移动端H5页面编辑器开发实战--原理结构篇
Posted 魅族技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端H5页面编辑器开发实战--原理结构篇相关的知识,希望对你有一定的参考价值。
一、前言
在去年10月份左右,接到了需求:开发一个H5移动端页面编辑器的任务,目的主要是解放公司内在制作这类网页的所投入的人力以及解决使用外部H5编辑器所涉及到的版权问题。
因此,一款能够与市面上已经成型的H5编辑器产品功能相仿,又结合了公司的账户权限、特殊需求的产品,需要用心研究并着手开发。
什么是H5页面编辑器?
H5页面编辑器,即是采用html5开发制作的、集编辑页面各种元素的样式及动画于一身的页面编辑器。一般按最终成品适用平台分为PC端和移动端两种类型。
二、现状
在进行移动端H5页面编辑器的开发之前,我们先了解下移动端网页的现状。
移动端网页的现状
我们知道,从Html5诞生以来,凭借着其优秀的体验以及开放强大的特点,在移动端发展的风生水起。特别是随着微信等社交工具的诞生,以及Apple公司的大力支持,Html5在信息管理、游戏、广告传播领域得到了非常显著的发展,这也是为什么我们要开发这样一款软件的原因。
移动端网页的分类
从移动端网页的功能上,我把他们分为以下几个类别:广告展示类、游戏活动类、新闻信息类、平台应用类。 下面逐一对这几个类别进行描述。
广告展示类
展示类网页是最常见的,一般都是作为企业官网、活动网站的展示类网页,体验形式也大多为上下(或左右)滑动翻页或者一屏到底的类型,一般元素上会加上各种各样的CSS3动画。

PS:其实这种类型非常像PPT,所以私底下我也喜欢把它叫做PPT类,而我们开发的编辑器,目前主要编辑对象也是这一类。
游戏活动类
活动类网页的扩展空间是最大的,而且各个广告公司的大神们还在进一步开发他们的脑洞,给这个类别添砖加瓦。从大方向上讲,还是在网页中,植入一个html5的小游戏,比如摇一摇、躲避球、接金币、踩白块等,以及通过游戏后得到一定的奖品,以此来提高活动参与度。

更为酷炫的案例,参考:

新闻信息类

信息类网页,类似于魅族、阿里、腾讯官网的移动版,或新闻列表形式、或图片信息形式,展示各种知讯。
平台应用类
某某平台移动版、某某系统移动版,这些即是属于这类网站了,他们的作用也是和PC端的保持一致,由于操作较为复杂,所以在手机上出现的几率不是很大,更多的是在PC和Pad上较为盛行。
立意
本文旨在广告展示类H5编辑器做一个结构上面的描述,希望能够给大家带来一些思维上的拓展以及方向性的指导。
三、实现原理与需求分析
实现原理
从实现原理来说,其实需要解决的就是以下几个问题:
- 需要有哪些可以编辑的元素?
- 文本、图片、形状、音频、链接等,二期以后会逐步增加更多的可编辑元素。
- 元素如何进行编辑?
- 通过点击或者上传的形式新增,通过拖拽来调整大小尺寸及位置,通过编辑面板来修改样式。同时,不同的元素将拥有不同的编辑面板,如文字类型,可以修改字体、颜色、大小、对齐方式等,而图片类型,则可以进行缩放、裁剪、圆角、阴影等调整。
- 如何编辑和预览动画效果?
- 动画效果将模仿其他产品,合并至编辑面板,并通过点击图标的形式,更换不同的入场动画,更换的同时,触发本动画的实际效果预览。另外也可以点击独立的预览按钮,可以对已经编辑完毕的页面进行预览。
- 如何实现与后台的数据交互?
- 按页和页内元素组合成一个json对象,附带音频信息传递至后台数据接口,读取时同样处理。
- 如何将数据转换成手机端网页?
- 通过js及php解析,将页面元素逐一解析成html及css,并使用slider插件实现上下或者左右翻页。
- 手机端网页如何实现兼容?
- 目前市面上,手动开发这类型网页,一般有两种兼容方式,即固定尺寸兼容及百分比兼容,我称之为主动兼容和被动兼容,区别主要是在与元素css的尺寸计算方式以及viewport的写法,这类型文章网上已经有不少,这里就不再敷述。而在本项目当中,最终选择的是两者相结合的方式来实现,原因在之后的文章中会提及。
- 通过解答以上问题,我们应该对这款编辑器有了一个初步的认识,下面将通过excel表格的形式列举整理好的需求。
需求分析

这是一个精简版的需求分析表,完整版的因为太过复杂,就不放上来了,不过可以给大家看个截图。

当然,列表中的功能并未全部在第一期项目中全部开发完毕,例如撤销、zip包发布等。
因此,根据功能完成的难易程度,我在需求中为各个功能标注了技术难度,并且区分了各期的开发目标。 了解完编辑器的实现原理和需求之后,下面为大家展示其整体框架设计。
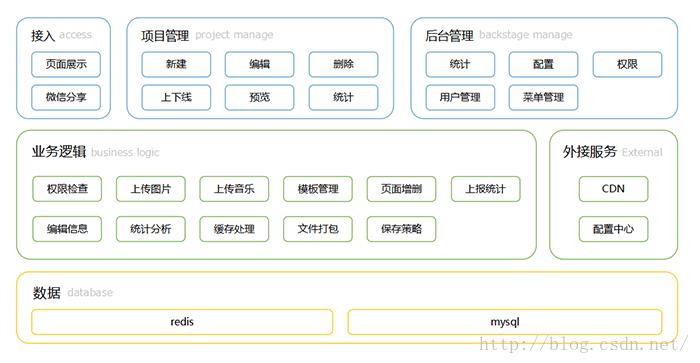
四、框架设计实现
后端框架

分享方面,内置微信分享代码,支持使用项目标题、描述、封面自定义分享文案。
登录方面,集成公司内部登录系统,账号无缝衔接。
前端框架
前端方面同样采用了较为轻量化的框架结构,目前由于没有hybird方面的需求,所以并没有把这一块整合在一起。

五、总结
项目第一期目前已经开发完毕,基本的功能都已经完成,现阶段正在调研react改版的可行性,并且也有了初步的成果。
限于篇幅原因,本篇文章不涉及适应策略、代码框架、知识技巧、优化策略、打包策略等,这些内容将在下一篇文章中详细描述。
以下是本编辑器的初步设计方案,是本人自己设计的哦~

由于在设计上借鉴了不少其他已经成型产品,这块接触的较多的同学可能会觉得这个界面较为眼熟^_^。
PS:本项目目前的定位是内部使用。
下个阶段的h5编辑器
目前来说,这个阶段的编辑器功能还较少,在下个阶段开始之前,大致规划下可能会增加的功能:
- 支持表单模板
- 支持抽奖等拥有大量脚本的模板
- 更加完善的模板编辑
- 某些特殊效果的模板(擦除、长按)
- 支持撤销操作
- 文件打包
- 界面的进一步优化改版
基于React的改版
React的诞生,为这类需要开发撤销功能及双向绑定功能的软件带来了福音,一旦上手后,开发难度将大幅降低。凭借React的diff算法上的策略,在性能上,相信能对本项目带来不小的提升。
希望能够在今年内,将使用react改版后的项目带给大家。
以上是关于移动端H5页面编辑器开发实战--原理结构篇的主要内容,如果未能解决你的问题,请参考以下文章