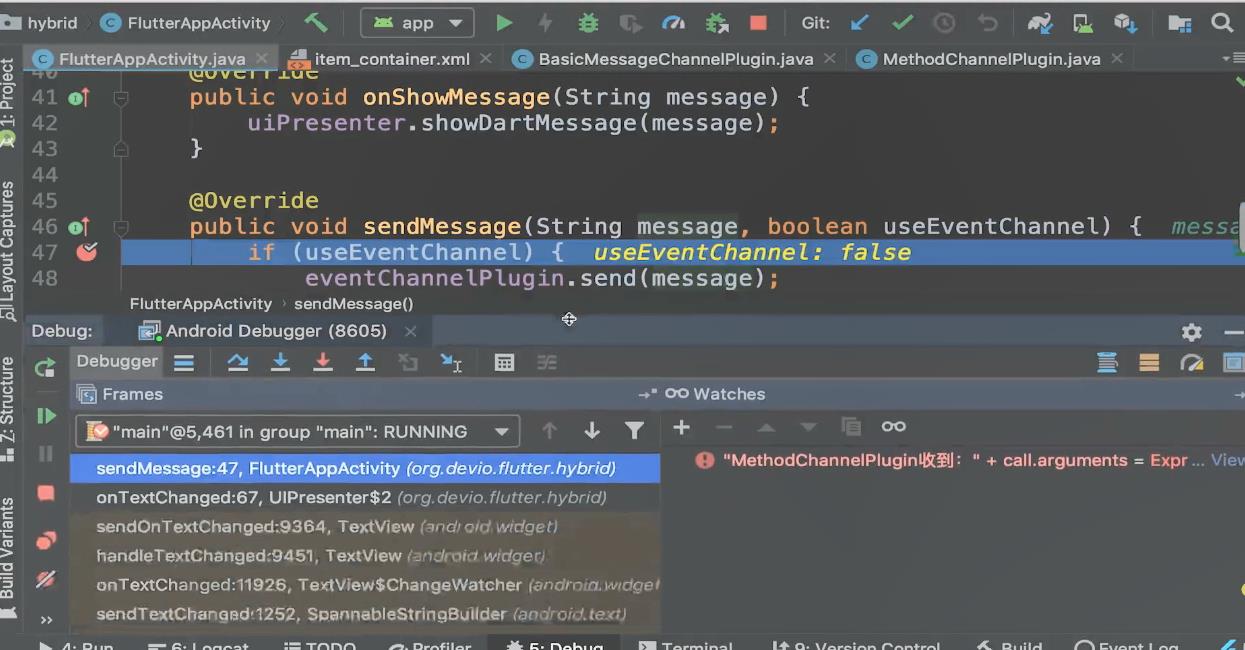
安卓端进行debug

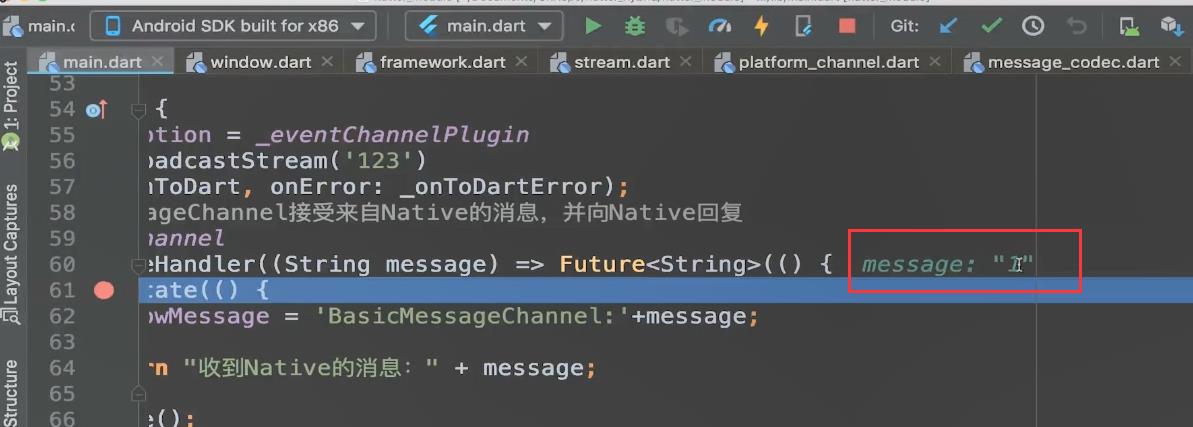
在这里加个断点

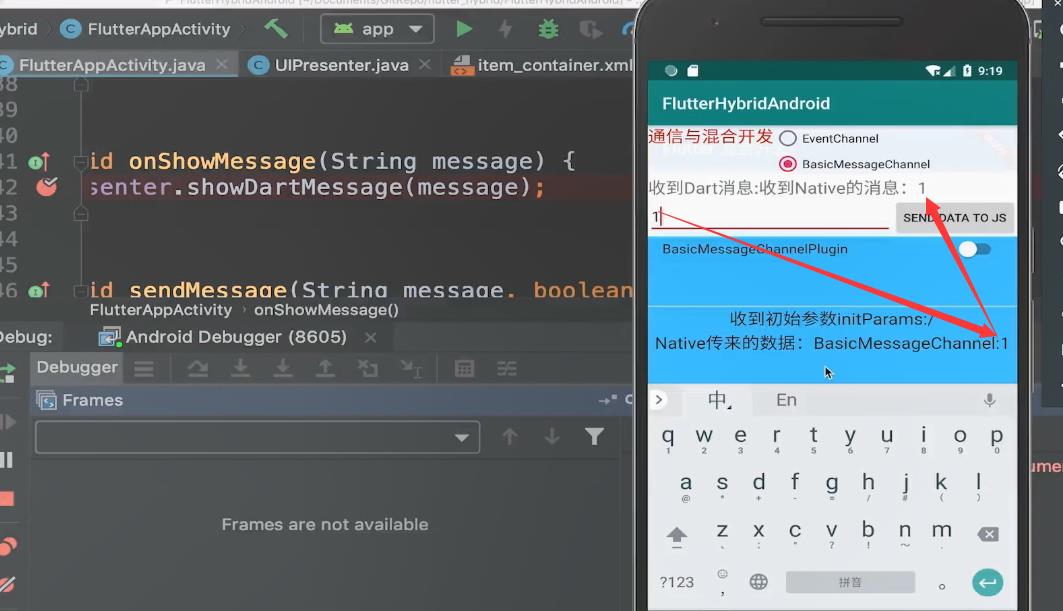
随便输入文字。native向dart端发送消息。


