2017-2018-2 20165312 实验四《Android程序设计》实验报告
Posted 20165312曹歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017-2018-2 20165312 实验四《Android程序设计》实验报告相关的知识,希望对你有一定的参考价值。
2017-2018-2 20165312 实验四《android程序设计》实验报告
一、安装Android Studio并进行Hello world测试和调试程序
安装Android Studio
可以参考娄老师的博客Android开发简易教程或者参考《Java和Android开发学习指南》第二十四章,里面都有详细步骤,一步一步来就很简单~
新建一个project项目后,project窗口主要有两个主要的节点:app和Gradle Scripts。app节点中包含了应用程序中所有的组件,我们编写程序时也是主要使用app。app节点下面有包含3个节点
manifests包含一个AndroidManifest.xml清单文件java包含了所有的Java应用程序和测试类res包含了资源文件,在这个目录下还有一些目录:drawablelayoutmenuvaluesmipmap
以上就初步了解了Android Studio的构造
进行Hello World测试
步骤:
- 打开
layout->activity_main.xml - 修改
android:text
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lenovo.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="
Hello World! 20165312曹歌
Hello World! 20165311李嘉昕
Hello World! 20165313张晨晖"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
- 运行
MainActivity.java

进行调试程序
日志消息
调试一个应用程序最简单的办法就是使用日志消息。在开发过程中,可以在Android Studio主屏幕的底部看到Android DDMS视图。关于LogCat,不同日志级别的消息以不同的颜色来显示,每条消息都有一个标签,这使得很容易找到一条消息。

跟踪程序
- 在任意一行设置断点
- 打开
Run->Debug即可进行调试程序 - 在Android Studio下方的Debug栏即可进入代码、浏览变量

- 具体的调试代码方法操作个人认为是和IDEA调试代码方法相同的~
二、Activity测试
活动(activity)是包含了用户界面组件的一个窗口,一个典型的Android应用程序,都是从启动一个活动开始的。应用程序所创建的第一个窗口,叫做主活动。appliaction元素定义两个活动,其中之一使用intent-filter元素声明的为主活动。
启动一个activity涉及实例化活动类,并且调用生命周期方法:
onCreat()onStart()onResume()onPause()onStop()onRestart()onDestory()
每一个控制文件的Activity都需要有对应的启动程序文件(.java)和相应的布局文件(.xml)
构建项目,运行教材相关代码
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
步骤:
- 在
AndroidManifest.xml清单文件中添加一个activity
<activity
android:name=".ThirdActivity">
</activity>
- 添加一个
ThirdActivity.java文件
package cn.edu.besti.is.cg;
import android.app.Activity;
import android.os.Bundle;
public class ThirdActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
}
}
- 添加一个
third_activity.xml文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".ThirdActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165312曹歌"/>
</RelativeLayout>
- 修改
MainActivity.java使其能够自启动ThirdActivity.java
package cn.edu.besti.is.cg;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
import static cn.edu.besti.is.cg.R.id.textView1;
public class MainActivity extends Activity implements
OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(textView1);
tv.setOnTouchListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "Message from First Screen");
startActivity(intent);
return true;
}
}


