饺子满屏飞的今天,柚子君就不给你们卖关子了,直接分享给你们webapp添加微信分享功能的技巧,当做饺子蘸料可好?
首先,实现微信分享需要具备的条件:
? 微信开放平台账号并且提交移动应用需要通过审核 参考官方教程:http://docs.apicloud.com/APICloud/开放平台接入指南/weChat
app微信分享需要微信开放平台的appid,而不是公众平台appid,开发小白千万别把这两个弄混了。
? 模块中添加WX模块
? 在APICloud控制台编辑应用,添加好证书
接下来,分享实现微信分享的步骤:
主要分享代码,应用管理下面一带而过!
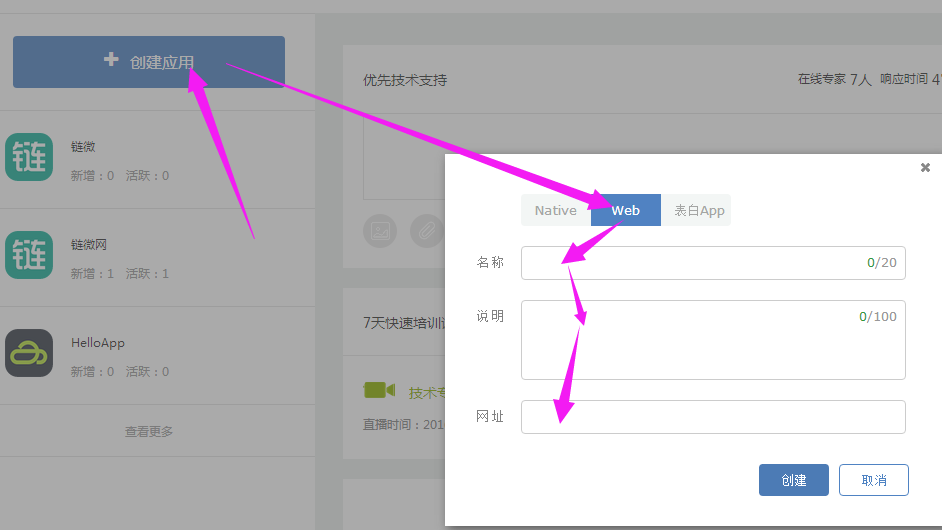
? 首先在APICloud控制台,创建一个应用,选择类型为webapp,填入名称,描述,还有你的网址,如下图:

