[Vue warn]: Cannot find element: #app
Posted 木心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Vue warn]: Cannot find element: #app相关的知识,希望对你有一定的参考价值。
1、webpack + vue
项目结构:

index.html
<!DOCTYPE html> <html> <head> <title>标题</title> <meta charset="utf-8"> <script type="text/javascript" src="../dist/bundle.js"></script> </head> <body> <h3 class="blue">h3标签内的文本</h3> <ul> <li>这是一个li标签</li> <li>这是一个li标签</li> <li>这是一个li标签</li> <li>这是一个li标签</li> <li>这是一个li标签</li> </ul> <div class="img"></div> <div id="app"> <h3> {{ msg }} </h3> </div> </body> </html>
common.css
.blue {
background-color: blue;
}
div.img {
width: 200px;
height: 200px;
background: url(\'../images/a.jpg\');
background-size: cover;
}
main.js
// 这是项目的入口js文件 // 导入jquery //这是ES6中导入模块的语法 import $ from \'jquery\'; import \'./css/common.css\'; // 注意:在webpack中,使用下面这句导入vue,功能不完整,只提供runtime-only的方式,并没没有提供向网页中那样的使用方式 //import Vue from \'vue\'; // 导入完整的vue import Vue from \'../node_modules/vue/dist/vue.js\'; $(function() { $(\'li:odd\').css(\'backgroundColor\',\'yellow\'); $(\'li:even\').css(\'backgroundColor\',\'#eee\'); }); var vm = new Vue({ el: \'#app\', data: { msg: \'hello vue\' } });
webpack.config.js
var path = require(\'path\'); // 通过node的模块操作,向外暴露一个配置对象 module.exports = { entry: path.join(__dirname, \'./src/main.js\'), // 入口,表示要使用webpack打包哪个文件 output: { // 出口 path: path.join(__dirname, \'./dist\'), filename: \'bundle.js\' }, module: { //用于配置所有第三方模块加载器 rules: [ //所有第三方模块的匹配规则 { test:/\\.css$/, use: [\'style-loader\',\'css-loader\'] }, { test:/\\.(jpg|png|gif|bmp|jpeg)$/, use: [\'url-loader\'] // limit单位byte,如果图片大于等于limit给定值,则不会被转为base64格式字符串 // name=[name].[ext]:打包的图片原名相同 // use: [\'url-loader?limit=1000&name=[name].[ext]\'] } ] } };
执行webpack命令,报错:[Vue warn]: Cannot find element: #app
原因:index.html中导入bundle.js在<div id="app">之前,在元素渲染前是获取不到的。
<script type="text/javascript" src="../dist/bundle.js"></script>要在最后导入。
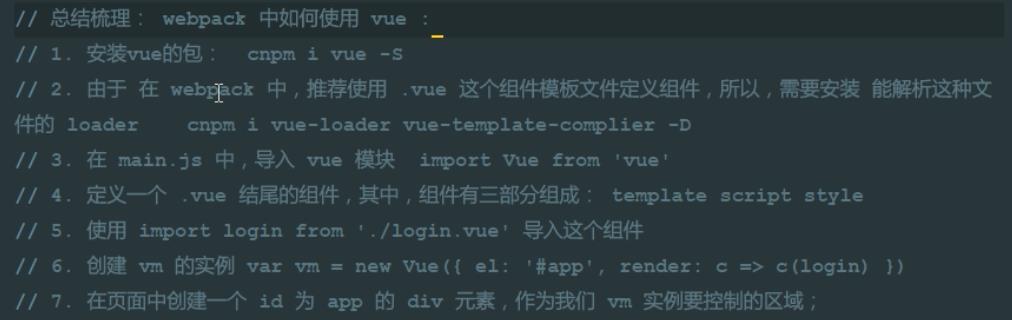
2、webpack中如何使用vue

以上是关于[Vue warn]: Cannot find element: #app的主要内容,如果未能解决你的问题,请参考以下文章