三、UI测试
所谓UI,就是为主活动构建用户交叉(user interface)
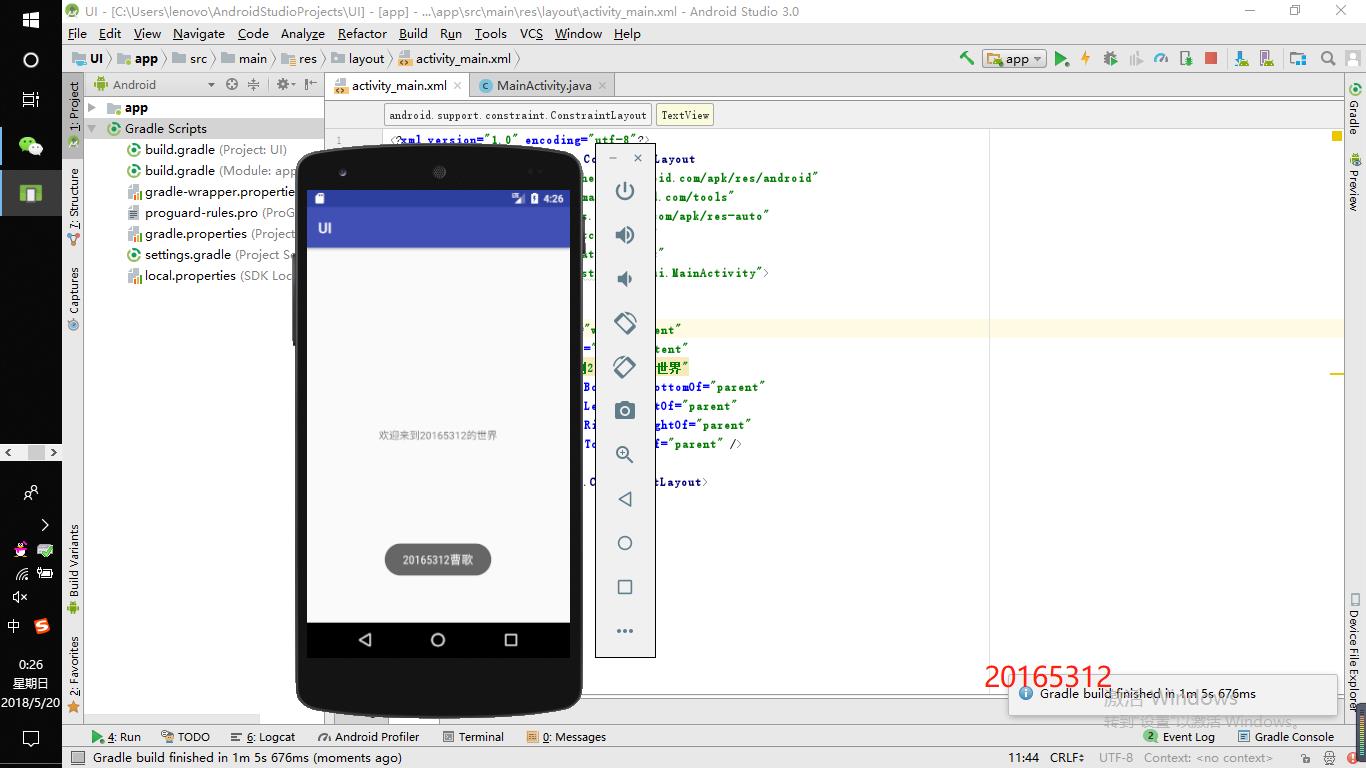
修改代码让Toast消息中显示自己的学号信息
Toast:一个消费弹出对话框,用于显示一条消息作为给用户的反馈,Toast并不会代替当前的内容。
修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.edu.besti.is.cg.ui.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="欢迎来到20165312的世界"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
修改MainActivity.java
package cn.edu.besti.is.cg.ui;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast toast = Toast.makeText(MainActivity.this, "20165312曹歌", Toast.LENGTH_LONG);
toast.show();
}
}

