HBuilder中wap2app(将移动站点转换为移动应用)
Posted 孙倩倩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HBuilder中wap2app(将移动站点转换为移动应用)相关的知识,希望对你有一定的参考价值。
什么是wap2app?
一个将现有的M站(也称手机wap站)快速发布成APP的增强方案,通过DCloud的wap2app框架,进行简单的配置和必要的编程。
即可完成M站的体验强化,达到原生应用的功能体验,进而再发布为原生安装包或流应用。
产品特点:
1)提供了原生的渲染能力,让界面渲染速度和动画效果,达到原生效果。
2)提供丰富的系统原生能力(定位,分享,支付,推送等),达到原生功能
3)通过json配置页面规则和强化规则
4)M站仅需稍作修改,改造成本低
5)强化部分和之前的M站解耦,M站后续升级业务逻辑,生成的APP自动含有更新后的业务逻辑
本地强化和M站的关系
使用wap2app,开发者可复用M站之前的所有业务逻辑,仅需进行必要的强化,而之前的注册,购物,查询等所有业务逻辑全部复用。
开发者所做的强化工作,分为:
a)wap2app客户端的配置编程工作
b)原M站的改造工作
注意:这两块是分开解耦的。
自HBuilder 8.8.3起,新建的wap2app项目,会自动生成项目所必须的模板文件,强化工作就是在这里完成的。
tips:这些json或js是部署在手机客户端的,并非M站的服务器上。
开发者无需,也不能把M站的项目源码导入到HBuilder的wap2app项目里,M站依旧以之前的模式部署在远程的服务器上。
在HBuilder中把新建的wap2app项目选择为打包为原生应用或发布为流应用时,wap2app项目下的这些强化配置和编程文件,
是存在原生app包里,安装后直接在手机端额本地存储区中运行,可以理解为C/S模式下的client部分。而M站仍然是B/S模式,
并不会将M站的资源打包到APP包里,而是从服务器加载在线的M站页面。
手机端实际运行时,DCloud的框架会自动把本地的强化配置和在线的M站融合在一起,在用户眼里是一个APP感觉。
A)强化工作
1)wap2app本地工作:通过框架提供的sitemap.json文件,描述页面关系和动画强化效果,已达到原生窗体切换效果。当sitemap.json已经无法满足
复杂需求时,可使用app.js编程进行增强处理。
2)M站改造工作:针对app运行环境(可根据UA区分),进行适当的改造,去掉app中不应该出现的页面元素,例如:底部的电脑版链接或某些原生app下载引导等。
3)扩展原生的能力:如果需要调用DCloud html5+引擎扩展的原生能力,比如M站之前无法实现的微信分享,推送,原生支付等,需要必要的编程工作。这部分工作,可以在
wap2app本地端实现,也可以在M站实现(注意判断当前运行环境);
如何转换?
第一步:下载HBuilder
第二步:配置sitemap.json文件
sitemap.json原理是什么?
M站的每个页面在wap2app中都是运行在webview内,开发者首先需要梳理下所有的url,都配置到sitemap.json。
当然某些页面的url虽然不同,但实际上内容都是一样的,比如一个新闻站的不同新闻详情,可以通过通配符或正则表达式来批量匹配url

sitemap.json的主要工作:
1)规整M站的URL,创建pages规则,并把各个url页面匹配到不同的page中
2)针对该webview需设置哪些增强属性
该文件构成:
global:App全局配置(有两个节点)
1)webviewParameter :webview通用配置,比如通用原生标题栏等
2)easyConfig:为提升用户体验而提供的简化设置。比如后退处理 等
注意:wap2app中每个页面默认使用global的配置,若相同的属性在特定页面中也有配置,则以对应页面的匹配属性为准。
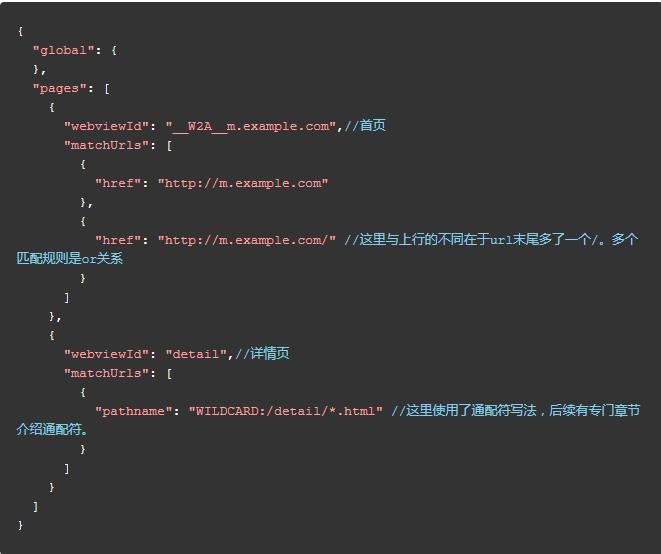
pages:Array类型,配置M站的具体页面,可以在具体页面的配置中覆盖global中的全局配置(有四个属性)
1)webviewId:当前页面所属的webview的id,类型为string.方便后续增强编程实现,比如在app.js中可使用plus.webview.getWebviewById()
方法获取当前的webview对象;
2)matchUrls:页面url匹配规则,满足matchUrls匹配规则的页面,将使用当前配置规则打开,比如webview的id固定为本页面配置的webviewId属性;
3)webviewParamater:webview相关配置
4)easyConfig:为提升用户体验而提供的简化配置
关于wap2app打开新页面流程:
1)遍历pages节点下的每个page对象
2)使用新页面的url地址和page对象中的matchUrls规则进行匹配
3)若匹配成功,则使用当前对象创建新的webview(id为page对象的webviewId属性,webview属性为当前page对象配置的webviewParamater)
4)若匹配失败,则使用global属性创建新的webview(webview的id随机)
注意:首页的webviewId必须为W2A+首页域名,例如:_W2A_m.example.com,HBuilder新建wap2app工程时默认生成,不能修改;
以上是关于HBuilder中wap2app(将移动站点转换为移动应用)的主要内容,如果未能解决你的问题,请参考以下文章