html5中高德腾讯百度 地图api调起手机app
Posted 进击的Archer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5中高德腾讯百度 地图api调起手机app相关的知识,希望对你有一定的参考价值。
html 部分 <div id="mapBg"> <div class="mapTab"> <a href="" class="mapBtn_g"><div>高德地图</div></a> <a href="" class="mapBtn_t"><div>腾讯地图</div></a> <a href="" class="mapBtn_b"><div>百度地图</div></a> </div> </div>
js 部分 /*高德*/ var mapUrl_gd ="http://uri.amap.com/marker?position=108.958486,34.271454&name="+inform.orgName+"&src=yellowpage&coordinate=gaode&callnative=1"; $("#mapBg .mapTab .mapBtn_g").attr("href",mapUrl_gd); /*腾讯*/ var mapUrl_tx = "http://apis.map.qq.com/uri/v1/marker?marker=coord:34.271454,108.958486;title:"+inform.orgName+";addr:"+inform.orgAddress+"&referer=yellowpage" $("#mapBg .mapTab .mapBtn_t").attr("href",mapUrl_tx); /*百度*/ var mapUrl_bd ="http://api.map.baidu.com/marker?location=34.271454,108.958486&title="+inform.orgName+"&content="+inform.orgAddress+"&output=html&src=yellowpage"; $("#mapBg .mapTab .mapBtn_b").attr("href",mapUrl_bd);
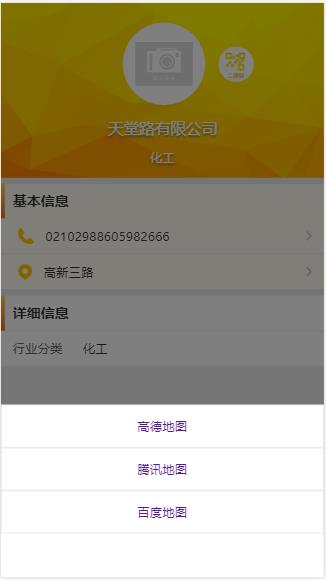
效果图:

以上是关于html5中高德腾讯百度 地图api调起手机app的主要内容,如果未能解决你的问题,请参考以下文章
ReactNative 调用手机地图(高德百度)导航 Android