android 自定义Button,抛弃写shape文件
Posted Faxcom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 自定义Button,抛弃写shape文件相关的知识,希望对你有一定的参考价值。
 分类:
分类:版权声明:本文为博主原创文章,未经博主允许不得转载。 http://blog.csdn.net/a8688555/article/details/72783489
前言
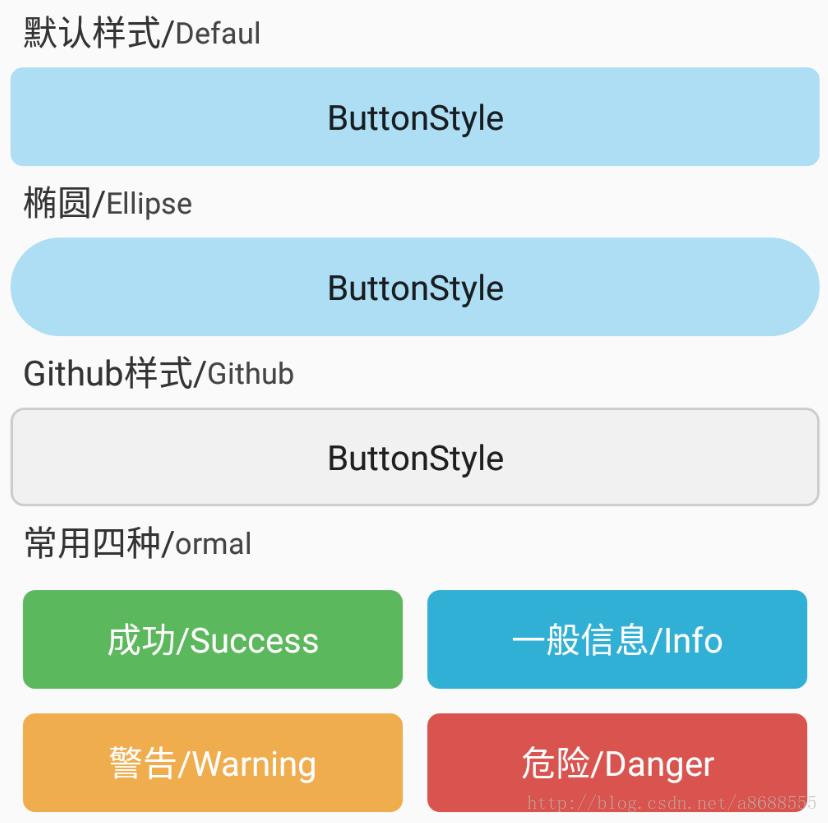
- 在日常的android开发当中,按钮是必不可少控件。但是如果要实现下面的效果恐怕写shape文件都要写的头晕
w(゚Д゚)ww(゚Д゚)w,所以为了以后的开发,我们就简单的封装下。

代码块
很简单我们通过GradientDrawable 类就可以实现啦。
public class ButtonStyle extends Button {
GradientDrawable gradientDrawable;
//按下颜色
private int pressedColor=Color.GRAY;
//当前颜色
private int normalColor=Color.RED;
//当前圆角
private float currCorner=5;
//四边边框宽度
private float strokeWidth=0;
//四边边框颜色
private int strokeColor;
boolean isTouchPass = true;
public ButtonStyle(Context context) {
this(context, null);
}
public ButtonStyle(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ButtonStyle(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
setGravity(Gravity.CENTER);
gradientDrawable = new GradientDrawable();
//设置按钮颜色
gradientDrawable.setColor(normalColor);
//设置按钮的边框宽度
gradientDrawable.setStroke((int) strokeWidth, strokeColor);
//设置按钮圆角大小
gradientDrawable.setCornerRadius(currCorner);
//设置按钮点击之后的颜色更换
setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View arg0, MotionEvent event) {
setBackgroundDrawable(gradientDrawable);
return setColor(event.getAction());
}
});
setBackgroundDrawable(gradientDrawable);
}
//处理按钮点击事件无效
@Override
public void setOnClickListener(OnClickListener l) {
super.setOnClickListener(l);
isTouchPass = false;
}
//处理按下去的颜色
public boolean setColor(int action) {
switch (action) {
case MotionEvent.ACTION_DOWN:
gradientDrawable.setColor(pressedColor);
break;
case MotionEvent.ACTION_UP:
gradientDrawable.setColor(normalColor);
break;
case MotionEvent.ACTION_CANCEL:
gradientDrawable.setColor(normalColor);
break;
}
return isTouchPass;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
这样就完成了!很简单是吧 (〃` 3′〃) (〃` 3′〃)
具体的可以看我自己封装的能给个start那是最好啦 23333
版权声明:本文为博主原创文章,未经博主允许不得转载。 http://blog.csdn.net/a8688555/article/details/76904590

