application cache和localstorage的区别
Posted LINYBO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了application cache和localstorage的区别相关的知识,希望对你有一定的参考价值。
第一部分:Application Cache
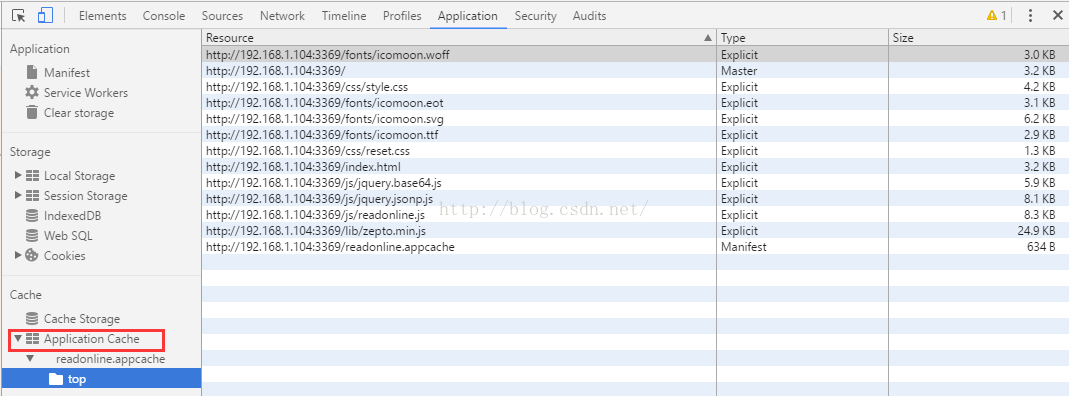
1.Application Cache介绍
html5提供的一种应用缓存机制,使得基于web的应用程序可以离线运行。优点有如下几点:
离线浏览: 用户可以在离线状态下浏览网站内容。
更快的速度: 因为数据被存储在本地,所以速度会更快。
减轻服务器的负载: 浏览器只会下载在服务器上发生改变的资源。
2.如何使用ApplicationCache?
2.1开启应用缓存:在html标签制定manifest,manifest特性与 缓存清单(cache manifest) 文件关联,这个文件包含了浏览器需要为你的应用缓存的资源(文件)列表。
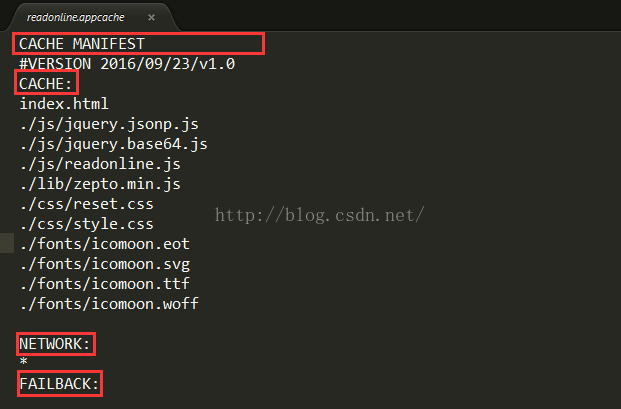
2.2:编写缓存清单文件
CACHE:- 这是缓存文件中记录所属的默认段落。在
CACHE:段落标题后(或直接跟在CACHE MANIFEST行后)列出的文件会在它们第一次下载完毕后缓存起来。 NETWORK:- 在
NETWORK:需要与服务器连接的白名单资源。所有类似资源的请求都会绕过缓存,即使用户处于离线状态。可以使用通配符“*”代表除以上指定之外全部需要从服务器拉取。 FALLBACK:FALLBACK:段指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。该段落的每条记录都列出两个 URI—第一个表示资源,第二个表示后备页面。两个 URI 都必须使用相对路径并且与清单文件同源。可以使用通配符,类似404.html。
CACHE, NETWORK, 和 FALLBACK
段落可以以任意顺序出现在缓存清单文件中,并且每个段落可以在同一清单文件中出现多次。
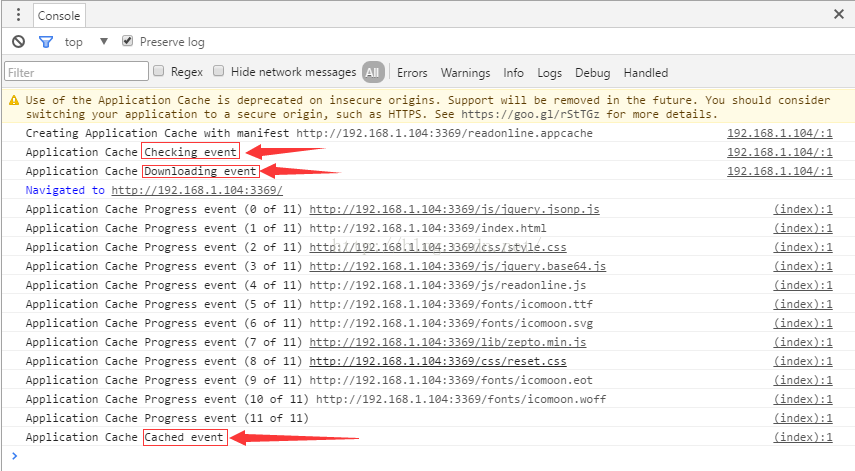
3.下面详细描述Application Cache的流程:
3.1.当浏览器访问一个包含 manifest 特性的文档时,如果应用缓存不存在,浏览器会加载文档,然后获取所有在清单文件中列出的文件,生成应用缓存的第一个版本。

window.applicationCache 对象发送一个 checking 事件,在遵循合适的
HTTP 缓存规则前提下,获取清单文件。如果当前缓存的清单副本是最新的,浏览器将向 applicationCache
对象发送一个 noupdate 事件,到此,更新过程结束。
applicationCache.add() 方法添加到缓存中的那些文件—会被获取并放到一个临时缓存中,遵循适当的
HTTP 缓存规则。对于每个加入到临时缓存中的文件,浏览器会向 applicationCache 对象发送一个 progress 事件。如果出现任何错误,浏览器会发送一个 error 事件,并暂停更新。
applicationCache
对象发送一个 cached 事件。.4.Application Cache的坑
41如果你在服务器修改了任何缓存资源,同时也应该修改清单文件,这样浏览器才能知道它需要重新获取资源。
4.2鉴于文档早已经被从缓存加载到浏览器中,所以更新后的文档不会重新渲染,也就是说你更新清单之后的第一次访问不是最新 数据,直到页面重新加载(可以手动或通过程序)。
4.3指定了“manifest”的页面不需要再清单里再指定,他是默认被缓存的。
4.4清单里的文件只要有一个文件缓存失败,就会放弃全部缓存,类似数据库“事务”机制。
第二部分:Localstorage

3.代码解释:正常的localstorage访问以及存储非常简单,只需要localstorage.getItem(key)和localstorage.setItem(key,value)即可
该代码定义prekey是为了给key增加前缀,以防止key冲突.return 块是暴露方法,让外部函数可以访问到。
以上所用实例代码是一个简单的webApp在线阅读器,是在学习过程中的练习代码,较为简单,但比较有代表意义;
演示地址:http://www.olivewind.com/cases/demo09_onlinereader/
源代码:https://github.com/olivewind/webAppOnlineReader
*************转摘:https://blog.csdn.net/kingliguo/article/details/52637087
以上是关于application cache和localstorage的区别的主要内容,如果未能解决你的问题,请参考以下文章