run build打包之后axios能连上,websocket连不上问题已解决
Posted 秦枫-_-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了run build打包之后axios能连上,websocket连不上问题已解决相关的知识,希望对你有一定的参考价值。
网上很多人说vue.config文件下换成绝对路径,我觉得然并卵
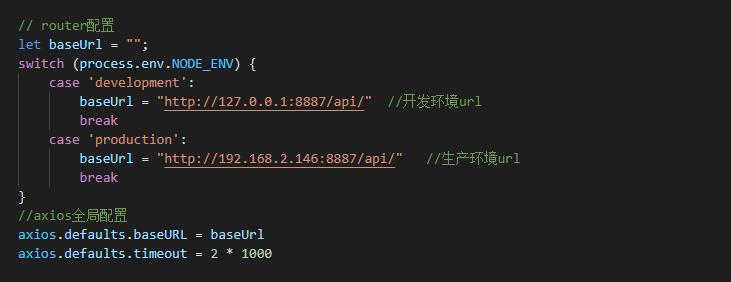
前端url配置:

生产环境的url为服务端的ip
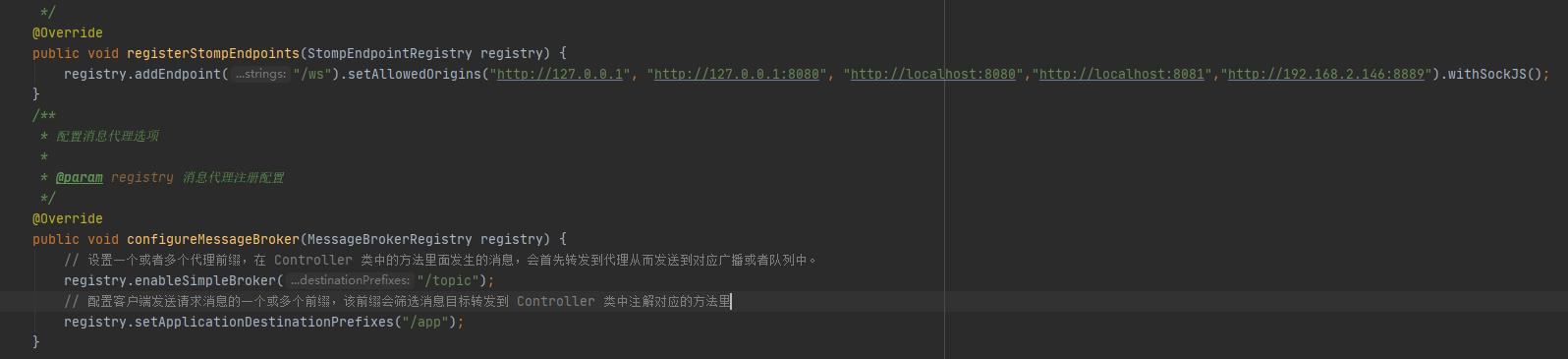
后端配置:

前端websocket配置:可以改成生产环境对应的api

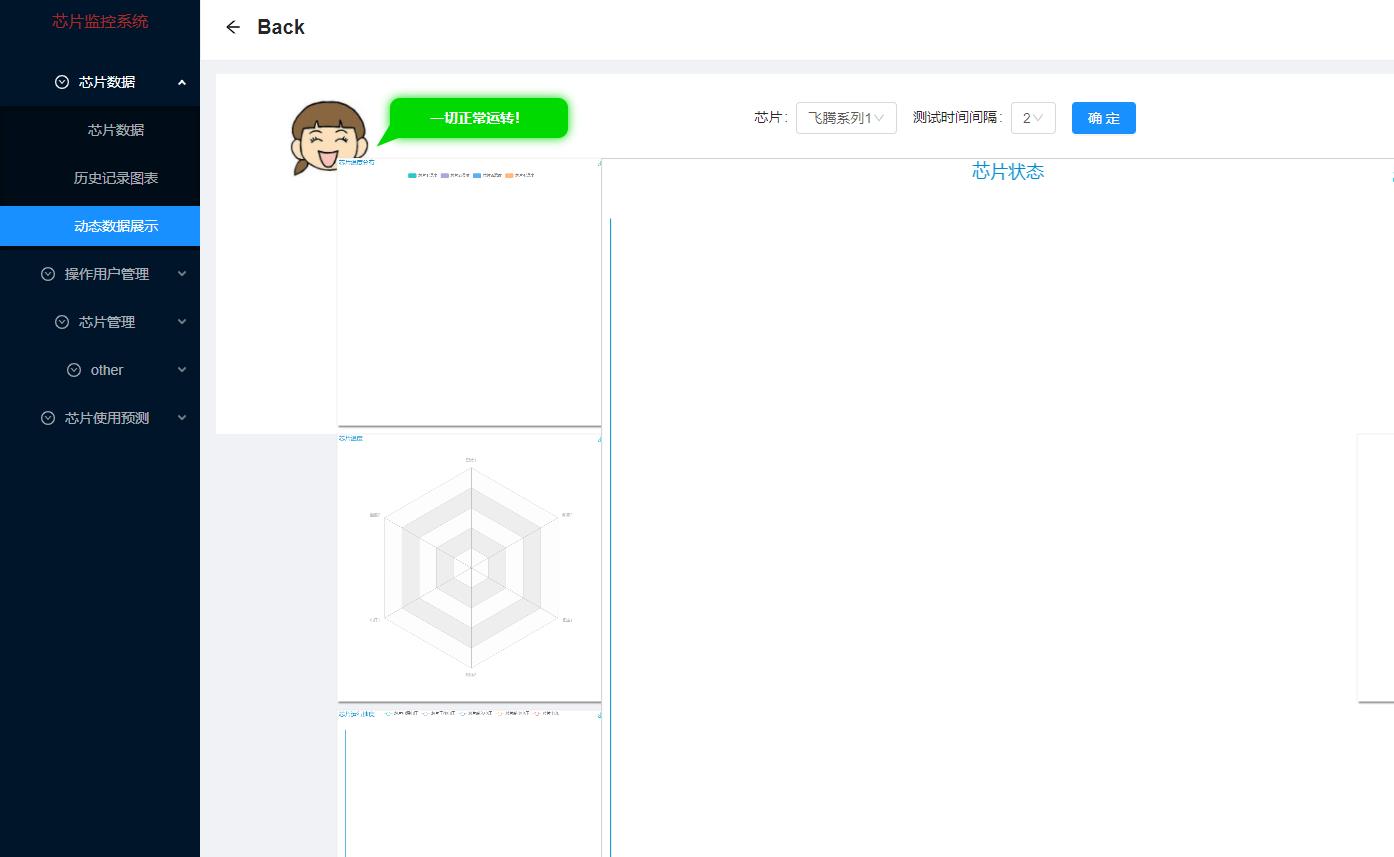
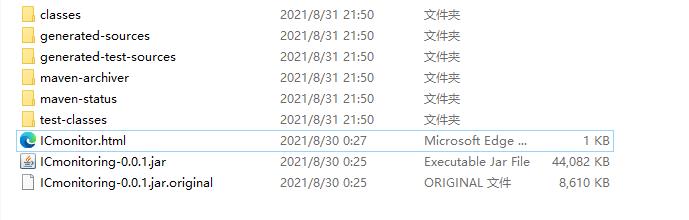
前端build之后将dist文件夹下的文件复制粘贴放入后端static文件夹下,然后后端进行封装,注意这个时候封装成的html我理解的是是静态文件,而大多数时候我们使用websocket传输数据是一种动态建立传输:我打开后可以试用axios连接后端,静态数据也可以展示
