Android集成百度地图详细步骤和错误问题
Posted Mr.Ding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android集成百度地图详细步骤和错误问题相关的知识,希望对你有一定的参考价值。
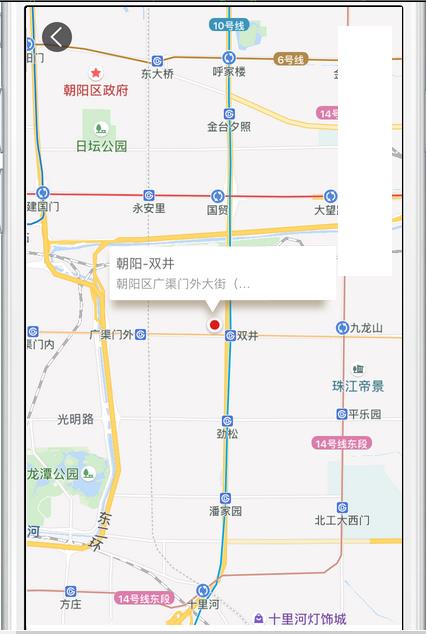
先看要实现的效果

第一步,
下载SDK,基础配置,百度开发文档很详细,直接附上链接http://lbsyun.baidu.com/index.php?title=androidsdk/guide/create-project/androidstudio
第二步
在百度开发者平台上注册和获取key,填写SHA1的时候容易出错,设置地址http://lbsyun.baidu.com/index.php?title=androidsdk/guide/create-project/ak
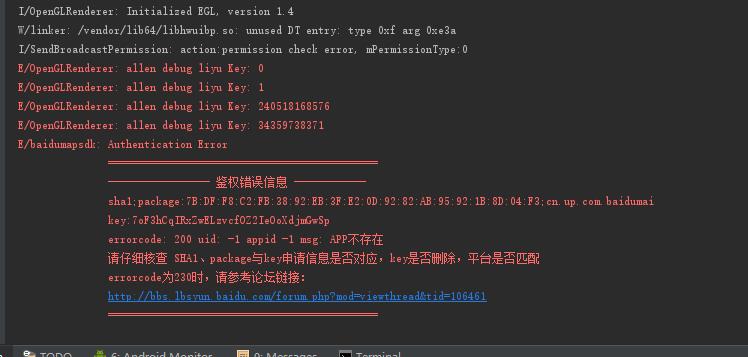
问题1

出现这个问题时,不用慌,正常,肯定是你的key或者SHA1或者包名没有写对,仔细对照一下,平台上的填写信息,还有androidManifest文件中的填写信息。
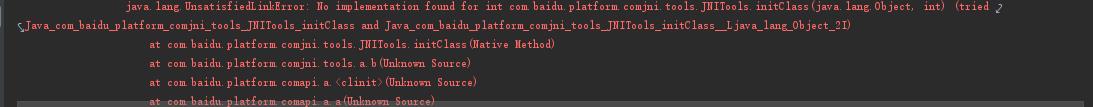
问题2
出现这个问题,说明你没有好好看官方文档,这个问题是你没有在app的build.gradle中填写代码

解决办法:
sourceSets { main { jniLibs.srcDir \'libs\' //说明so的路径为该libs路径,关联所有地图SDK的so文件 } }
这里注意节点的位置,别写错

第三步,接下来直接上MainActivity的代码,代码中都有注释,很容易懂
/** * 商铺详情查看地图的时候显示 */ public class ShopDetailsMap extends BaseActivity { private MapView mMapView = null; private BaiduMap mBaiduMap = null; private BitmapDescriptor bitmapDescriptor; private ImageView iv_map_return; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); //在使用SDK各组件之前初始化context信息,传入ApplicationContext //注意该方法要再setContentView方法之前实现 SDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.shop_details_map); iv_map_return = (ImageView) findViewById(R.id.iv_map_return); iv_map_return.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { finish(); } }); /*显示信息*/ //infowindow中的布局 TextView tv = new TextView(ShopDetailsMap.this); tv.setBackgroundResource(R.mipmap.maptextbg); tv.setPadding(20, 10, 20, 20); tv.setTextColor(android.graphics.Color.WHITE); tv.setText("商铺名称" + "\\n" + "北京市北京南站附近"); tv.setGravity(Gravity.CENTER); bitmapDescriptor = BitmapDescriptorFactory.fromView(tv); //显示infowindow,-47是偏移量,使infowindow向上偏移,不会挡住marker //获取地图控件引用 mMapView = (MapView) findViewById(R.id.bmapView); LatLng llText = new LatLng(39.86923, 116.397428); InfoWindow infoWindow = new InfoWindow(bitmapDescriptor, llText, -47, null); //在地图上添加该文字对象并显示 //获取地图控件引用*/ mMapView = (MapView) findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); mBaiduMap.showInfoWindow(infoWindow); /*这里重点讲解zoomBy后面的那个浮点型变量 大家知道百度地图一共有{"10米","20米","50米","100米","200米","500米","1千米","2千米","5千米", "10千米","20千米","25千米","50千米","100千米","200千米","500千米","1000千米","2000千米"}*/ MapStatusUpdate mapStatusUpdate = MapStatusUpdateFactory.zoomBy(3); mBaiduMap.setMapStatus(MapStatusUpdateFactory.newLatLng(llText));//设置定位的位置在屏幕的中间位置 mBaiduMap.animateMapStatus(mapStatusUpdate); //构建Marker图标,设置位置圆点 BitmapDescriptor bitmap = BitmapDescriptorFactory .fromResource(R.mipmap.mapdian); //构建MarkerOption,用于在地图上添加Marker OverlayOptions option = new MarkerOptions() .position(llText) .icon(bitmap); // 隐藏logo View child = mMapView.getChildAt(1); if (child != null && (child instanceof ImageView || child instanceof ZoomControls)){ child.setVisibility(View.INVISIBLE); } //在地图上添加Marker,并显示 mBaiduMap.addOverlay(option); // mBaiduMap.addOverlay(option); // mBaiduMap.addOverlay(textOption); } @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mMapView.onDestroy(); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mMapView.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mMapView.onPause(); } }
写完这些,就可以实现效果图的效果,如果有不懂的,可以给我发消息,邮箱dingchao7323@qq.com
以上是关于Android集成百度地图详细步骤和错误问题的主要内容,如果未能解决你的问题,请参考以下文章