Android开发之自定义对话框
Posted brave-sailor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发之自定义对话框相关的知识,希望对你有一定的参考价值。
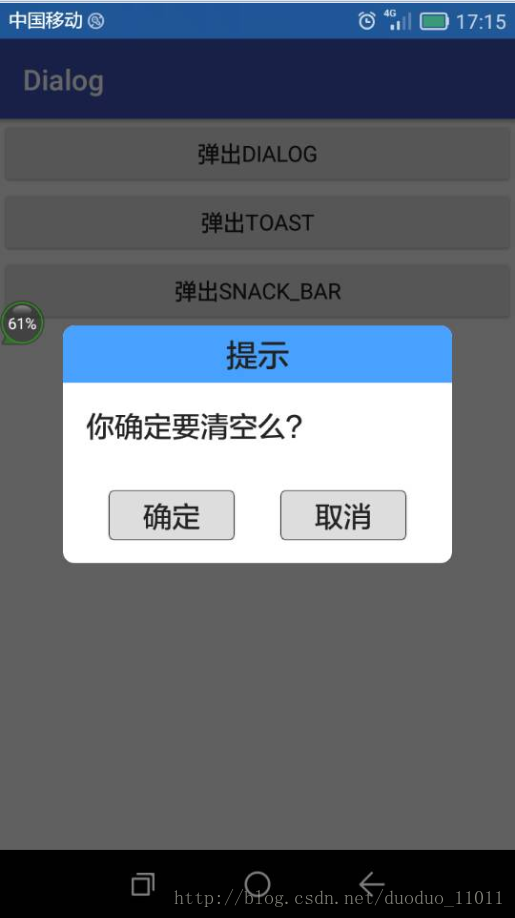
由于系统自带的对话框不好看,于是本人就自定义了一个对话框,以后有类似的就可以直接使用啦。先上效果图:
1,布局文件dialog_clear_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@drawable/dialog_bkg_2"
android:orientation="vertical">
<TextView
android:id="@+id/dialog_title"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/dialog_title_bkg"
android:gravity="center"
android:paddingBottom="4dp"
android:paddingTop="4dp"
android:text="标题"
android:textColor="@color/textColor_black"
android:textSize="20sp" />
<LinearLayout
android:id="@+id/dialog_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TextView
android:id="@+id/dialog_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="您确定要删除么?"
android:textColor="@drawable/radio_btn_text"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_margin="16dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_dialog_ok"
style="@style/btn_style"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_weight="1"
android:text="确定"
android:textAllCaps="false"
android:textSize="18sp" />
<Button
android:id="@+id/btn_dialog_cancel"
style="@style/btn_style"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_weight="1"
android:text="取消"
android:textAllCaps="false"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
2,文件夹values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="white">#ffffff</color>
<color name="black">#000000</color>
<color name="textColor_black">#222222</color>
<color name="transparent">#00000000</color>
<color name="title_bkg">#48a1ff</color>
<color name="btn_unselect">#dddddd</color>
<color name="btn_selected">#aaaaaa</color>
<color name="right_key_unselect">#80dddddd</color>
<color name="right_key_selected">#80aaaaaa</color>
<color name="right_key_textColor">#80222222</color>
<color name="bkg_num_color">#40ffffff</color>
<color name="nn">#0000ff</color>
</resources>
3,文件夹values/styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="btn_style">
<item name="android:background">@drawable/button_selector</item>
<item name="android:textSize">20sp</item>
<item name="android:textColor">@color/textColor_black</item>
<item name="android:textAllCaps">false</item>
</style>
<style name="Dialog" parent="android:style/Theme.Dialog">
<item name="android:background">#00000000</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
</style>
</resources>
4,文件夹drawable/的一些xml文件:

1)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@color/btn_unselect" />
<stroke
android:width="1px"
android:color="@color/textColor_black" />
<corners
android:radius="4dp" />
</shape>2)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!--<solid android:color="@color/rippelColor" />-->
<solid android:color="@color/btn_selected" />
<stroke
android:width="1px"
android:color="@color/textColor_black" />
<corners
android:radius="4dp" />
</shape>3)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/button_selected" android:state_selected="true" />
<item android:drawable="@drawable/button_selected" android:state_focused="true" />
<item android:drawable="@drawable/button_selected" android:state_pressed="true" />
<item android:drawable="@drawable/button_selected" android:state_checked="true"/>
<item android:drawable="@drawable/button_noselected" />
</selector>
4)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#ffffff" />
<corners
android:radius="8dp" />
</shape>5)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@color/title_bkg" />
<corners
android:topLeftRadius="8dp"
android:topRightRadius="8dp"/>
</shape>6)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/textColor_black" android:state_checked="false" />
<item android:color="@color/title_bkg" android:state_checked="true" />
</selector>
5,自定义一个对话框的类:
package com.gyq.dialog;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* ${DESC}
* author: gyq
* create at 2017/2/7 15:33
*/
public class CustomDialog extends Dialog {
public CustomDialog(Context context) {
super(context);
}
public CustomDialog(Context context, int theme) {
super(context, theme);
