什么是 TTFB, 为什么 TTFB 很重要
Posted YITA90
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是 TTFB, 为什么 TTFB 很重要相关的知识,希望对你有一定的参考价值。
目录
- 什么是TTFB
- 揭开
TTFB的神秘面纱
我正在为客户做一个电子商务的网站,对性能方面要求较高,简单的说就是对页面加载时间有要求。页面图片加载速度有多快,取决于开始渲染的时间。所以,什么时间开始渲染就显得很重要。
Time to First Byte(TTFB) 是一个前端开发人员很容易忽略的指标,因为它即将进入后端领域。不过,据我了解,
一个快的 TTFB 不一定意味着你会有一个快速的网站,但一个慢的 TTFB 一定会意味着网页慢。
作为前端开发者,你可能没有能力独自对 TTFB 进行改进。但你必须要知道,高 TTFB 的问题会影响页面性能。你做的其他优化,比如优化图片、清除关键路径、异步加载网页字体这些努力都会受到影响。
所以你应该优先消灭那些 TTFB 带来的问题,而不应该忽略 TTFB 对页面性能的影响。
什么是 TTFB?

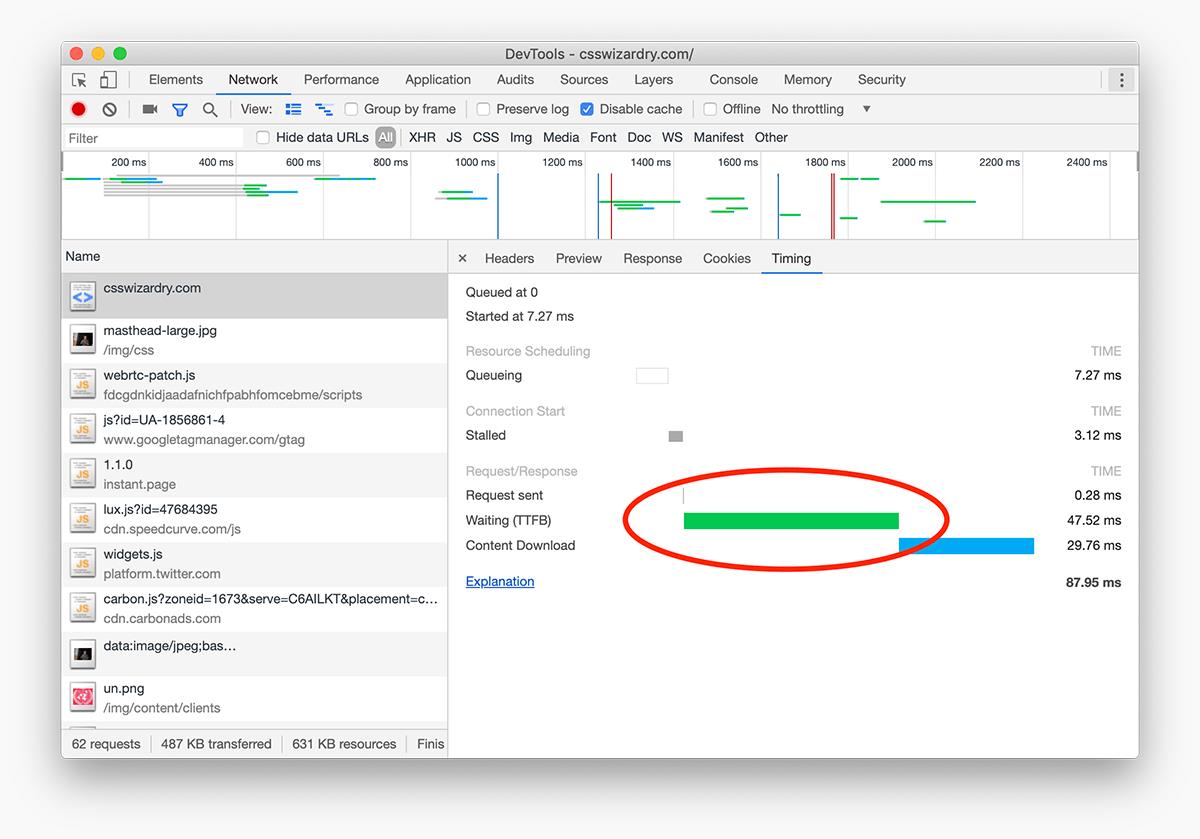
TTFB 的时间线不是很明显,查看大图/质量(375kb)
TTFB 包含了许多不同的东西,但由于具体细节不好分别描述,因此我们经常会忽略它。很多人以为 TTFB 是花销在服务器端的时间,这其实只是其中很少的一部分而已。
不知道大家注意到没有,TTFB 计算的是整个延迟的往返时间。 TTFB 不仅仅是服务器上花的时间,它还包括从我们设备到服务器,再从服务器到设备的时间。(没错,这才是真正的 TTFB。)
有了这个知识,我们就能理解为什么 TTFB 在移动设备上的增长异常显著。你可能会这样想,服务器根本不知道我在使用移动设备,怎么会增加 TTFB 呢?移动网络通常都有高延迟连接。如果你的往返时间(RTT),从您的手机到服务器再返回到手机,花销了250ms,那么你就会立即看到 TTFB 时间有增加。
读完本文后,我希望你能记住一句话。TTFB 会受到延迟的影响。
那 TTFB 究竟包含了哪些东西呢?下面是一个详尽无遗的列表,顺序无先后。
-
延迟:如上所述,我们计算的是从服务器接收到请求到再到发出后的时间。伦敦的一台设备请求纽约的一台服务器,理论上最理想的环境,光纤速度是28毫秒,但实际情况可能接近75毫秒。 这就是为什么我们要使用
