音乐App前后
Posted 檀思佟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了音乐App前后相关的知识,希望对你有一定的参考价值。
一.安装环境部分
①.谷歌环境
访问数据自动格式化 Google jsonview插件
②安装 vue环境
node必须是6.95以上
npm必须是3.10以上
node -v 和npm -v 检查版本
安装webpack
cnpm install webpack -g
安装vue脚手架
cnpm install vue-cli -g
/检测版本 vue -V;
1. 安装前 vue init webpack \'项目名称\' 以及ESlint 代码风格检查 ESlint风格检查需要进行设置
2.cmd 命令 md 创建文件夹 rd删除文件夹
(见安装教程)
二.安装依赖工具
1.stylus cnpm install stylus stylus-loader --save-dev
2.babel-polyfill 低版本浏览器不支持Es6的新语法,所以要安装此插件来转义
引入方式 main.js中:
import \'babel-polyfill\';
3.fastclick click事件移动端延迟300ms
cnpm install fastclick -S
引入方式 main.js中:
import Fastclick from \'fastclick\';
Fastclick.attach(document.body);
4.跨域请求jsop
cnpm i -S vue-jsonp
5.better-scroll(https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/options.html)
cnpm install better-scroll --save
6.axios请求
第一步:cnpm install axios
第二步:cnpm install --save axios vue-axios
7.图片懒加载
cnpm install vue-lazyload -S
8.vuex
cnpm install vuex --save
9.css3 动画 js
npm install create-keyframe-animation --save
三.开始设置部分
1.关于src里面的目录

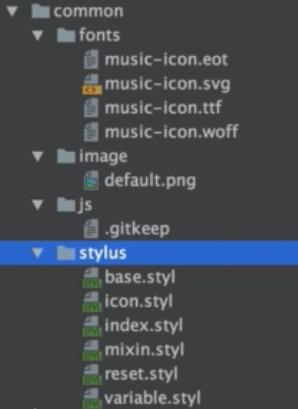
创建 common,common 内容里面的内容 都是一些静态资源

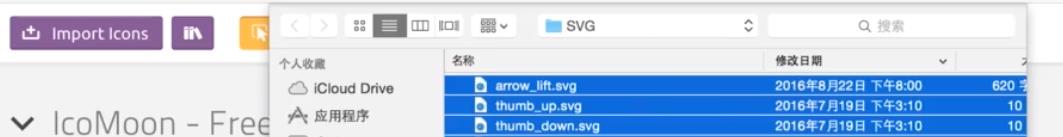
1.获取字体图片资源 访问地址:https://icomoon.io/
步骤:
 ------>
------>
 (添加你的svg,可以转化成字体图标)------->
(添加你的svg,可以转化成字体图标)------->

----->
选中导出

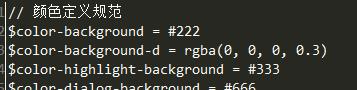
2.关于stylus 文件引入
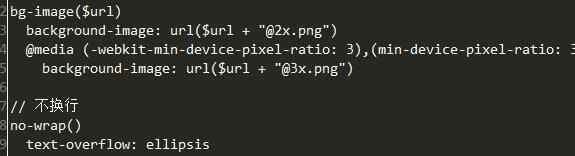
1. 下面几种定义css变量 以及 css 方法 需要在用到的时候就用 @import(css提供的方法) \'\' 引入 不支持全局,因为找不到


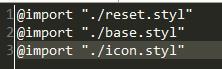
2.css 多重引入

 引入 index.styl(后缀名必须正确)就相当于 前面三个全部引入了 (注意前面三个stylus 都支持全局)
引入 index.styl(后缀名必须正确)就相当于 前面三个全部引入了 (注意前面三个stylus 都支持全局)
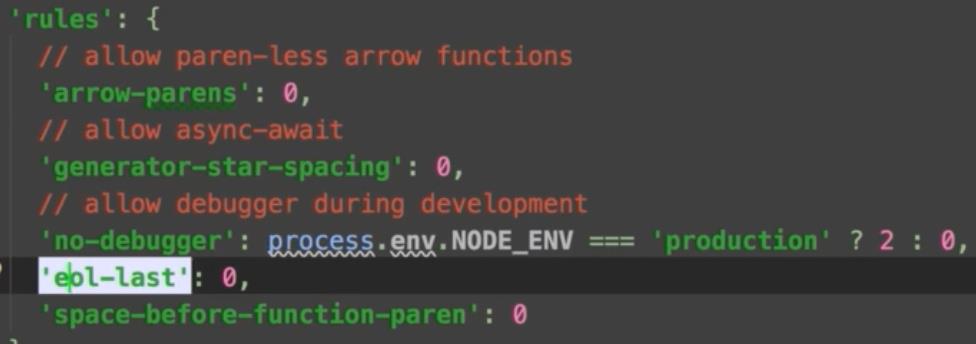
3. ESlint 相关设置 (没设置可以不看)

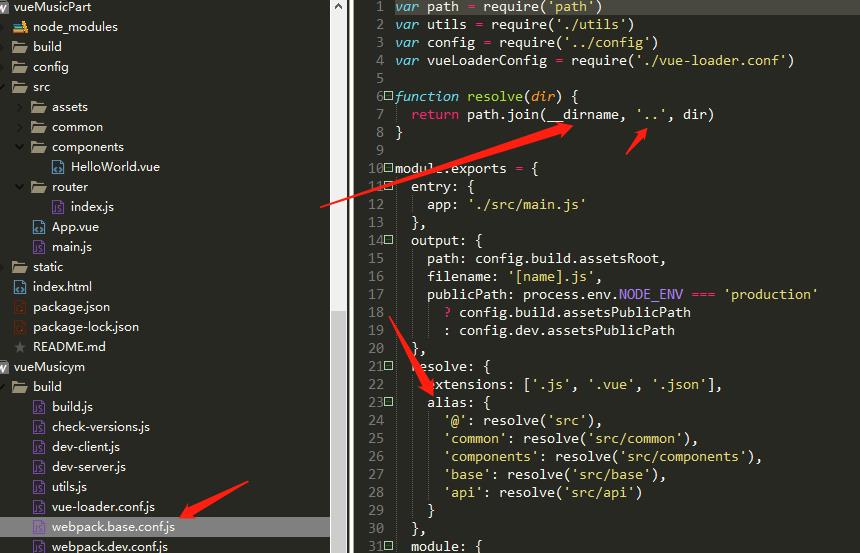
4.关于别名(此引入路径在js里面生效,需要注意的是如果没有配置别名引入需要用 ./ 的相对路径)


设置完以后 你在js里面引入css引入可以这样
 注意因为是修改配置文件 所以需要重启服务
注意因为是修改配置文件 所以需要重启服务
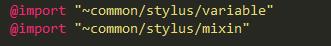
那么在stylus中也可以用js里面写法 但是是这样的,这是stylus的写法~common意思是相对于common 因为js设置了别名 所以css stylus用这种方式也能很好的做到统一引入

5.各个组件均放在

以上是关于音乐App前后的主要内容,如果未能解决你的问题,请参考以下文章