cordova-plugin-local-notifications发送Android本地消息
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cordova-plugin-local-notifications发送Android本地消息相关的知识,希望对你有一定的参考价值。
原文:cordova-plugin-local-notifications发送Android本地消息
1.GitHub源代码地址:
https://github.com/katzer/cordova-plugin-local-notifications
2.参数说明:
https://github.com/katzer/cordova-plugin-local-notifications/wiki/04.-Scheduling
3.事件说明:
https://github.com/katzer/cordova-plugin-local-notifications/wiki/09.-Events
4.使用实例:
一、html代码:
<ion-pane ng-app="notiTest" ng-controller="NotiCtrl">
<ion-header-bar class="bar-positive" align-title="center">
<h1 class="title">简单消息实例</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-click="sendOne()">
发送单个消息
</ion-item>
<ion-item ng-click="sendTwo()">
发送多个消息
</ion-item>
<ion-item ng-click="sendThree()">
重复提醒
</ion-item>
<ion-item ng-click="sendFourth()">
带参数方法
</ion-item>
</ion-list>
</ion-content>
</ion-pane>
<!-- Cordova 引用,它在生成应用程序时添加到其中。 -->
<script src="cordova.js"></script>
<script src="scripts/platformOverrides.js"></script>
<script src="scripts/ionic/js/ionic.bundle.min.js"></script>
<script src="scripts/index.js"></script>二、js代码
1.发送单个消息
cordova.plugins.notification.local.schedule({
id: 1,
title: ‘应用提醒‘,
text: ‘应用新消息,款来看吧‘,
at: new Date().getTime(),
badge: 2
});
//新版本使用 add 可以替换 schedule
cordova.plugins.notification.local.add({
id: 1,
title: ‘应用提醒‘,
text: ‘应用新消息,款来看吧‘,
at: new Date().getTime(),
badge: 2,
autoClear: true,//默认值
sound: ‘res://platform_default‘,//默认值
icon: ‘res://ic_popup_reminder‘, //默认值
ongoing: false //默认值
});
//使用Uri定义icon、sound失败,原因还没有找到
cordova.plugins.notification.local.add({
id: 1,
title: ‘应用提醒~~~1‘,
text: ‘应用新消息,款来看吧‘,
at: new Date().getTime(),
badge: 2,
//使用本地音频失败
sound: ‘file://permission.mp3‘,
//起作用
//icon: ‘ic_media_play‘,
//使用本体图片失败
icon: ‘file://images/g.jpg‘,
//使用外网图片失败
//icon: "http://www.weilanliuxue.cn/Content/Images/Index2/h_index01.jpg",
});
2.发送多个消息
cordova.plugins.notification.local.schedule([{
id: 1,
title: ‘应用提醒1‘,
text: ‘应用提醒内容1‘,
at: new Date()
}, {
id: 2,
title: ‘应用提醒2‘,
text: ‘应用提醒内容2‘,
//当前时间推迟2秒
at: new Date(new Date().getTime() + 1000 * 3)
}]);
3.发送重复消息
cordova.plugins.notification.local.schedule({
title: ‘重复消息标题‘,
text: ‘重复消息内容‘,
at: new Date(),
every: ‘minute‘
});
4.发送带参数消息
cordova.plugins.notification.local.schedule({
id: 1,
title: ‘带参数‘,
text: ‘内容‘,
firstAt: new Date(new Date().getTime() + 2 * 1000),
every: ‘minute‘,
data: { meetingID: ‘1324‘, time: new Date() }
});
5.事件监听
//shedule事件在每次调用时触发
cordova.plugins.notification.local.on(‘schedule‘, function (notification) {
alert(‘scheduled:‘ + notification.id);
});
//通知触发事件
cordova.plugins.notification.local.on(‘trigger‘, function (notification) {
//alert(‘triggered:‘ + notification.id);
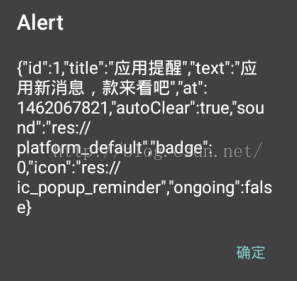
alert(JSON.stringify(notification));
});
//监听点击事件
cordova.plugins.notification.local.on(‘click‘, function (notification) {
alert(JSON.stringify(notification));
document.getElementById(‘title‘).innerHTML = JSON.stringify(notification.data);
});notification对象内容
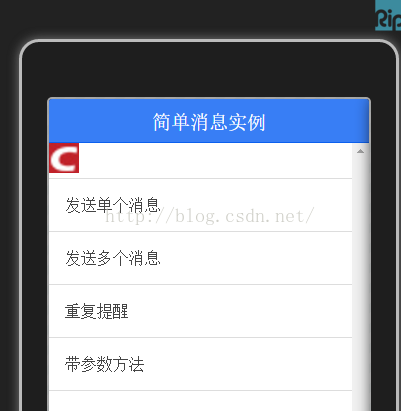
页面截图
测试操作系统
以上是关于cordova-plugin-local-notifications发送Android本地消息的主要内容,如果未能解决你的问题,请参考以下文章