Android项目实战(三十二):圆角对话框Dialog
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android项目实战(三十二):圆角对话框Dialog相关的知识,希望对你有一定的参考价值。
原文:Android项目实战(三十二):圆角对话框Dialog前言:
项目中多处用到对话框,用系统对话框太难看,就自己写一个自定义对话框。

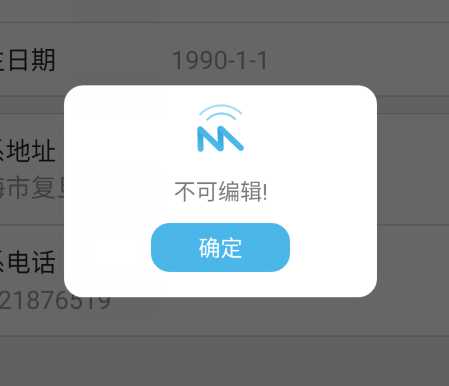
对话框包括:1、圆角
2、app图标 , 提示文本,关闭对话框的"确定"按钮
难点:1、对话框边框圆角显示
2、考虑到提示文本字数不确定,在不影响美观的情况下,需要在一行内显示提示的文字信息
3、设置对话框的宽和高
技术储备:
1、安卓开发_使用AlertDialog实现对话框 知道AlertDialog有setView(view) ,Dialog 有ContentView(view) 方法。
2、Android项目实战(五):TextView自适应大小 一行内显示文本信息,当文本字数少的时候 ,文字大小大,当文本字数多的时候,文字大小小。
--------------------------------------------------------------------------------------------------------------------
1、布局

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" xmlns:autofit="http://schemas.android.com/apk/res-auto" android:layout_height="wrap_content" android:background="@drawable/dialog_corner_bg" android:paddingBottom="@dimen/dp_16" > <ImageView android:id="@+id/dialog_img" android:layout_width="30dp" android:layout_height="30dp" android:src="@mipmap/icon1" android:layout_marginTop="@dimen/dp_12" android:layout_centerHorizontal="true" /> <me.grantland.widget.AutofitTextView android:id="@+id/dialog_txt_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:singleLine="true" android:maxLines="1" android:textSize="14sp" autofit:minTextSize="10sp" android:text="下载失败,请重试" android:gravity="center" android:layout_margin="@dimen/dp_6" android:layout_centerInParent="true" /> <TextView android:id="@+id/dialog_btn_comfirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" android:gravity="center" android:background="@drawable/bg_btn_blue_big" android:textColor="@color/white" android:paddingTop="@dimen/dp_6" android:paddingBottom="@dimen/dp_6" android:paddingLeft="@dimen/dp_30" android:paddingRight="@dimen/dp_30" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" /> </RelativeLayout>

其中根容器用到
android:background="@drawable/dialog_corner_bg"
这是shape来设置 边缘圆角
<?xml version="1.0" encoding="utf-8"?> <!-- 用于设置信息对话框的圆角 --> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="@dimen/dp_12"></corners> <solid android:color="@color/white"></solid> </shape>
2、从上面可以看到设置对话框的圆角只需要一个 drawable文件,shape设置 corners属性即可。
也许大家从别的文章发现, 有的人用圆角背景图片来实现对话框圆角,有的人用style来实现对话框圆角。
经过我1个多小时的折腾,发现这些方法都不可靠,其实很简单,以上方法用的是AlertDialog , 但是我们这里用的Dialog类,一个shape 足矣。
因为项目中必定多出用到对话框,所以我写一个静态方法,传上下文参数 和 提示文本的内容即可 :
public static void showEditDialog(Context context , String message) {}
1、初始化对话框相关操作:
View view = LayoutInflater.from(context).inflate(R.layout.dialog_message, null); TextView confirm; //确定按钮 final TextView content; //内容 confirm = (TextView) view.findViewById(R.id.dialog_btn_comfirm); content = (TextView) view.findViewById(R.id.dialog_txt_content); content.setText(message); final Dialog dialog = new Dialog(context); dialog.setContentView(view); dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent); //设置对话框背景透明 ,对于AlertDialog 就不管用了
2、设置"确定"按钮的点击事件
confirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } });
3、显示对话框
dialog.show();
4、设置对话框的宽度和高度
DisplayMetrics dm = context.getResources().getDisplayMetrics(); int displayWidth = dm.widthPixels; int displayHeight = dm.heightPixels; android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //获取对话框当前的参数值 p.width = (int) (displayWidth * 0.55); //宽度设置为屏幕的0.55 p.height = (int) (displayHeight * 0.28); //高度设置为屏幕的0.28 dialog.setCanceledOnTouchOutside(false);// 设置点击屏幕Dialog不消失 dialog.getWindow().setAttributes(p); //设置生效
注意:这里就是用屏幕的宽高比例来设置对话框的宽高比例。
还有一个做法:
AlertDialog dialog = builder.create(); dialog.setView(view); dialog.show(); WindowManager m = getWindowManager(); //这里会发现不在activity中的话 就没法调用getWindowManager()方法,所以此方法不能使用 Display d = m.getDefaultDisplay(); //为获取屏幕宽、高 android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //获取对话框当前的参数值 p.height = (int) (d.getHeight() * 0.3); //高度设置为屏幕的0.3 p.width = (int) (d.getWidth() * 0.5); //宽度设置为屏幕的0.5 dialog.getWindow().setAttributes(p); //设置生效
附提示文本多的时候的对话框界面:

完整代码:
/*----------------------------dialog---------------------------------*/ public static void showEditDialog(Context context , String message) { View view = LayoutInflater.from(context).inflate(R.layout.dialog_message, null); TextView confirm; //确定按钮 final TextView content; //内容 confirm = (TextView) view.findViewById(R.id.dialog_btn_comfirm); content = (TextView) view.findViewById(R.id.dialog_txt_content); content.setText(message); final Dialog dialog = new Dialog(context); dialog.setContentView(view); dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent); confirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } }); dialog.show(); DisplayMetrics dm = context.getResources().getDisplayMetrics(); int displayWidth = dm.widthPixels; int displayHeight = dm.heightPixels; android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //获取对话框当前的参数值 p.width = (int) (displayWidth * 0.55); //宽度设置为屏幕的0.5 p.height = (int) (displayHeight * 0.28); //宽度设置为屏幕的0.5 dialog.setCanceledOnTouchOutside(false);// 设置点击屏幕Dialog不消失 dialog.getWindow().setAttributes(p); //设置生效 }
--------------------------------------------------------------------------------------------------------
本人目前单挑两个APP,负责leancloud云端开发,同学们可关注我这个小程序员,有问题互相帮忙解决。
以上是关于Android项目实战(三十二):圆角对话框Dialog的主要内容,如果未能解决你的问题,请参考以下文章
Android项目实战(三十一):异步下载apk文件并安装(非静默安装)
Android项目实战(二十七):数据交互(信息编辑)填写总结
