当项目足够大时,app.module.ts 里import代码太多了,所以要分离。
只需要把单独模块中的引用分开写就好了:
1 import { NgModule } from ‘@angular/core‘;
2 import { CommonModule } from "@angular/common";//<--NgIf、NgFor等指令
3 import { FormsModule } from "@angular/forms"; //<-- NgModel lives here 双向绑定
4 import { HeroesComponent } from ‘./heroes.component‘
5 import { HeroDetailComponent } from ‘./hero-detail.component‘;
6
7
8 @NgModule({
9 imports: [
10 CommonModule,
11 FormsModule
12 ],
13 declarations: [
14 HeroesComponent,
15 HeroDetailComponent
16 ]
17 })
18
19 export class HeroModule { }
最开始一直报错,是因为
主要是imports: []
不能写下面的两个componet
我多写了。。有时想还是不够明白原理。
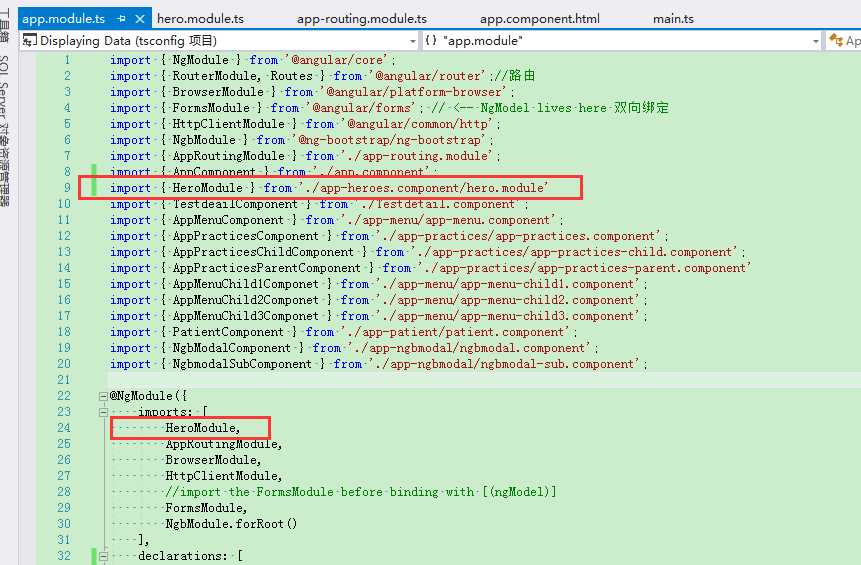
然后在app.module.ts中import就好了。