Markdown 专用 Web 版目录树生成
Posted 王乐平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown 专用 Web 版目录树生成相关的知识,希望对你有一定的参考价值。
1. 前言
在写文章时,想把项目的目录结构等信息放到文章中,但没有比较好的实现方式。
虽然有 tree 命令,但样式不能定制,操作也比较繁琐。
tree --help
usage: tree [-acdfghilnpqrstuvxACDFJQNSUX] [-L level [-R]] [-H baseHREF]
[-T title] [-o filename] [-P pattern] [-I pattern] [--gitignore]
[--matchdirs] [--metafirst] [--ignore-case] [--nolinks] [--inodes]
[--device] [--sort[=]<name>] [--dirsfirst] [--filesfirst]
[--filelimit #] [--si] [--du] [--prune] [--charset X]
[--timefmt[=]format] [--fromfile] [--noreport] [--version] [--help]
[--] [directory ...]
浏览器中刚好有 FileSystemEntry API,可以很方便的处理文件和目录,于是就做了一个浏览器版的 tree。
2. 使用
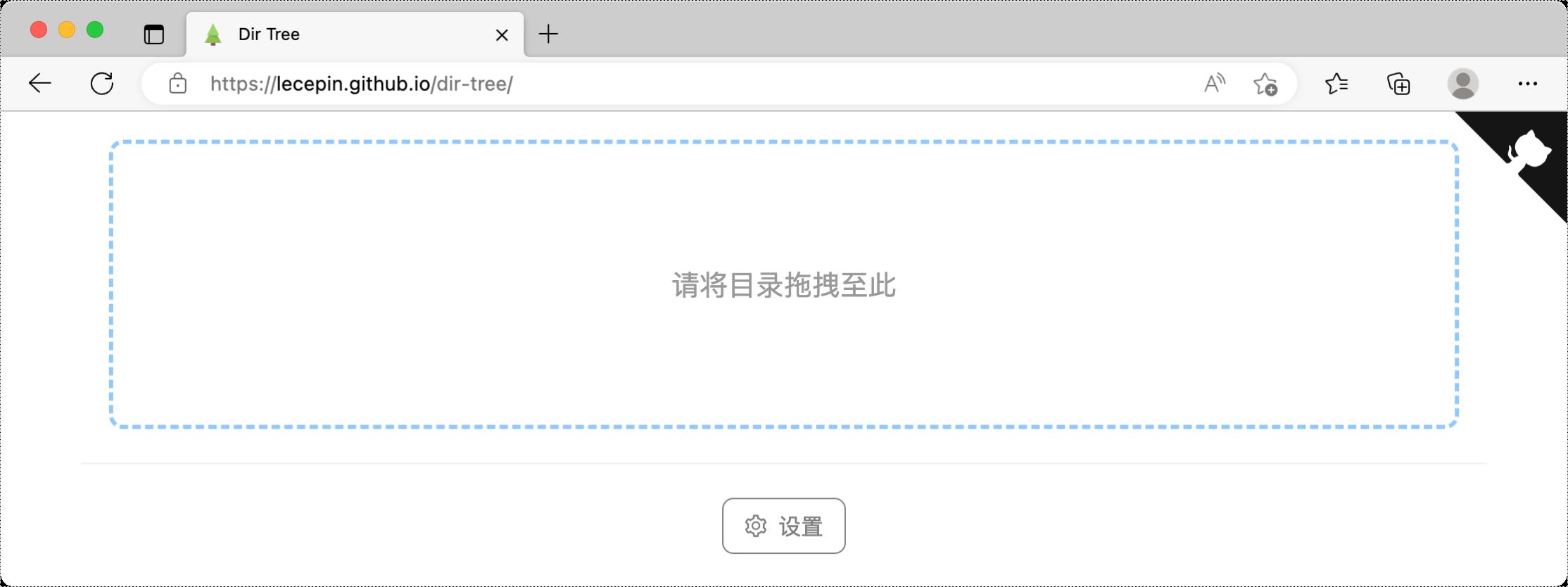
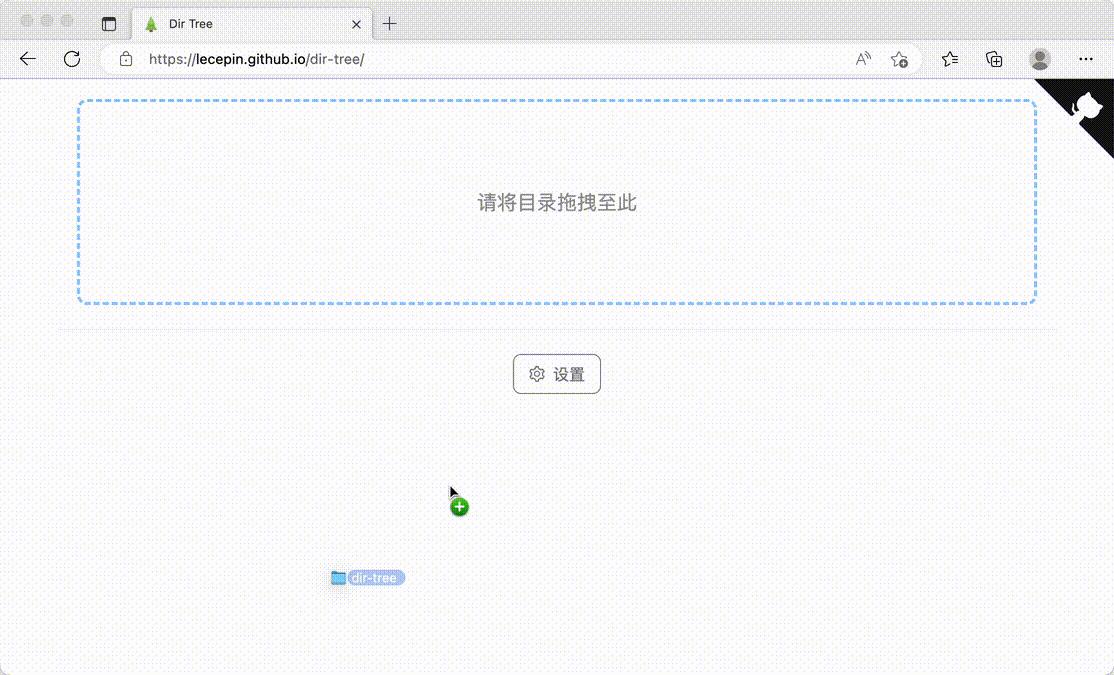
工具地址:lecepin.github.io/dir-tree
🌟 GitHub 仓库地址:https://github.com/lecepin/dir-tree

