Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接
Posted To be a better programmer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接相关的知识,希望对你有一定的参考价值。
Django的admin site结合ORM提供了非常强大的数据库操作功能,少量代码即可快速实现对数据库table数据进行展示、修改、保存的可视化页面和功能。
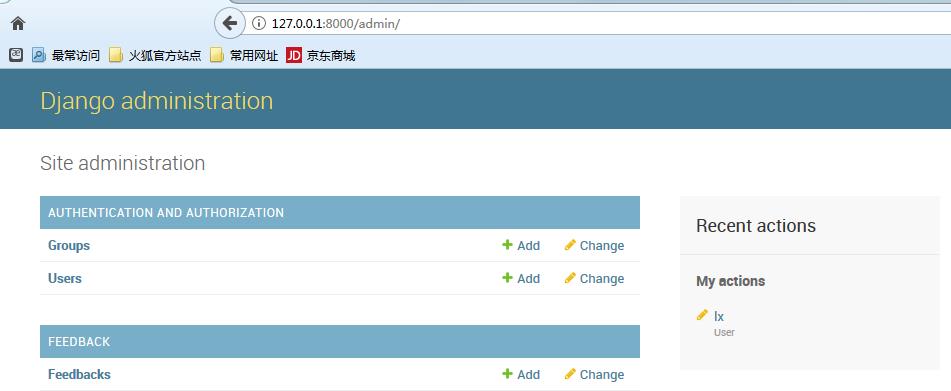
Django admin页面默认的展示是分多个app模块,每个app模块下面定义的数据库model会以表名作为超链接的形式展现出来,比如一个只有Django服务初始化时默认只有一个Auth模块,其下有Users与Groups两张表,添加用户自定义的Feedback模块及Feedback表的model之后,admin site页面会如下所示:

有时候,我们需要为FEEDBACK app定义一些自定义的页面,提供一些admin site+ORM无法直接提供的功能,比如根据Feedbacks表中记录,汇总展示每天不同类型反馈的整体处理情况,然后需要在admin site页面中对应的app 模块下加入跳转链接。下面分两步记录一下实现步骤。
1,自定义Django template 页面
编写一个简单的使用Django template语言的feedback_stats.html文件,文件必须位于Django加载html文件的默认路径之下,这里选择放在feedback/templates/下,下面这个html文件会根据传入的theads和trows参数生成一个数据展示表格:
{% extends "admin/base_site.html" %} {% load static %} {% block content %} <div> <label><h2>反馈统计</h2> </label> </br> <table class="table" table-layout="fixed" width="600px"> <thead> <tr> {% for thead in theads %} <th> {{ thead }} </th> {% endfor %} </tr> </thead> <tbody> {% for tr in trows %} <tr> {% for td in tr %} <td> {{ td | safe }} </td> {% endfor %} </tr> {% endfor %} </tbody> </table> </div> {% endblock %}
在views.py文件中,通过 django.shortcuts.render函数将该包含template语法的html文件渲染成纯html web页面,并将计算好的数据记录以键值参数的形式传给render函数,feedback/views.py文件内容如下:

#!/usr/bin/env python # coding=utf-8 from django.shortcuts import render import mysqldb conn = MySQLdb.connect( host=\'localhost\', port=3306, user=\'root\', db=\'test\' ) dtype = { 0: u\'未知分类\', 1: u\'无法播放\', 2: u\'违规举报\', 3: u\'质量问题\', } dstatus = { 0: u\'待确认\', 1: u\'待解决\', 2: u\'已解决\', 3: u\'无需解决\', } def feedback_stats(request): cursor = conn.cursor() cursor.execute(\'select defect_type, status, count(1) as cnt, left(ctime, 10) from feedback group by defect_type, status, left(ctime, 10) order by ctime desc;\') records = [(dtype[x[0]], dstatus[x[1]], x[2], x[3]) for x in cursor.fetchall()] theads = [\'反馈类型\', \'当前状态\', \'数量\', \'时间\'] return render(request, \'feedback_stats.html\', {"theads": theads, "trows": records})
feedback/urls.py文件内容如下:

#!/usr/bin/env python
# coding=utf-8
from django.conf.urls import url
import views
urlpatterns = [
url(r\'^feedback_stats/$\', views.feedback_stats),
url(r\'^admin/feedback_stats/$\', views.feedback_stats),
]
数据库feedback表中存在以下数据:

| id | video_id | udid | defect_type | message | ctime | total | status |
+----+----------+----------+-------------+----------+---------------------+-------+--------+
| 1 | 1 | udid1234 | 3 | testtext | 2017-11-21 02:38:11 | 55 | 1 |
| 2 | 1 | udid1234 | 3 | testtext | 2017-11-21 02:53:13 | 55 | 1 |
| 3 | 1 | udid1234 | 0 | testtext | 2017-11-21 02:53:18 | 55 | 2 |
| 4 | 1 | udid1234 | 0 | testtext | 2017-11-21 02:53:23 | 55 | 2 |
| 5 | 11 | udid1234 | 0 | testtext | 2017-11-21 02:55:30 | 55 | 2 |
| 6 | 19 | udid1234 | 0 | testtext | 2017-11-21 02:55:35 | 55 | 0 |
| 7 | 19 | udid1234 | 0 | testtext | 2017-11-21 03:06:43 | 55 | 0 |
| 8 | 19 | udid1234 | 0 | testtext | 2017-11-28 00:09:45 | 55 | 0 |
| 9 | 11 | udid1234 | 0 | testtext | 2017-11-28 00:09:58 | 55 | 3 |
| 10 | 101 | udid1234 | 1 | testtext | 2017-11-28 00:10:04 | 5 | 3 |
| 11 | 121 | udid1234 | 1 | testtext | 2017-11-28 00:10:14 | 75 | 3 |
| 12 | 77 | udid1234 | 1 | testtext | 2017-11-28 00:10:24 | 7 | 3 |
| 13 | 27 | udid1234 | 2 | testtext | 2017-11-28 00:10:33 | 91 | 3 |
| 14 | 27 | udid1234 | 2 | testtext | 2017-11-28 00:13:11 | 91 | 0 |
| 15 | 32 | udid1234 | 2 | testtext | 2017-11-28 00:13:18 | 91 | 0 |
+----+----------+----------+-------------+----------+---------------------+-------+--------+
访问http://127.0.0.1:8000/feedback/feedback_stats/ 可以查看到区分反馈类型的问题状态统计信息:

到这里,我们已经实现了自定义template统计页面的功能,并且可以通过/feedback/feedback_stats/或者/admin/feedback/feedback_stats/的路径进行访问,然而这个链接并不能在admin site的页面上显示出来,admin页面下的FEEDBACK app模块下,还是只有一个跳转到feedback表admin页面的超链接,丝毫找不到跳转到feedback_stats页面的超链接,看起来直接在admin/feedback/路径后手动添加一个子路径,Django并不会智能的在admin页面自动添加相应的跳转超链接。如果这样每个自定义的页面连接都无法在admin页面展示一个相应的超链接,每次使用需要手动输入整个路径的话,无疑是非常繁琐的,那Django能不能做到在admin页面下添加用户自定义页面的超链接呢?答案当然是可以的,参见Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接(二)。
以上是关于Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接的主要内容,如果未能解决你的问题,请参考以下文章