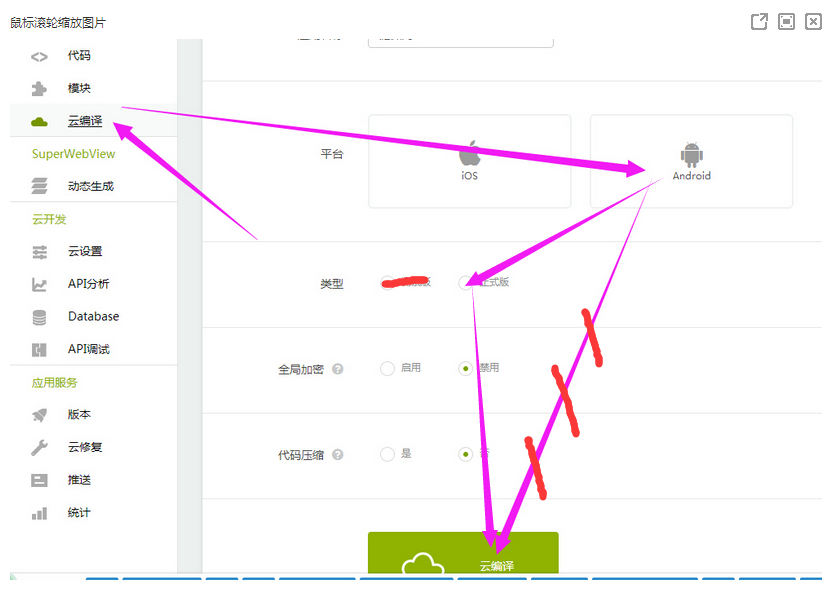
? 点击新创建的应用,然后,选择 云编译 编译出安卓的app

? 把app下载到电脑,将后缀名.apk 改为 .zip ,解压 ---》寻找路径\assets\widget ----》将widget 里的内容复制到你的app编辑工具下即可开始编辑了
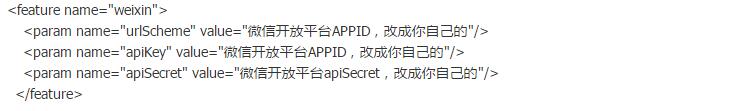
? 打开config.xlm 在前面添加

? 打开index.html 在前面,添加


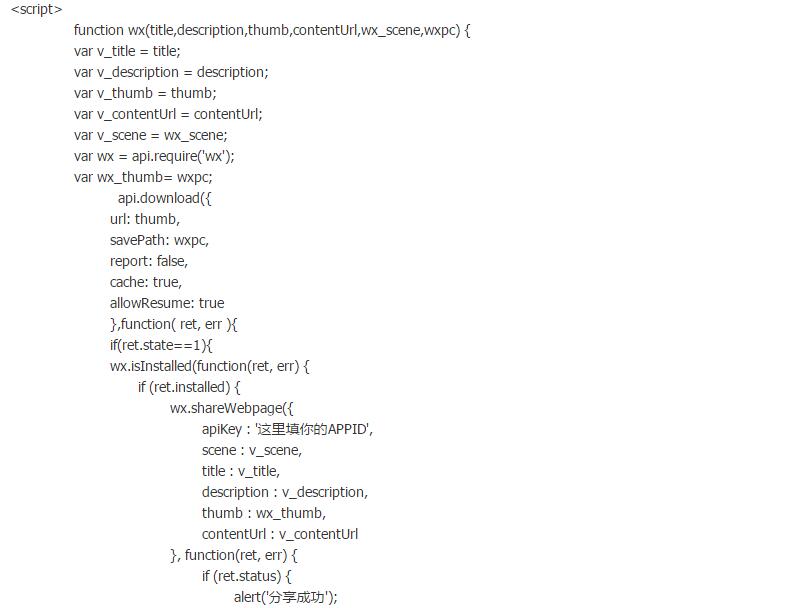
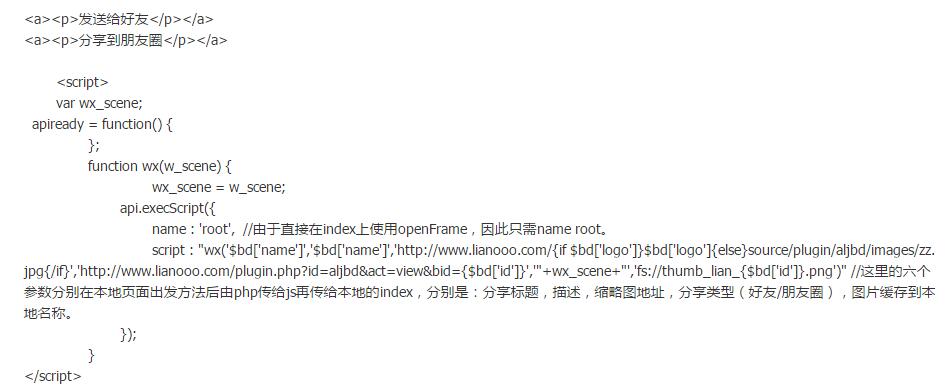
? 剩下的代码,需要在你的网站中完成,将下面的代码放入你需要分享的页面,蓝色部分,分别是标题、描述、图片、链接地址、需要根据你的网站页面,进行修改。

更多干货教程,可关注官V:柚子科技APICloud