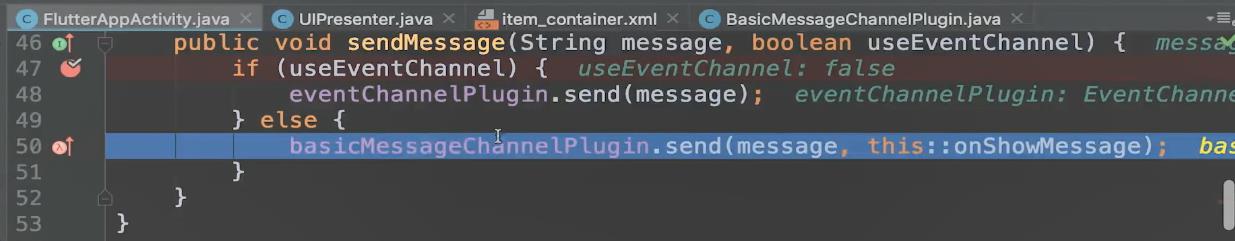
走的是basicMessaggeChannel发送消息。

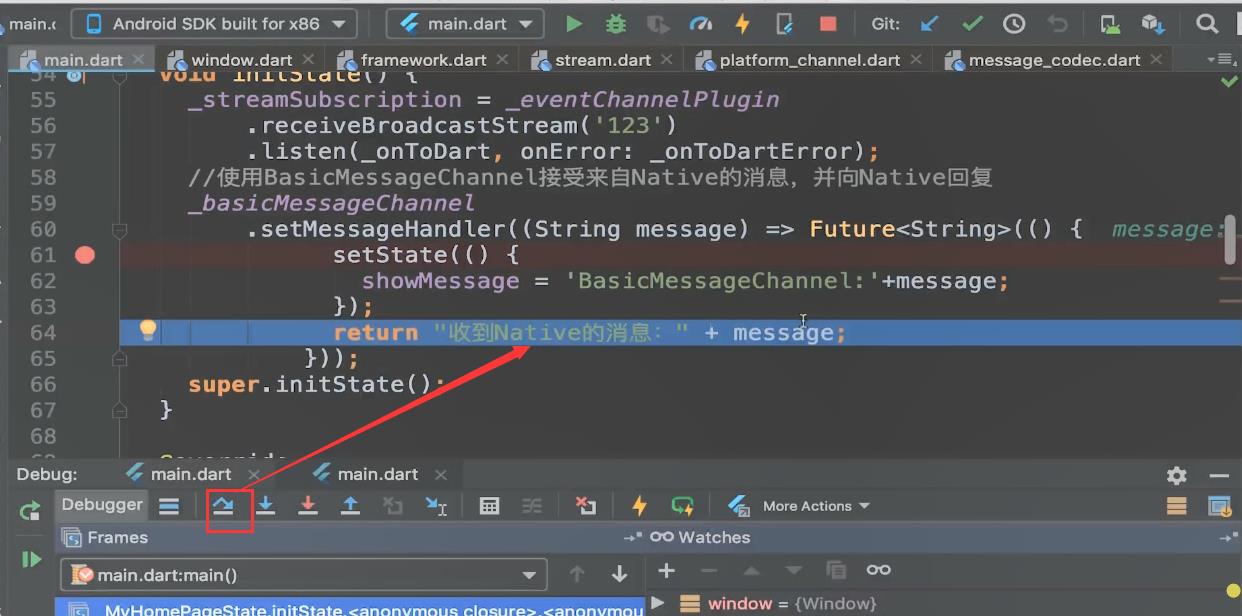
然后就进入了dart端代码。收到native传递过来的

往下走,这里向native回传消息


