Xamarin.Forms Android 底部导航栏
Posted Devin.Zhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin.Forms Android 底部导航栏相关的知识,希望对你有一定的参考价值。
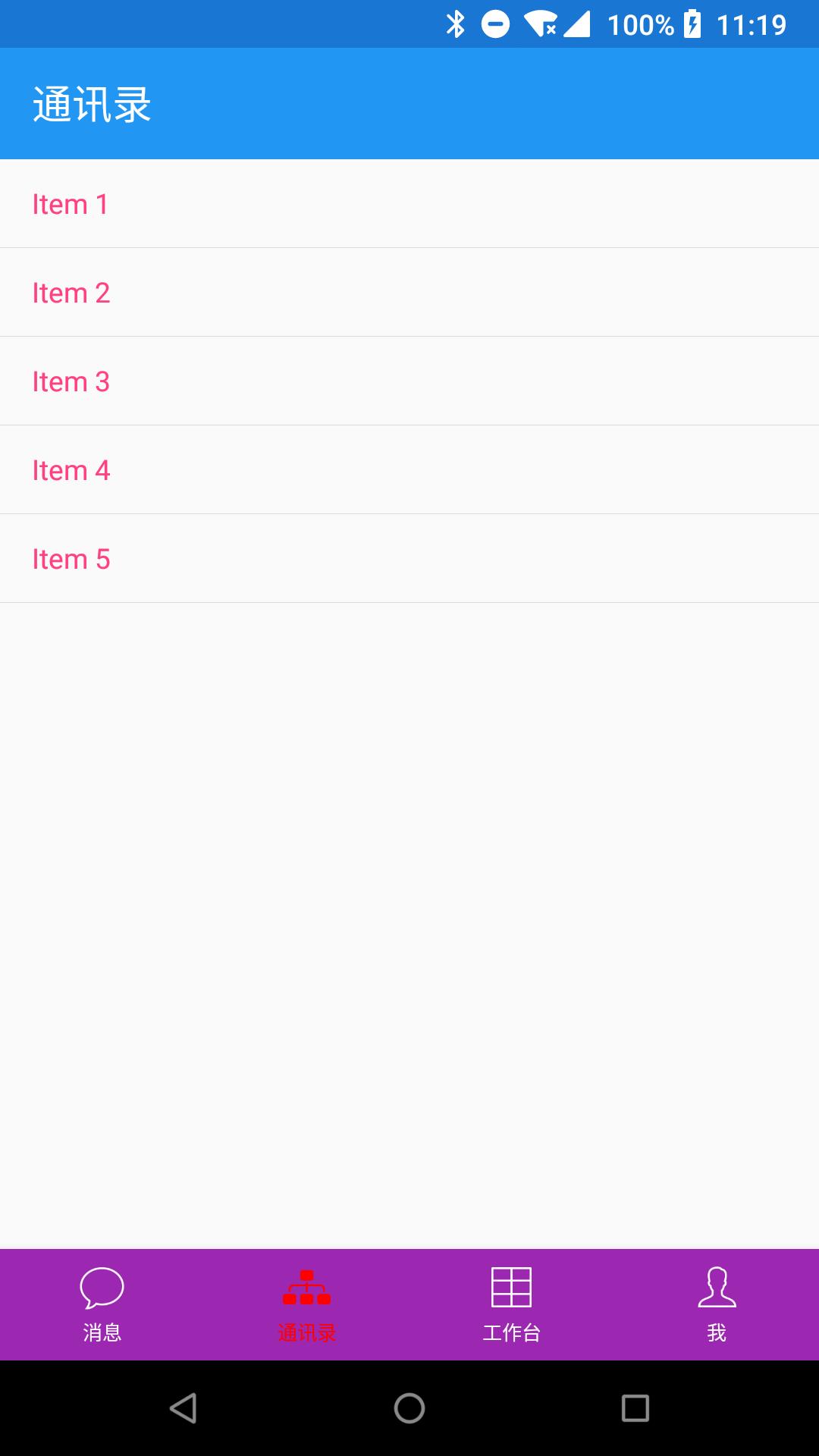
Xamarin.Forms android 底部导航栏
在Android中常见设计底部导航栏,在Xamarin.Forms中如何实现该效果呢?
这里借助第三方框架来实现底部导航效果:
第三方库:Naxam.BottomTabbedPage
GitHub地址:https://github.com/naxam/bottomtabbedpage-xamarin-forms