四、布局测试
Android中的一些布局:
LinearLayout将所有子视图以相同的方向(水平或者垂直)对齐的一个布局RelativeLayout根据子视图的一个或者多个同级视图的位置来排列他的一个布局FrameLayout将每一个子视图放在另一个子视图顶部的一种布局TableLayout将子视图按照行和列来组织的一种布局GridLayout将子视图放置到一个栅格中的一种布局
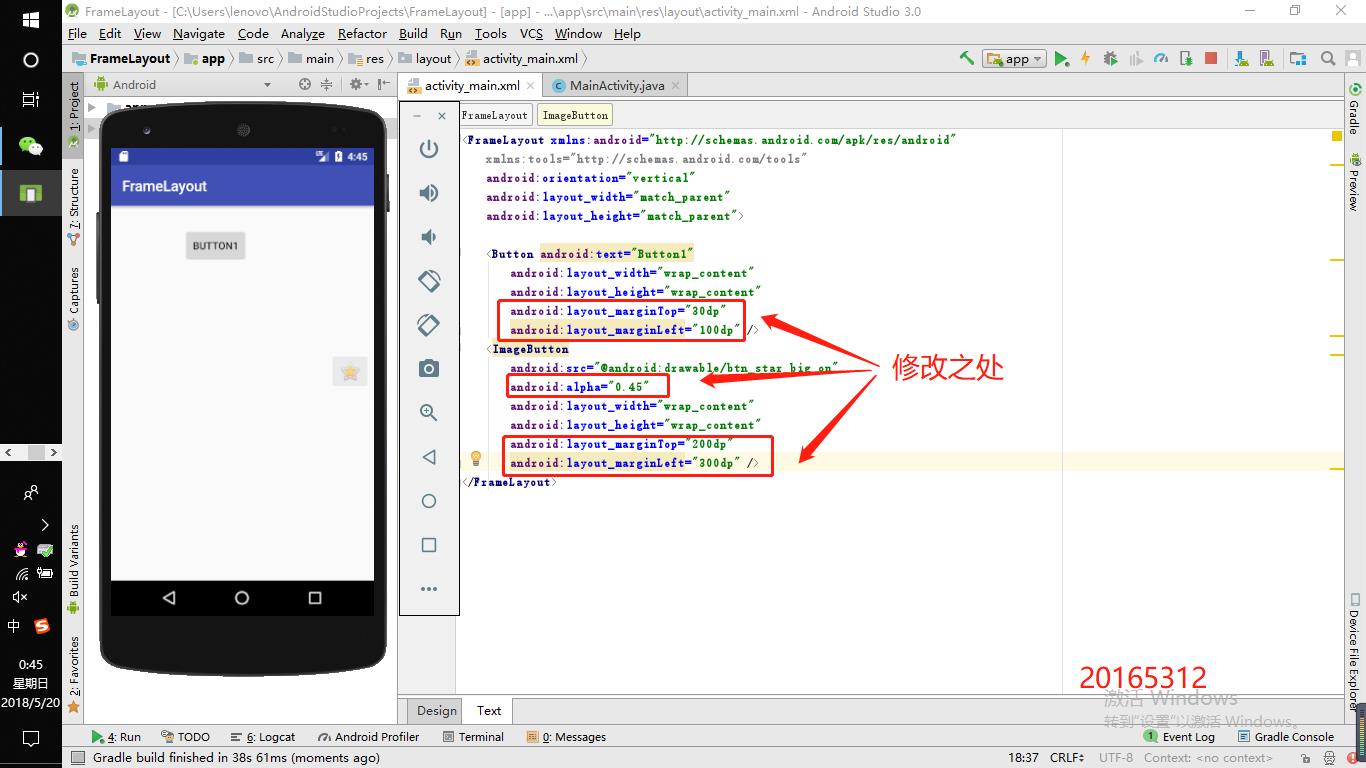
修改布局让P290页的界面与教材不同
修改activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button android:text="Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginLeft="100dp" />
<ImageButton
android:src="@android:drawable/btn_star_big_on"
android:alpha="0.45"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:layout_marginLeft="300dp" />
</FrameLayout>

