android 开发常见问题
Posted rnxb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 开发常见问题相关的知识,希望对你有一定的参考价值。

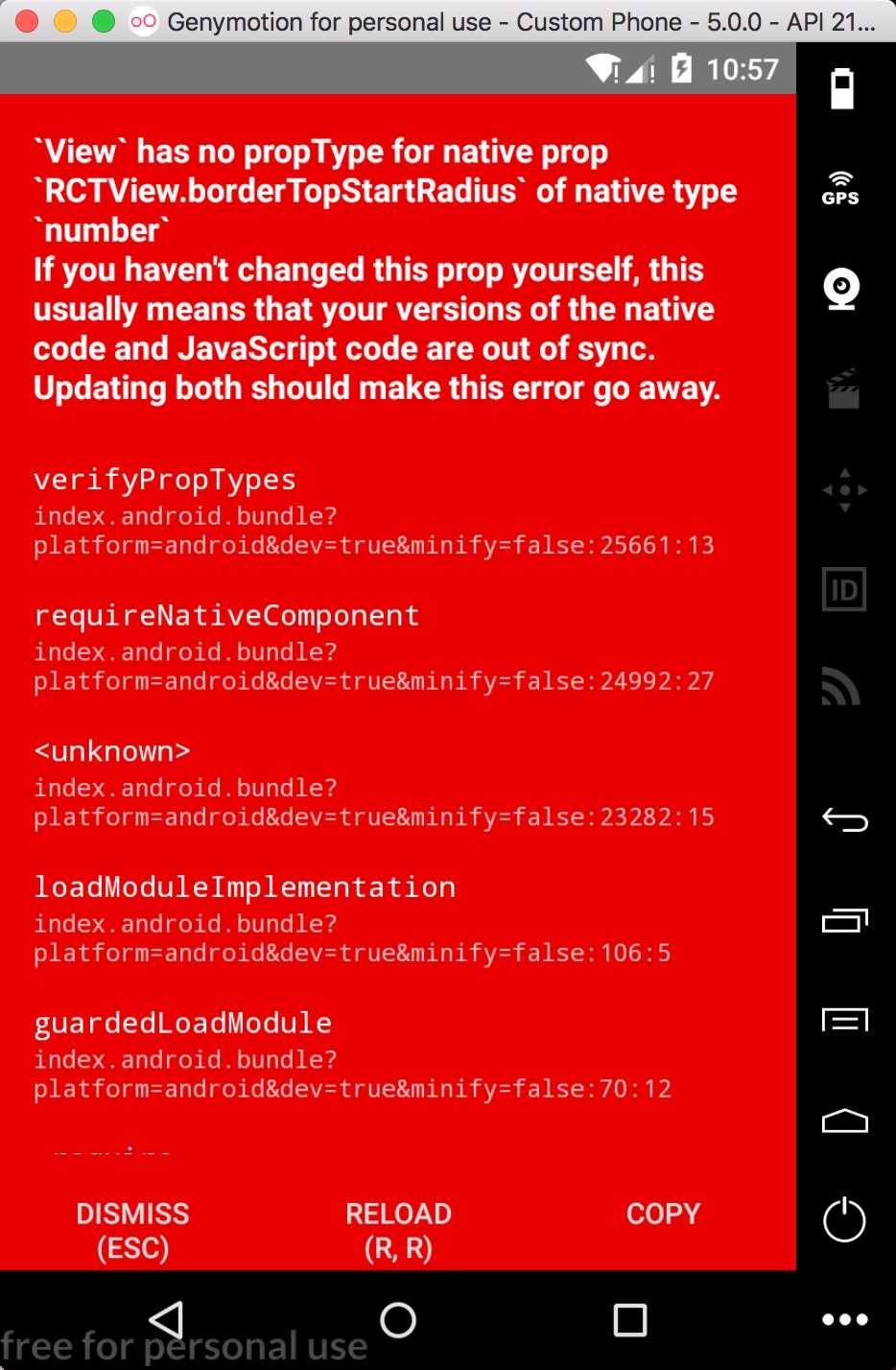
指定版本 就OK了
路径: android/app/build.gradle
compile ("com.facebook.react:react-native:填你自己的RN版本") { force = true }
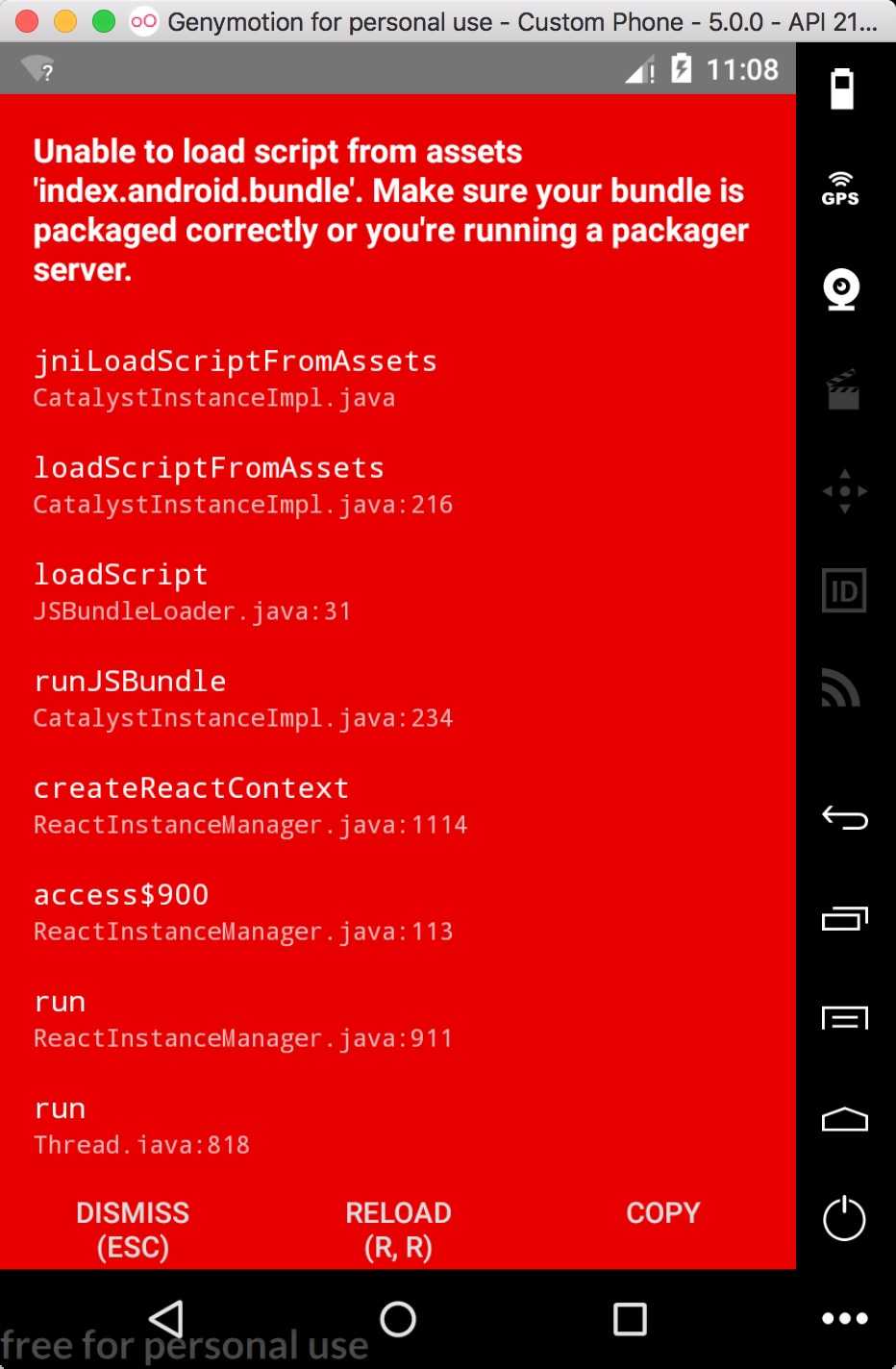
这个问题看你的 rn 版本了 新版本 没有 index.android.js 旧的有这个
旧版本解决方法
