Android之布局RelativeLayout
Posted A.ArmStrong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之布局RelativeLayout相关的知识,希望对你有一定的参考价值。

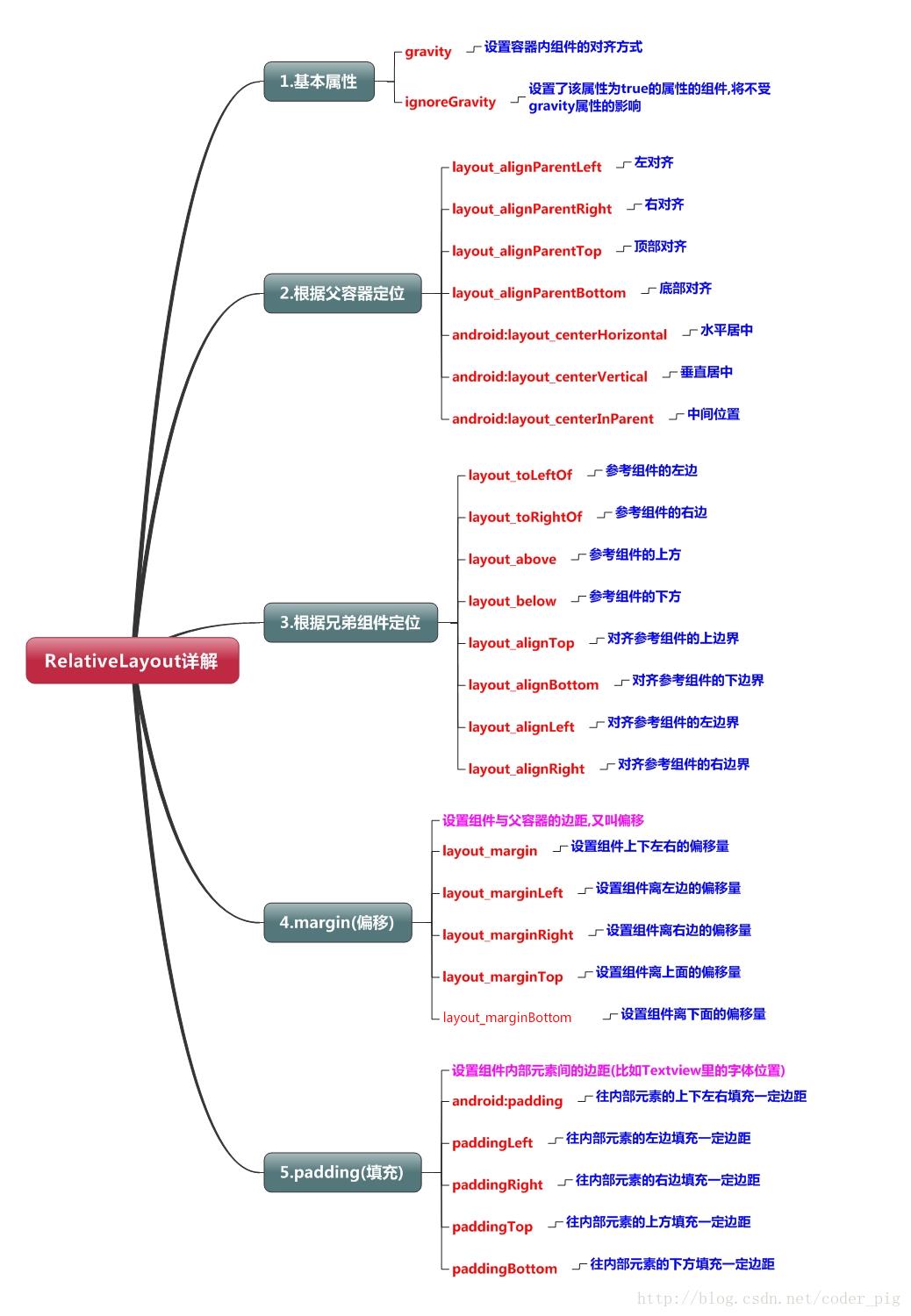
线性布局的weight属性在等比例分配时比较方便,但是对复杂的界面,嵌套多层LinearLayout布局会导致渲染变慢,占用更多系统资源;而使用RelativeLayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置。
1.容器定位
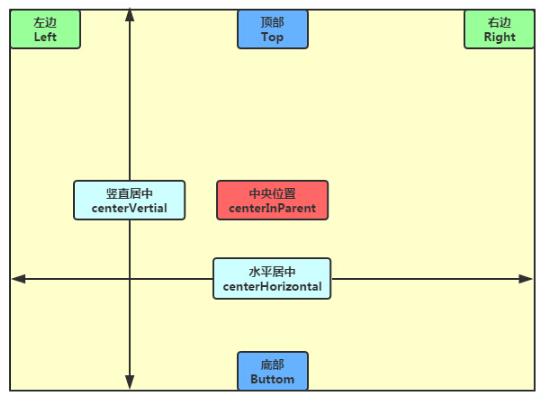
父容器定位属性示意:

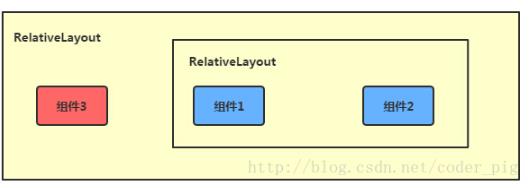
兄弟容器定位属性示意:

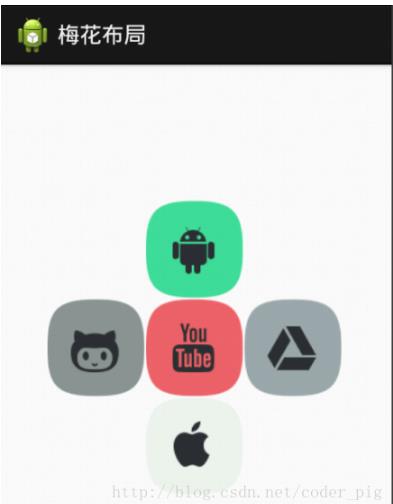
举例:梅花布局

实现代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/RelativeLayout1" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 这个是在容器中央的 --> <ImageView android:id="@+id/img1" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerInParent="true" android:src="@drawable/pic1"/> <!-- 在中间图片的左边 --> <ImageView android:id="@+id/img2" android:layout_width="80dp" android:layout_height="80dp" android:layout_toLeftOf="@id/img1" android:layout_centerVertical="true" android:src="@drawable/pic2"/> <!-- 在中间图片的右边 --> <ImageView android:id="@+id/img3" android:layout_width="80dp" android:layout_height="80dp" android:layout_toRightOf="@id/img1" android:layout_centerVertical="true" android:src="@drawable/pic3"/> <!-- 在中间图片的上面--> <ImageView android:id="@+id/img4" android:layout_width="80dp" android:layout_height="80dp" android:layout_above="@id/img1" android:layout_centerHorizontal="true" android:src="@drawable/pic4"/> <!-- 在中间图片的下面 --> <ImageView android:id="@+id/img5" android:layout_width="80dp" android:layout_height="80dp" android:layout_below="@id/img1" android:layout_centerHorizontal="true" android:src="@drawable/pic5"/> </RelativeLayout>
2. margin与padding的区别
margin表示组件到容器边缘距离,如:marginleft = "5dp" 表示组件距离容器左边缘5dp
padding代表的则是填充,例如:TextView设置paddingleft = "5dp",则是在组件里的元素的左边填充5dp的空间。
margin针对的是容器中的组件,而padding针对的是组件中的元素。
以上是关于Android之布局RelativeLayout的主要内容,如果未能解决你的问题,请参考以下文章