CDN的原因:即使在互联网时代,在地理位置上离你的客户更近也是有优势的。 -
路由: 如果您正在使用 CDN ーー而且您应该这样做! ーー利兹的一个客户可能会被路由到 MAN 数据中心,结果发现他们请求的资源不在那个 PoP 的缓存中。 因此,它们将被路由到您的原始服务器,然后从那里检索它。 所以如果你的源服务器是在弗吉尼亚州,将大幅增加
TTFB的时间开销。 -
文件读取:服务器只是从文件系统读取静态文件,如图像或系统表,都是有代价的。 这些都会被计算到你的
TTFB时间中。 -
优先级:
HTTP/2有一个(重新)优先级机制,它可以选择在服务器上停止较低优先级的响应,同时发送较高优先级的响应。 撇开H/2优先级问题不谈,即使H/2运行顺利,这些预期的延迟也会给你的TTFB带来影响。 -
运行时: 运行时需要时间是显而易见的,所以这可能是
TTFB时间开销中占比较重的。 -
数据库查询: 页面如果需要获取来自数据库的数据,那么在对数据库进行检索时将会产生时间成本,增加
TTFB时间。 -
API 调用: 如果您需要调用任何
API(内部或其他)来填充页面,开销将计入您的TTFB。 -
服务器端渲染: 服务器渲染一个页面的成本可能是微不足道的,但它仍然会增加你的
TTFB时间。 -
廉价的托管服务器: 如果托管服务器的成本高于性能,那通常意味着你要与其他网站共享一个服务器,服务器性能会降低,可能会影响你接收请求的能力,也可能在运行应用程序时出现硬件供电不足。
-
DDoS 或高负载: 与上一点类似,增加负载而无法自动扩容的应用程序会达到硬件基础设施的极限,进而导致性能大幅下降。
-
WAFs 和负载均衡器: 诸如 web 应用程序防火墙 或负载均衡器之类的服务放在你的应用程序之前也会对你的
TTFB有所拖累。 -
CDN 的特点: 尽管
CDN是一个解决网络请求问题的重要方案,但在某些情况下,他们可能会增加TTFB时间。 例如,请求折叠、边缘端包含 等) -
最后一英里延迟: 当我们想到伦敦的一台计算机访问纽约的一台服务器时,我们想象一下,如果我们暴力点,让两者是直接连接,行不行? 事实上,从我们自己的路由器到我们的 ISP (互联网服务提供商) ,有一系列更加复杂的中介,从手机信号塔到海底电缆。 最后一英里延迟 处理的是到达连接终点前无法比拟的复杂连接。