1.首先手动在main下建立一个assets文件夹
2.然后cmd 进入项目的根目录下执行:
React-native bundle --platform Android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
3.在执行 react-native run-android;
新的版本
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
注意了,新版本是编译index.js而不是index.android.js,因为react-native新版本已经没有index.android.js和index.ios.js两个文件了,只有一个index.js文件,所以要编译index.js
会发现 assets文件夹下多出两个文件
index.android.bundle index.android.bundle.meta

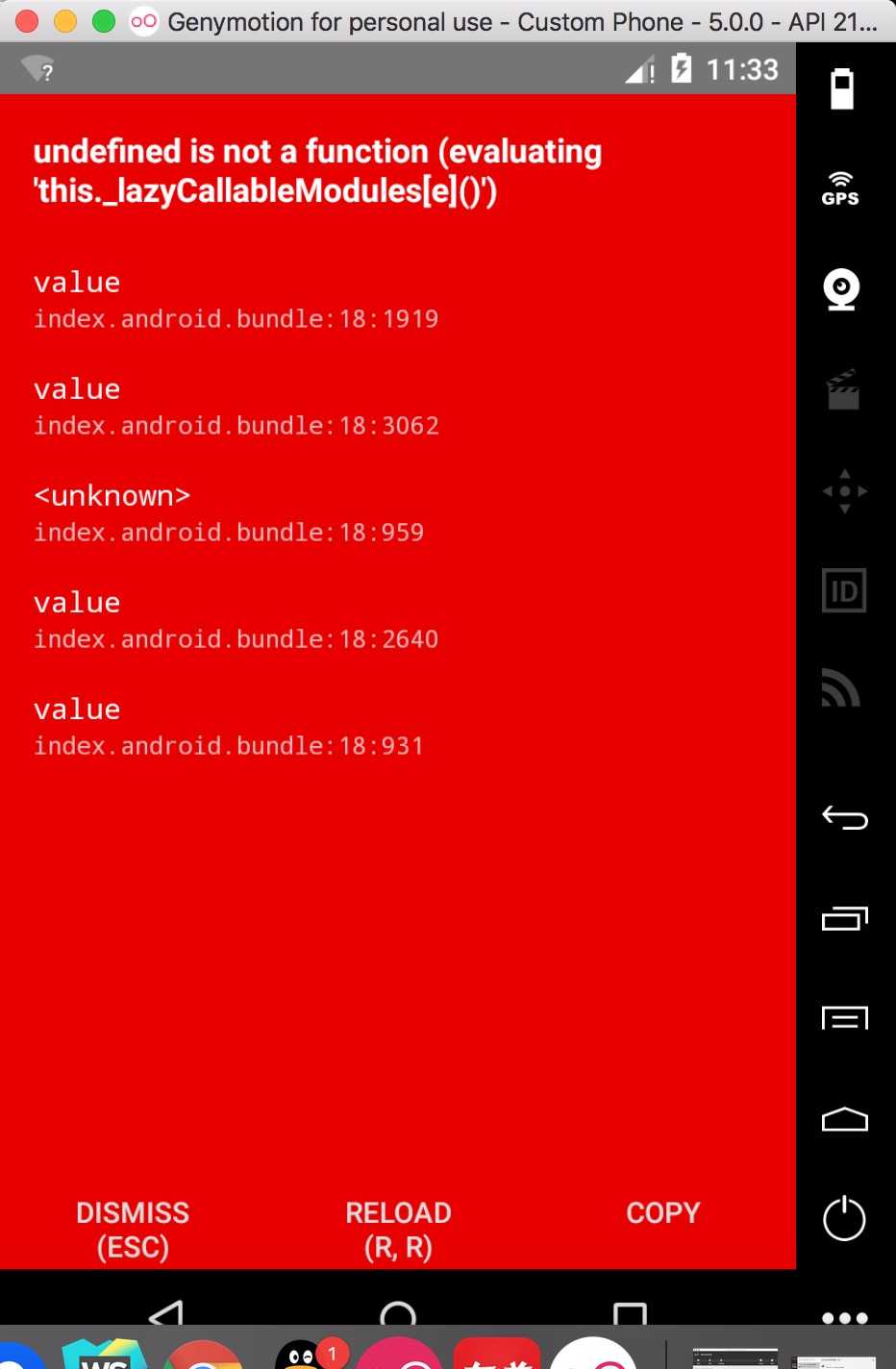
用Xcode 打开工程 搜索 RCTRootView 进入.m 文件
搜索 [selfbundleFinishedLoading:([_bridgebatchedBridge] ?:_bridge)];
改成
if(!_bridge.loading)
{
[selfbundleFinishedLoading:([_bridgebatchedBridge] ?:_bridge)];
}
以上是关于android 开发常见问题的主要内容,如果未能解决你的问题,请参考以下文章