Android xUtils3使用 - 获取网络图片
Posted 西红柿里没有番茄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android xUtils3使用 - 获取网络图片相关的知识,希望对你有一定的参考价值。
这篇主要记录xUtils框架的BitmapUtils模块
BitmapUtils模块:用于网络图片的加载和本地图片的引用,使用这个框架可以不需要考虑内存溢出和图片错位这些情况了,而且可以自己设置缓存的大小,可以说很方便。
加载图片只需要用到一个x.image().bind( ,)方法就行了
上面bind方法中有两个参数,第一个参数是ImageView对象 ,第二个参数是URL字符串地址
下面我通过使用一个自定义的ListView来加载网络图片,简单的对xUtils的这个BitmapUtils模块进行使用
步骤一:当然还是先引入架包,然后在全局类Application类的子类中进行xUtils的初始化
这里我自定义了一个MyApp类继承Application
package com.contentprovide.liuliu.myapplication; import android.app.Application; import org.xutils.x; /** * Created by liuliu on 2018/6/22. */ public class MyApp extends Application { @Override public void onCreate() { super.onCreate(); x.Ext.init(this); } }
有一个地方要注意的是这个MyApp类得在AndroidManifest文件中注册

步骤二:接下来我们就可以把用来放图片的ListView的相关内容写好
首先是activity_main.xml文件的内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.contentprovide.liuliu.myapplication.MainActivity">
<ListView
android:id="@+id/my_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="10dp"></ListView>
</LinearLayout>
然后是Listview中自定义列表的布局内容,item.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <ImageView android:id="@+id/my_ima" android:layout_width="200dp" android:layout_height="200dp" /> <TextView android:id="@+id/my_te" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:layout_marginTop="30dp" android:textColor="#000000" /> </LinearLayout>
步骤三:现在就可以在MainActivity.java文件中进行加载网络图片的操作了了
package com.contentprovide.liuliu.myapplication; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import org.xutils.image.ImageOptions; import org.xutils.x; public class MainActivity extends AppCompatActivity { // 定义一个ImageOptions对象,用于设置更多的属性 ImageOptions imageOptions; ListView my_list; public String[] str = {"图片一", "图片二", "图片三", "图片四"}; public String[] pic = {"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1690800971,3082549883&fm=27&gp=0.jpg", "https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3932266323,1616123448&fm=27&gp=0.jpg", "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3555104010,781975830&fm=27&gp=0.jpg", "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3725021825,1940836077&fm=27&gp=0.jpg"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); my_list = (ListView) findViewById(R.id.my_list); MyAdapt myAdapt = new MyAdapt(); my_list.setAdapter(myAdapt); } // 创建适配器,用于给自定义的ListView添加内容 public class MyAdapt extends BaseAdapter { @Override public int getCount() { return str.length; } @Override public Object getItem(int i) { return i; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { Myholder myholder; if (view == null) { // 将自定义好的视图转换为view,体现自定义适配器的灵活性 view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.item, null); myholder = new Myholder(); myholder.my_ima = view.findViewById(R.id.my_ima); myholder.my_te = view.findViewById(R.id.my_te); view.setTag(myholder); } else { myholder = (Myholder) view.getTag(); } // 通过xUtils的对象设置当图片加载失败时显示默认的图片 imageOptions = new ImageOptions.Builder() .setFailureDrawableId(R.mipmap.ic_launcher).build(); // 通过xUtils给ListView中的Item设置图片 x.image().bind(myholder.my_ima, pic[i],imageOptions); myholder.my_te.setText(str[i]); return view; } // 定义一个内部类,获取自定义Item中的空间对象 class Myholder { ImageView my_ima; TextView my_te; } } }
上面MainActivity文件中真正和加载图片有关的代码就是几行红色的代码,其他的都是关于ListView的使用的。
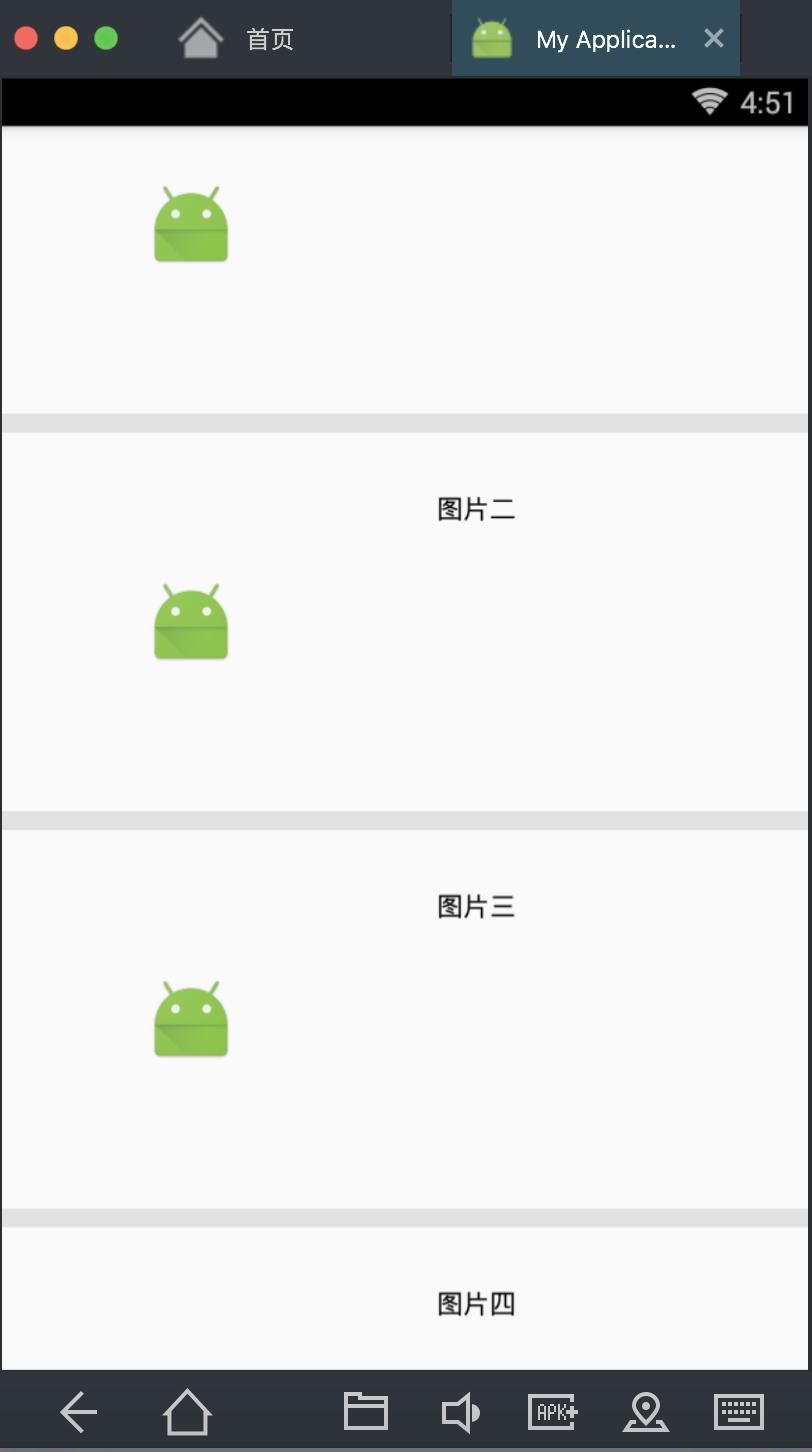
下面是最终的实现效果:

因为我设置了加载图片失败时的默认图片,所以我关掉了网络再加载的效果是下面这样的

下面是一些关于ImageOptions类的对象的一些使用方法
.setSize(300, 300)
// 如果ImageView的大小不是定义为wrap_content, 不要crop.
.setCrop(true)
// 加载中或错误图片的ScaleType
//.setPlaceholderScaleType(ImageView.ScaleType.MATRIX)
.setImageScaleType(ImageView.ScaleType.CENTER_CROP)
//设置加载过程中的图片
.setLoadingDrawableId(R.mipmap.ic_launcher)
//设置加载失败后的图片
.setFailureDrawableId(R.mipmap.ic_launcher)
//设置使用缓存
.setUseMemCache(true)
//设置支持gif
.setIgnoreGif(false)
//设置显示圆形图片
.setCircular(true)
//设置边角的弧度
.setRadius(DensityUtil.dip2px(5))
以上是关于Android xUtils3使用 - 获取网络图片的主要内容,如果未能解决你的问题,请参考以下文章