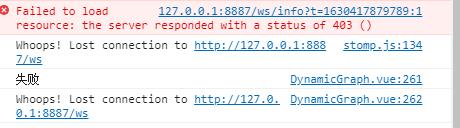
 但是websocket所传输的动态数据一直没有出来,后来连续在网上找方法都没有思路,偶然间我直接在网站输入了127.0.0.1:8887(也可以输入生产环境的ip和端口,不过记得websocket链接那个地方也改成生产环境的url)之后发现竟然可以连上websocket,恍然大悟,原来所有的链接都已经封装进了后端jar文件,jar文件启动的时候这个ip对应端口已经打开了,那个直接用浏览器链接就可以了
但是websocket所传输的动态数据一直没有出来,后来连续在网上找方法都没有思路,偶然间我直接在网站输入了127.0.0.1:8887(也可以输入生产环境的ip和端口,不过记得websocket链接那个地方也改成生产环境的url)之后发现竟然可以连上websocket,恍然大悟,原来所有的链接都已经封装进了后端jar文件,jar文件启动的时候这个ip对应端口已经打开了,那个直接用浏览器链接就可以了


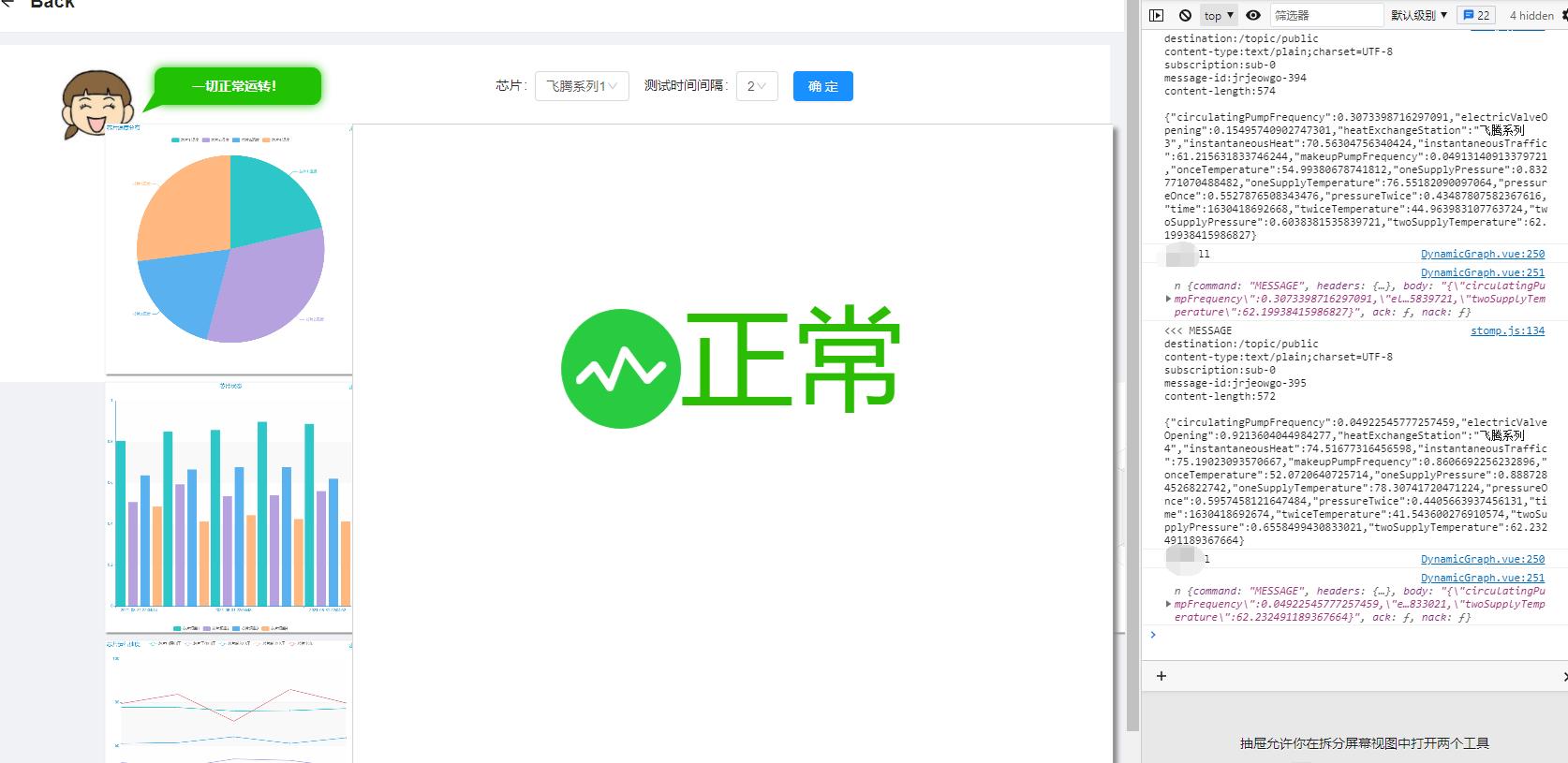
于是乎:自己写了个html文件跳转那个ip接口:

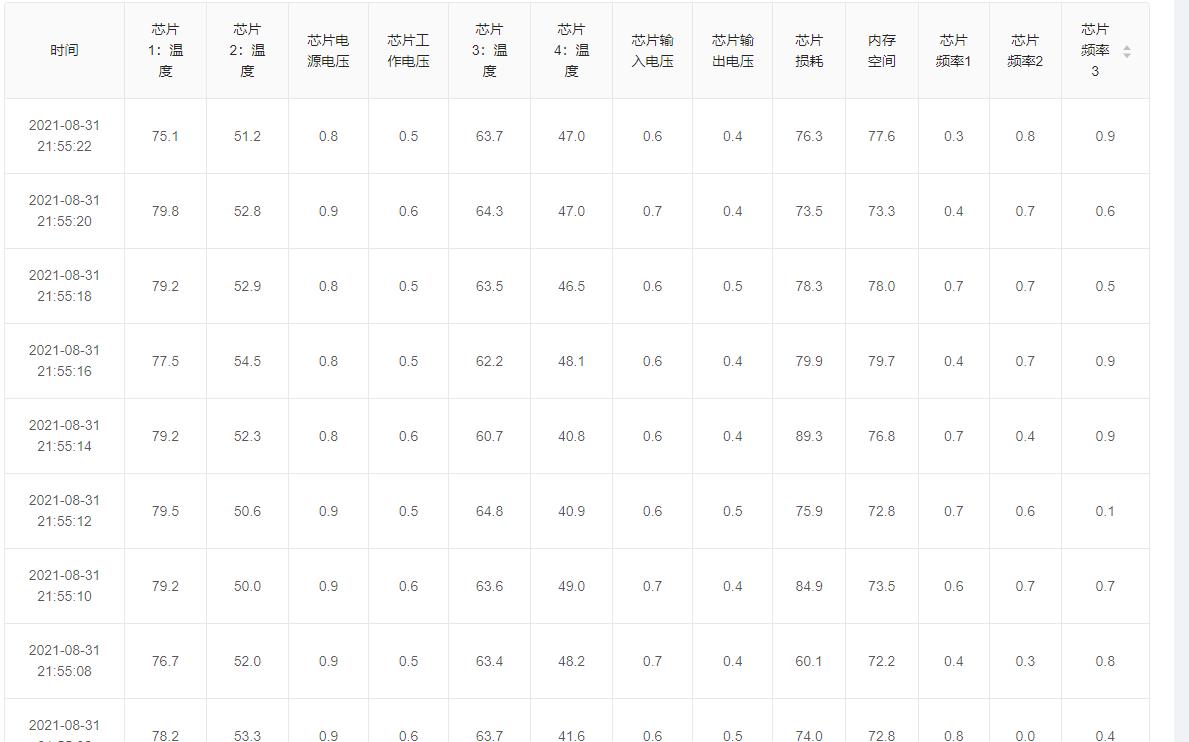
websock传输正常!