直接将目录拖入蓝框区域即可。

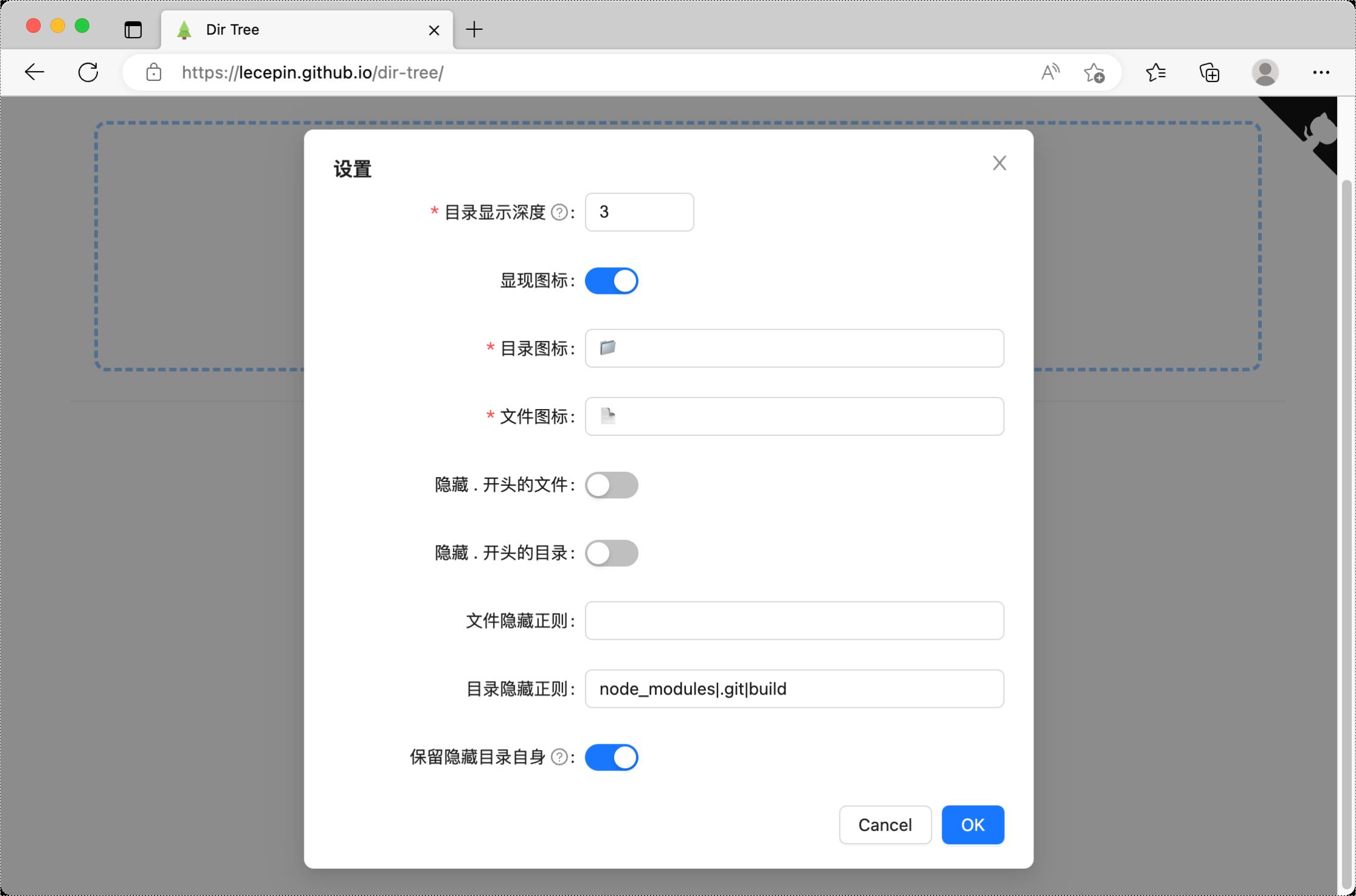
2.1 配置

点击 “复制” 按钮即可进行复制,直接粘贴到 Markdown 中即可:
📁dir-tree
├─ 📄README.md
├─ 📄ice.config.mts
├─ 📄package.json
├─ 📄tsconfig.json
├─ 📄abc.json
├─ 📁.ice
├─ 📁public
│ └─ 📄favicon.ico
├─ 📁.github
├─ 📁build
├─ 📁src
│ ├─ 📁assets
│ ├─ 📄document.tsx
│ ├─ 📄global.css
│ ├─ 📄app.ts
│ ├─ 📄typings.d.ts
│ └─ 📁pages
│ ├─ 📄index.tsx
│ └─ 📄index.less
├─ 📁.git
└─ 📁node_modules
以上是关于Markdown 专用 Web 版目录树生成的主要内容,如果未能解决你的问题,请参考以下文章