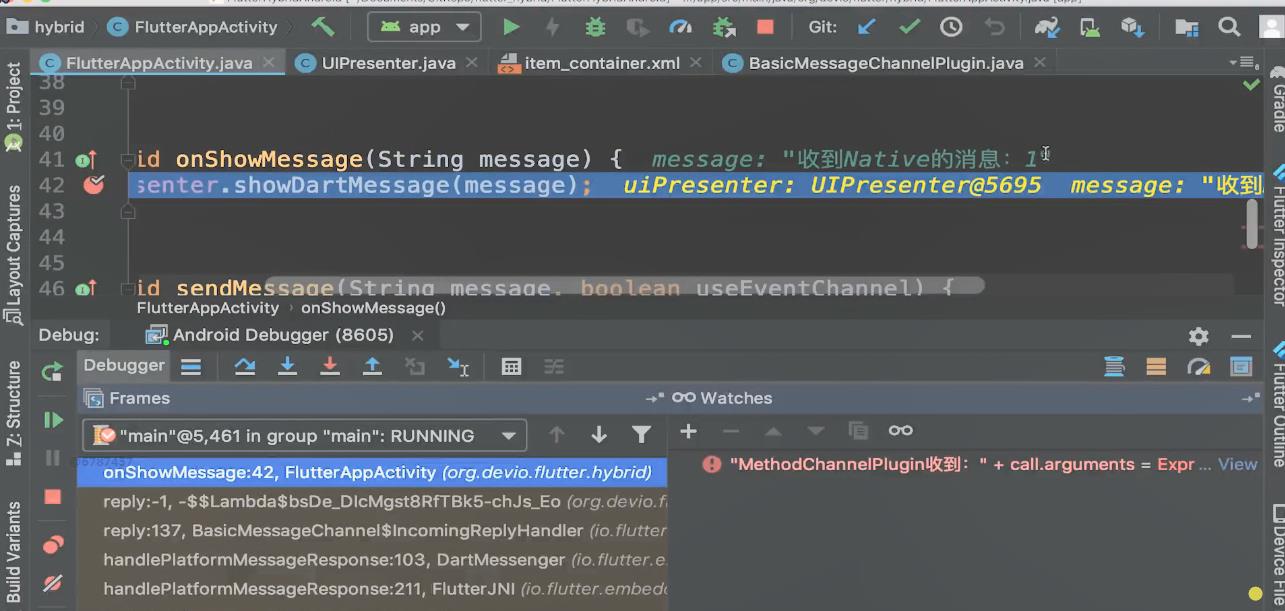
native收到了dart端的消息

这就是native-----dart----native

结束
以上是关于8-9 Flutter与Native通信-Android端实战的主要内容,如果未能解决你的问题,请参考以下文章