Webapp和后端交互检查测试
Posted Root+测试乐园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webapp和后端交互检查测试相关的知识,希望对你有一定的参考价值。
除了功能,我们可以使用下面方法,查看交互过程,页面不能发现的问题;
什么是json
JSON是一种取代XML的数据结构,和xml相比,它更小巧但描述能力却不差,由于它的小巧所以网络传输数据将减少更多流量从而加快速度,
那么,JSON到底是什么?
JSON就是一串字符串 只不过元素会使用特定的符号标注。
{} 双括号表示对象
[] 中括号表示数组
"" 双引号内是属性或值
: 冒号表示后者是前者的值(这个值可以是字符串、数字、也可以是另一个数组或对象)
所以 {"name": "Michael"} 可以理解为是一个包含name为Michael的对象
而[{"name": "Michael"},{"name": "Jerry"}]就表示包含两个对象的数组
当然了,你也可以使用{"name":["Michael","Jerry"]}来简化上面一部,这是一个拥有一个name数组的对象
那是因为JSON官网最新规范规定
如果是字符串,那不管是键或值最好都用双引号引起来,所以上面的代码就是{"name":"json"}
不要反驳,官网就是这么定义的。
=====================================================
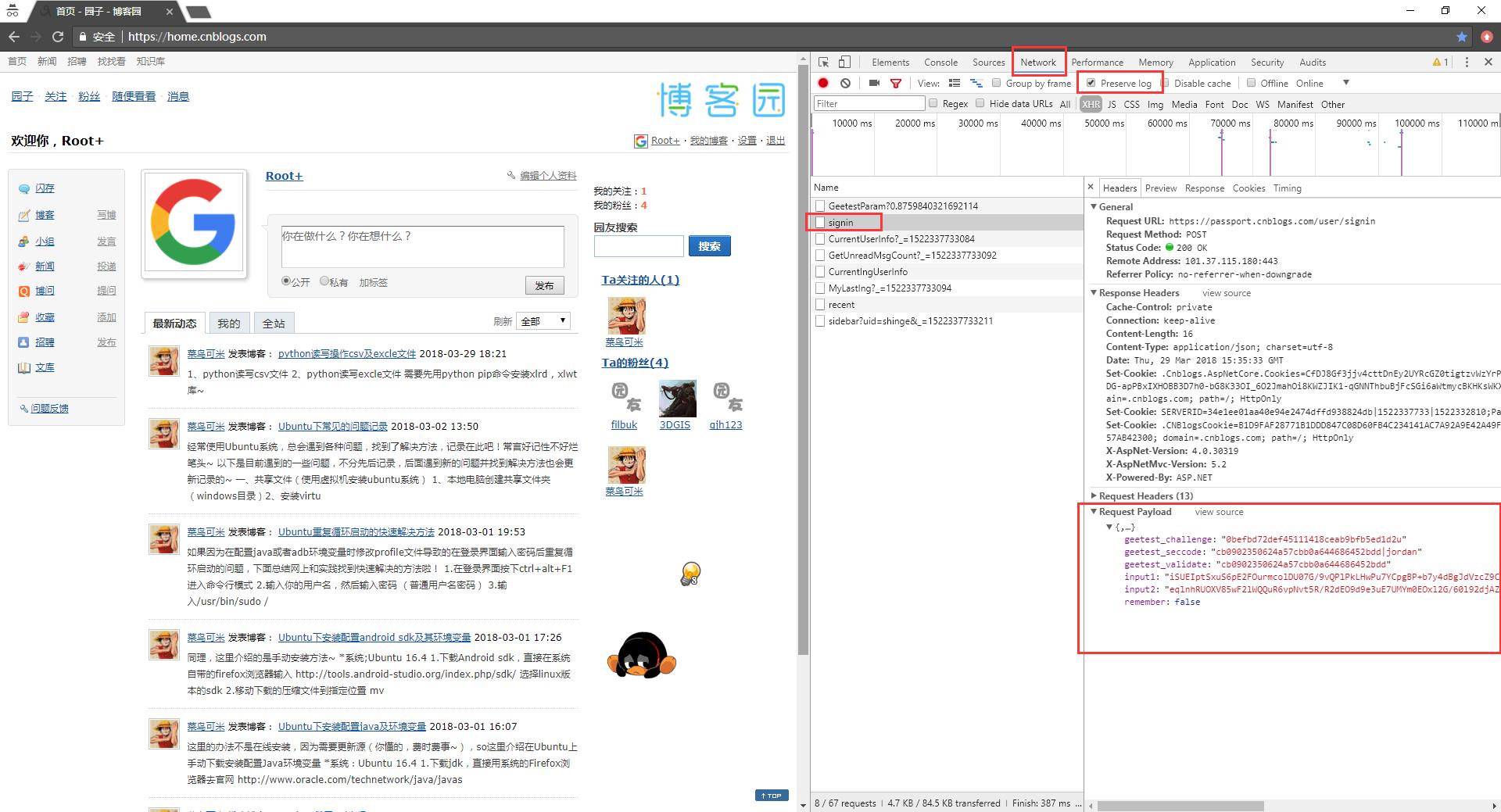
1.Webapp和后端交互的对象查看(方法与工具)
使用chrome-F12开发tool
input1+input2就是帐号密码,你可以使用小箭头去识别这些控件的名字,和seleuim定位方式一样

