Android适配器的使用(ArrayAdapterSimpleAdapterBaseAdapter)
Posted 西红柿里没有番茄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android适配器的使用(ArrayAdapterSimpleAdapterBaseAdapter)相关的知识,希望对你有一定的参考价值。
目录
- 数组适配器ArrayAdapter
- 简单适配器SimpleAdapter
- 自定义适配器BaseAdapter
数组适配器ArrayAdapter
简介:
ArrayAdapter是android的列表适配器,用于ListView这类型的控件与数据之间适配用的。
默认的ArrayAdapter期望接受的样式文件里只含有一个textview
使用方法:
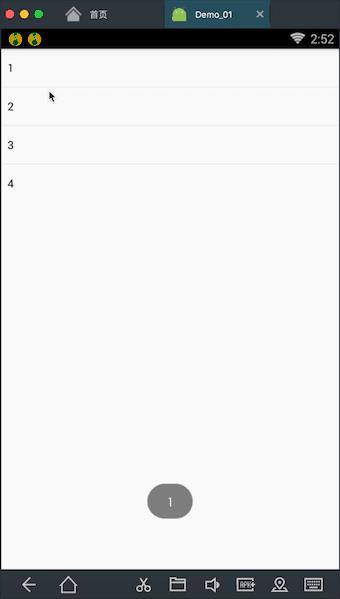
实现如下效果:
XML布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/li" android:layout_width="match_parent" android:layout_height="wrap_content"></ListView> </LinearLayout>
Java代码:
package com.contentprovide.liuliu.demo_01;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
ArrayAdapter<String> arrayAdapter;
ListView li;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
li = (ListView) findViewById(R.id.li);
arrayAdapter = new ArrayAdapter(MainActivity.this,R.layout.support_simple_spinner_dropdown_item);
// 给数组适配器添加内容
arrayAdapter.add("1");
arrayAdapter.add("2");
arrayAdapter.add("3");
arrayAdapter.add("4");
// 把数组适配器添加到Listview的对象中
li.setAdapter(arrayAdapter);
//给ListView的对象添加点击事件:点击每个TextView选项,弹出该文本框上对应的内容
li.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
TextView t = (TextView) view;
String s = t.getText().toString();
Toast.makeText(getApplicationContext(),s,Toast.LENGTH_SHORT).show();
}
});
}
}
简单适配器SimpleAdapter
自定义适配器BaseAdapter
简介:
拓展BaseAdapter来实现Adapter可以取得对Adapter的最大控制权:程序要创建多少个列表项,每个列表项的组件都由开发者来决定
三个实现的地方:MainActivity.java、Main_activity.xml、layout.xml
MainActivity.java:java代码,实现逻辑步骤,通过适配器把内容映射到ListView中
Main_activity.xml:主布局文件,主要放要显示的内容,ListView控件也是位于这里
layout.xml:自定义布局文件,主要是用来布局ListView中每个列表项中布局,体现出自定义适配器的灵活性
layout.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/ima"
android:layout_width="100dp"
android:layout_height="100dp" />
<TextView
android:id="@+id/te1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30px"
/>
<TextView
android:id="@+id/te2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30px"
/>
</LinearLayout>
Main_activity.xml布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ListView
android:id="@+id/mylist"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
Java代码
package com.contentprovide.liuliu.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
public class MainActivity extends AppCompatActivity {
ListView mylist;//声明主布局的ListView控件对象
String to_te1[] = {"te11", "te12", "te13"};
String to_te2[] = {"te21", "te22", "te23"};
int to_ima[] = {R.mipmap.a1, R.mipmap.a2, R.mipmap.a3};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mylist = (ListView) findViewById(R.id.mylist);
// 实例化自定义适配器,并将适配器添加到ListView中
MyAdapter myAdapter = new MyAdapter();
mylist.setAdapter(myAdapter);
}
// 自定义一个类继承BaseAdapter类
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {//返回的值作为ListView的列表项个数
return to_te1.length;//用自定义数组的长度作为返回的个数
}
@Override
public Object getItem(int i) {//返回列表项的下标
return i;
}
@Override
public long getItemId(int i) {//返回id
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
Myholder myholder;
if (view == null) {
// 将列表项的布局文件转换为view视图,自定义适配器的灵活性就体现在这一步
view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.layout, null);
myholder = new Myholder();
// 通过view把布局中的id和在内部类中定义的对象绑定
myholder.ima = (ImageView) view.findViewById(R.id.ima);
myholder.te1 = (TextView) view.findViewById(R.id.te1);
myholder.te2 = (TextView) view.findViewById(R.id.te2);
view.setTag(myholder);
} else {
myholder = (Myholder) view.getTag();
}
// 把数组中定义的内容按下标显示在控件中
for (int a = 0; a < 3; a++) {
myholder.ima.setImageResource(to_ima[i]);
myholder.te1.setText(to_te1[i]);
myholder.te2.setText(to_te2[i]);
}
return view;
}
// 在MyAdapter类的内部再定义一个内部类,用来定义和列表项布局(layout.xml)中的控件相对应类型的控件,
// layout.xml中有一个ImageView和两个TextView控件
class Myholder {
ImageView ima;
TextView te1;
TextView te2;
}
}
}
以上是关于Android适配器的使用(ArrayAdapterSimpleAdapterBaseAdapter)的主要内容,如果未能解决你的问题,请参考以下文章
在 Android 中使用 SearchableSpinner 和自定义适配器