}
public static class Builder {
private Context context;
private String title;
private String message;
private String positiveButtonText;
private String negativeButtonText;
private View contentView;
private DialogInterface.OnClickListener positiveButtonClickListener;
private DialogInterface.OnClickListener negativeButtonClickListener;
public Builder(Context context) {
this.context = context;
}
public Builder setMessage(String message) {
this.message = message;
return this;
}
/**
* Set the Dialog message from resource
*
* @param
* @return
*/
public Builder setMessage(int message) {
this.message = (String) context.getText(message);
return this;
}
/**
* Set the Dialog title from resource
*
* @param title
* @return
*/
public Builder setTitle(int title) {
this.title = (String) context.getText(title);
return this;
}
/**
* Set the Dialog title from String
*
* @param title
* @return
*/
public Builder setTitle(String title) {
this.title = title;
return this;
}
public Builder setContentView(View v) {
this.contentView = v;
return this;
}
/**
* Set the positive button resource and it‘s listener
*
* @param positiveButtonText
* @return
*/
public Builder setPositiveButton(int positiveButtonText,
DialogInterface.OnClickListener listener) {
this.positiveButtonText = (String) context
.getText(positiveButtonText);
this.positiveButtonClickListener = listener;
return this;
}
public Builder setPositiveButton(String positiveButtonText,
DialogInterface.OnClickListener listener) {
this.positiveButtonText = positiveButtonText;
this.positiveButtonClickListener = listener;
return this;
}
public Builder setNegativeButton(int negativeButtonText,
DialogInterface.OnClickListener listener) {
this.negativeButtonText = (String) context
.getText(negativeButtonText);
this.negativeButtonClickListener = listener;
return this;
}
public Builder setNegativeButton(String negativeButtonText,
DialogInterface.OnClickListener listener) {
this.negativeButtonText = negativeButtonText;
this.negativeButtonClickListener = listener;
return this;
}
public CustomDialog create() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// instantiate the dialog with the custom Theme
final CustomDialog dialog = new CustomDialog(context,R.style.Dialog);
View layout = inflater.inflate(R.layout.dialog_clear_normal, null);
dialog.addContentView(layout, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
// set the dialog title
((TextView) layout.findViewById(R.id.dialog_title)).setText(title);
// set the confirm button
if (positiveButtonText != null) {
((Button) layout.findViewById(R.id.btn_dialog_ok))
.setText(positiveButtonText);
if (positiveButtonClickListener != null) {
((Button) layout.findViewById(R.id.btn_dialog_ok))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
positiveButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.btn_dialog_ok).setVisibility(
View.GONE);
}
// set the cancel button
if (negativeButtonText != null) {
((Button) layout.findViewById(R.id.btn_dialog_cancel))
.setText(negativeButtonText);
if (negativeButtonClickListener != null) {
((Button) layout.findViewById(R.id.btn_dialog_cancel))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
negativeButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_NEGATIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.btn_dialog_cancel).setVisibility(
View.GONE);
}
// set the content message
if (message != null) {
((TextView) layout.findViewById(R.id.dialog_message)).setText(message);
} else if (contentView != null) {
// if no message set
// add the contentView to the dialog body
((LinearLayout) layout.findViewById(R.id.dialog_content))
.removeAllViews();
((LinearLayout) layout.findViewById(R.id.dialog_content)).addView(
contentView, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
}
dialog.setContentView(layout);
return dialog;
}
}
}
7,使用这个dialog:
CustomDialog.Builder builder = new CustomDialog.Builder(this);
builder.setTitle("提示");
builder.setMessage("你确定要清空么?");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.create().show();小结:这个自定义的对话宽,点击外面也会消失。有阴影部分,效果还是蛮好看的。
以上是关于Android开发之自定义对话框的主要内容,如果未能解决你的问题,请参考以下文章