比方博客园登录系统
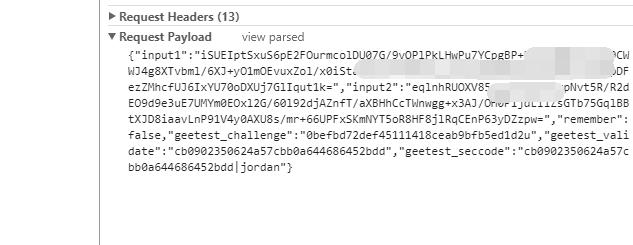
2. 如果获取传输过程中的json对象以及如何查看

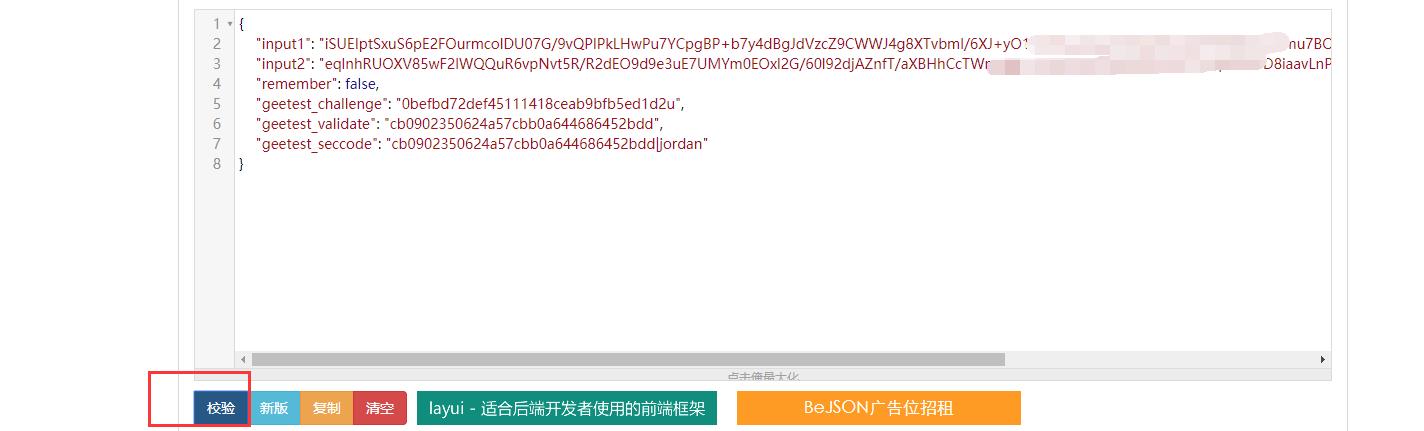
copy view parsed下面的所有Json后,这个网站把他整理核验 -如下
你就可以看到开发有没有写入过多的方法传入-去浪费你的流量和向server请求资源的浪费;如果控件没有的或者多余很多的一下就看出来的;这是前端UI功能点点的看不到!
https://www.bejson.com/

以上是关于Webapp和后端交互检查测试的主要内容,如果未能解决你的问题,请参考以下文章