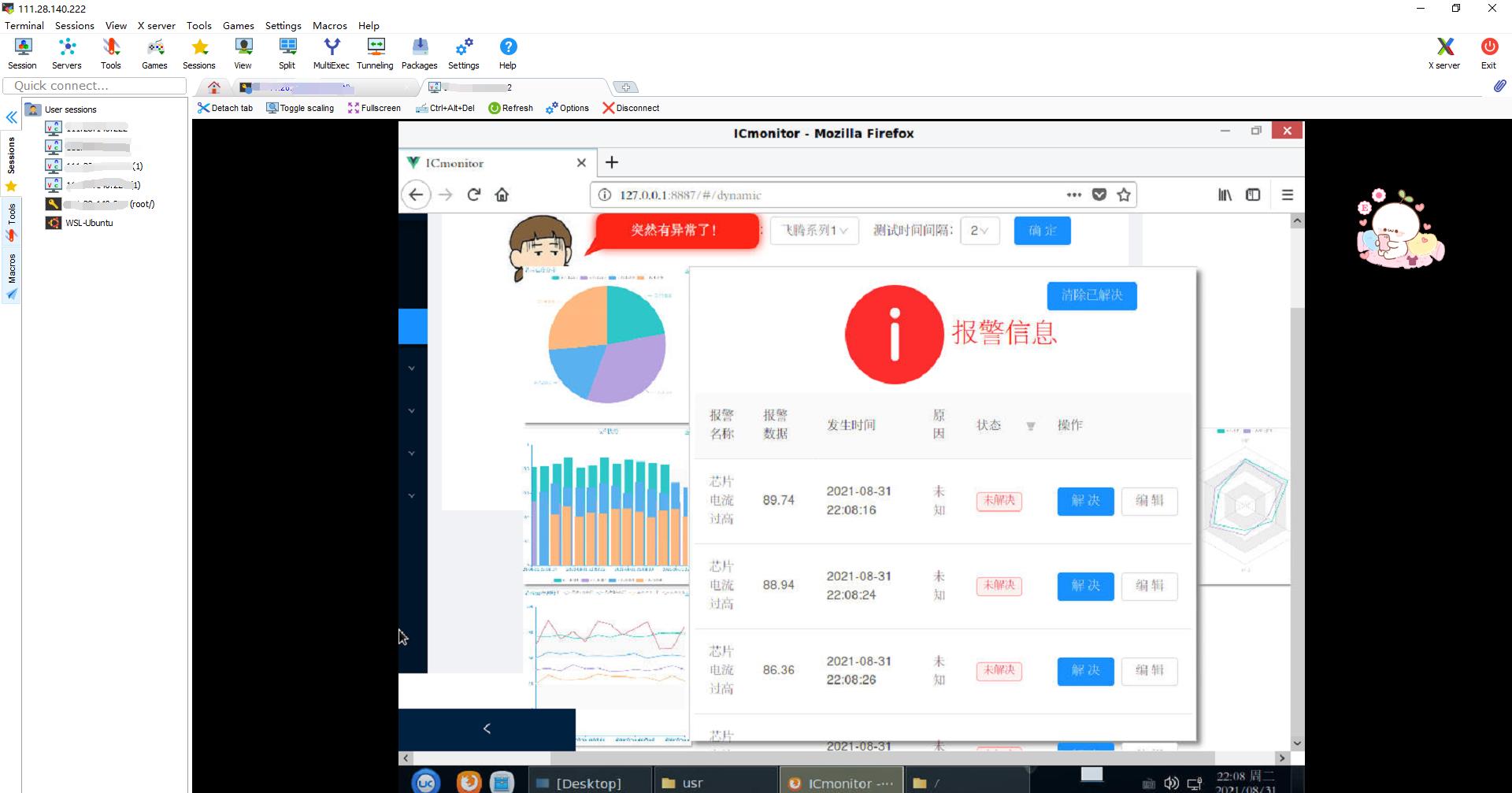
后来在linux arm64服务器上测试,成功实现:
前端正常

后端正常

以上是关于run build打包之后axios能连上,websocket连不上问题已解决的主要内容,如果未能解决你的问题,请参考以下文章