前言*
~( ̄0 ̄)/, 最近发现很多的APP都有标题渐变的效果,于是就想着写一篇文章记录记录。
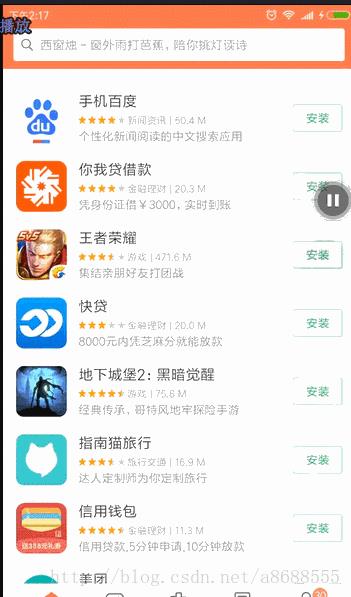
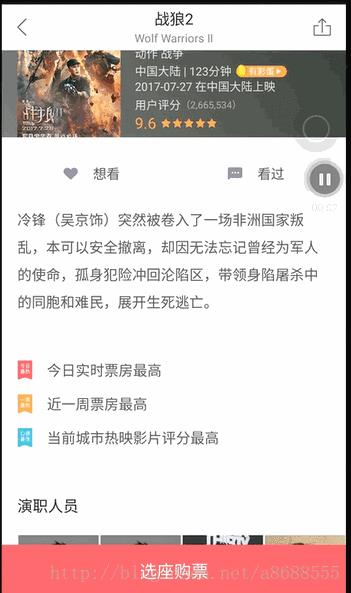
废话少说,直接上动图 ,看看市面上常见的上滑渐变的标题栏。

小米商场和淘宝电影


分析
相信大家也有过这种需求.其实这很简单。我们可以通过这个
控件.setAlpha(percent);方法去达到上图的效果。
参数范围是 0~1
还有个方法是
setBackgroundColor(Color.argb( alpha, red, green, bule));
参数也很简单
alpha 透明度 0~255
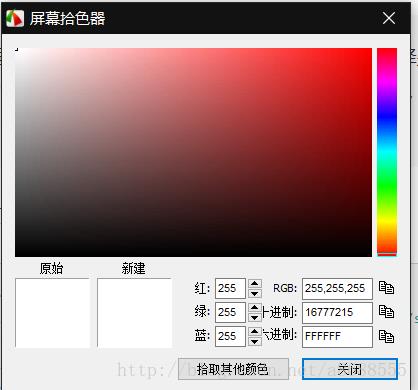
其他的值就是RGB值。如果不知道直接的RGB值怎么拿。可以通过一些小工具获取
演示

可以通过上图查看其值的变化。
总结。
无论怎样其中的思想就是监听滑动。然后通过api去改变其透明度。
setBackgroundColor(Color.argb(alpha,red,green,bule));
setAlpha(percent);
两者之间选择api一个使用即可。
接下来靠大家自己去实践才会更清楚哦。正所谓 如马克思所说: 实践才是检验真理的唯一标准。啧啧。【完】
以上是关于android 自定义Button,抛弃写shape文件的主要内容,如果未能解决你的问题,请参考以下文章