0 延迟的 TTFB 是不可能存在的!所以我们需要注意的是,以上列表任意项不好,不代表会使得 TTFB 时间增加。 但你看到的 TTFB 时长包含了上面各项内容。 在这里我不单独介绍某一项内容,只是介绍下这些都会影响到你的 TTFB 时长。所以现在想想,网页加载成功简直是太厉害了,堪称奇迹。
嗯,这部分就到这里了。
揭开 TTFB 的神秘面纱
现在是不是更加了解 TTFB 了?我们可以花时间开发一个工具,在chrome 开发者工具的网络请求中来显示 服务器时间Api。帮助我们识别和调试潜在的性能问题。
Server Timing API 允许开发人员在响应报头中查看的 Server-Timing HTTP 的数据,该报头包含应用程序测量自身的计时信息。
这正是去年我们在 BBC iPlayer 所做的:

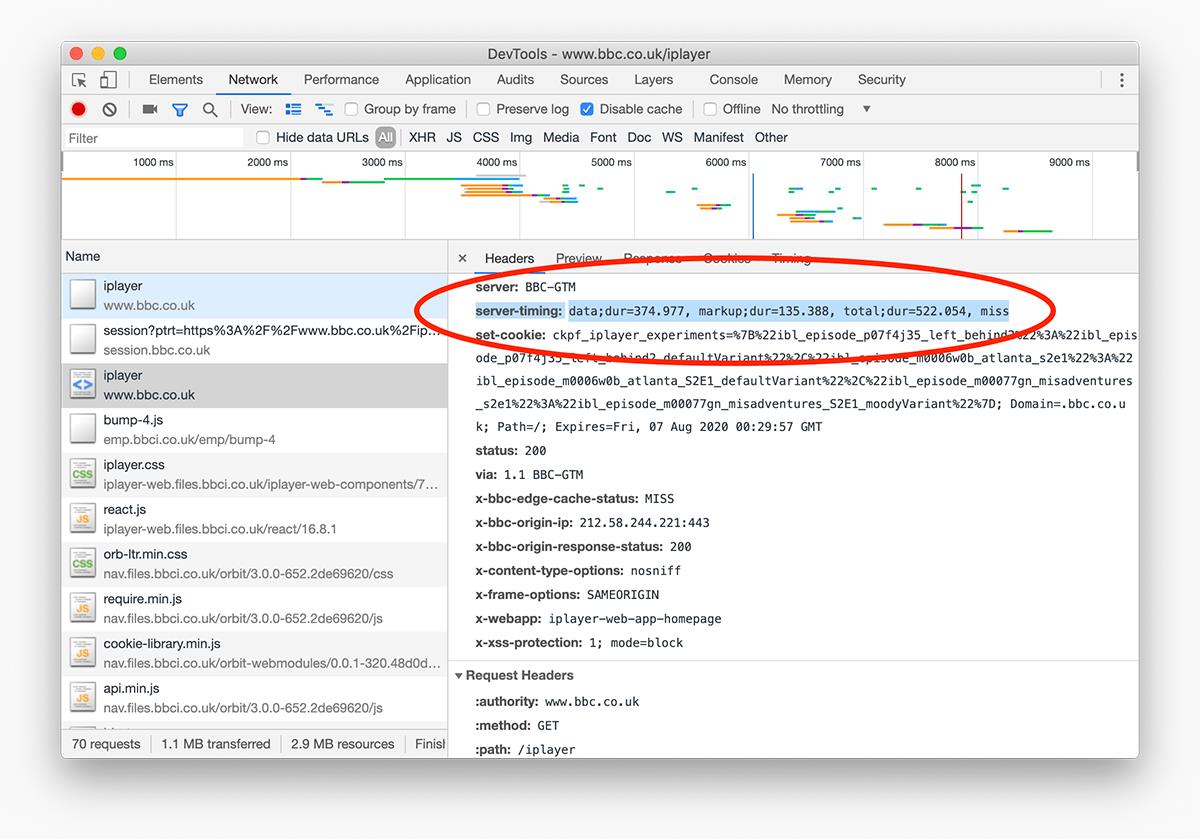
Server-Timing Header 可以添加进任何响应头中。查看全部
注意: 服务器计时不是浏览器自带的: 您需要实际测量上面列出的每一项,然后用相关数据填充服务器计时头。 浏览器所做的只是在相关工具中显示数据,使其在前端可用:
[外链图片转存失败(img-W8B4r5N9-1569294463933)(https://csswizardry.com/wp-content/uploads/2019/08/screenshot-ttfb-iplayer.png)]
在浏览器中,我们可以看到 TTFB 详细的花销内容。 [查看全部](https://csswizardry.com/wp-content/uploads/2019/08/screenshot-ttfb-iplayer-full.png)
为了帮助你去实现这个功能,Christopher Sidebottom 在我们优化 iPlayer 的时候写了他的服务器计时 API) 的实现。
理解 TTFB 对于性能提升工作是很重要的。TTFB 会有连锁反应,它的时间开销的长短会直接影响到页面性能。
如果你跑出大门时速度慢了,你将在剩下的比赛中追赶上来。
原文地址:https://csswizardry.com/2019/08/time-to-first-byte-what-it-is-and-why-it-matters/
以上是关于什么是 TTFB, 为什么 TTFB 很重要的主要内容,如果未能解决你的问题,请参考以下文章