首先:创建MainTabAndroidPage继承于BottomTabbedPage

1 using Naxam.Controls.Forms; 2 using System; 3 using System.Collections.Generic; 4 using System.Diagnostics; 5 using System.Linq; 6 using System.Text; 7 using System.Threading.Tasks; 8 9 using Xamarin.Forms; 10 using Xamarin.Forms.Xaml; 11 12 namespace XFPractice.Pages.MainTab 13 { 14 [XamlCompilation(XamlCompilationOptions.Compile)] 15 public partial class MainTabAndroidPage : BottomTabbedPage 16 { 17 public MainTabAndroidPage() 18 { 19 InitializeComponent(); 20 NavigationPage.SetHasNavigationBar(this, true); 21 NavigationPage.SetHasBackButton(this,false); 22 InitTabPages(); 23 24 this.Appearing += MainTabAndroidPage_Appearing; 25 this.CurrentPageChanged += MainTabAndroidPage_CurrentPageChanged; 26 } 27 28 private void MainTabAndroidPage_Appearing(object sender, EventArgs e) 29 { 30 UpdateNavigationBar(); 31 } 32 33 private void MainTabAndroidPage_CurrentPageChanged(object sender, System.EventArgs e) 34 { 35 UpdateNavigationBar(); 36 } 37 38 private void UpdateNavigationBar() 39 { 40 Title = CurrentPage.Title; 41 } 42 43 private void InitTabPages() 44 { 45 this.Children.Add(new MessagePage() { Title = "消息", Icon = "icon_chat" }); 46 this.Children.Add(new ContactsPage() { Title = "通讯录", Icon = "icon_org" }); 47 this.Children.Add(new WorkStagePage() { Title = "工作台", Icon = "icon_table" }); 48 this.Children.Add(new ProfilePage() { Title = "我", Icon = "icon_me" }); 49 } 50 51 52 } 53 }
Xaml代码:

<?xml version="1.0" encoding="utf-8" ?> <naxam:BottomTabbedPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:naxam="clr-namespace:Naxam.BottomNavs.Forms;assembly=Naxam.BottomNavs.Forms" x:Class="XFPractice.Pages.MainTab.MainTabAndroidPage"> </naxam:BottomTabbedPage>
仅仅是以上代码还不足以达到我们期望的效果,还需要在MainActivity中添加如下代码,并在OnCreate中调用:

void SetupBottomTabs() { var stateList = new Android.Content.Res.ColorStateList( new int[][] { new int[] { Android.Resource.Attribute.StateChecked }, new int[] { Android.Resource.Attribute.StateEnabled } }, new int[] { Color.Red, //Selected Color.White //Normal }); BottomTabbedRenderer.BackgroundColor = new Color(0x9C, 0x27, 0xB0); BottomTabbedRenderer.FontSize = 10f; BottomTabbedRenderer.IconSize = 24; BottomTabbedRenderer.ItemTextColor = stateList; BottomTabbedRenderer.ItemIconTintList = stateList; //BottomTabbedRenderer.Typeface = Typeface.CreateFromAsset(this.Assets, "architep.ttf"); //BottomTabbedRenderer.ItemBackgroundResource = Resource.Drawable.bnv_selector; BottomTabbedRenderer.ItemSpacing = 4; //BottomTabbedRenderer.ItemPadding = new Xamarin.Forms.Thickness(6); BottomTabbedRenderer.BottomBarHeight = 56; BottomTabbedRenderer.ItemAlign = ItemAlignFlags.Center; BottomTabbedRenderer.ShouldUpdateSelectedIcon = true; BottomTabbedRenderer.MenuItemIconSetter = (menuItem, iconSource, selected) => { var iconized = Iconize.FindIconForKey(iconSource.File); if (iconized == null) { if (selected == true) iconSource = iconSource + "_sel"; BottomTabbedRenderer.DefaultMenuItemIconSetter.Invoke(menuItem, iconSource, selected); return; } var drawable = new IconDrawable(this, iconized).Color(selected ? Color.Red : Color.White).SizeDp(30); menuItem.SetIcon(drawable); }; }
资源文件:

如此即可实现Android底部导航栏了。
在Xamarin.Forms 3.0中,由于Xamarin.Forms的一个bug,会导致页面在pop后导致崩溃,解决方案:http://www.cnblogs.com/devin_zhou/p/9028214.html
以上是关于Xamarin.Forms Android 底部导航栏的主要内容,如果未能解决你的问题,请参考以下文章
