create-react-app 配置sass
Posted SharkChilli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了create-react-app 配置sass相关的知识,希望对你有一定的参考价值。

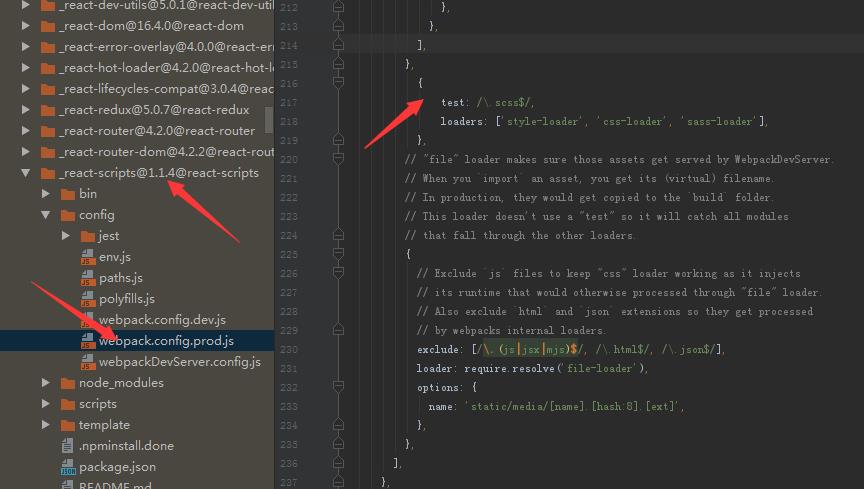
在node_modules文件夹下,找到react-scripts ==> config文件夹, 在该配置文件夹下找到 webpack.config.dev.js和webpack.config.prod.js。
在file-loader之前添加style-loader, css-loader, sass-loader
以上是关于create-react-app 配置sass的主要内容,如果未能解决你的问题,请参考以下文章