五、事件处理测试
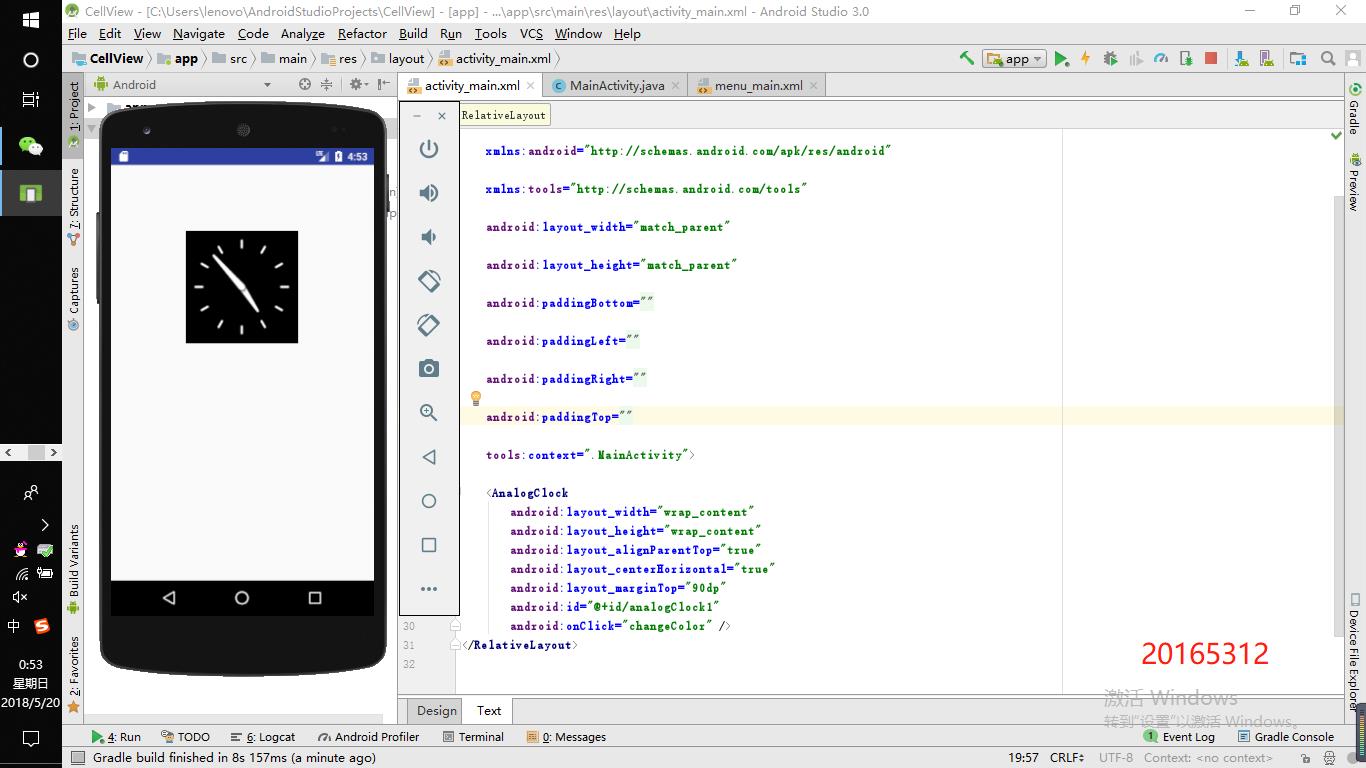
运行教材代码
MainActivity.java
package cn.edu.besti.is.cg.cellview;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
</RelativeLayout>

实验中遇到的问题
出现Executing tasks: app:assembleDebug的问题,百度之后找到androidStudio出现Executing tasks: app:assembleDebug。
将build.gradle(module:app)文件中
testApplicationId“com.cn.skypiea.test"
testInstrumentationRunner "android.test.InstrumentationTestRunner"
注释之后,就可以成功打包了。
出现Execution failed for task \':app:preDebugAndroidTestBuild的问题,百度之后找到一篇博客,Build->Rebuild Project之后即可正常运行
出现R标红的问题
其实吧我觉得R挺玄乎的,我尝试过好几种解决办法,第一次我重新运行了一遍然后R就自动不标红了,反正就是挺奇怪的;第二次标红我修改了package的内容然后就可以了;第三次我采取了Ctrl+Enter新建一个东西就ok了,所以多尝试。。。
最后我找到了一篇博客 Android studio中R变成红色studio中R变成红色供大家参考。。
以上是关于2017-2018-2 20165312 实验四《Android程序设计》实验报告的主要内容,如果未能解决你的问题,请参考以下文章