Android之GridLayout网格布局
Posted ForeverGuard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之GridLayout网格布局相关的知识,希望对你有一定的参考价值。
1、相关属性
GridLayout网格布局是4.0之后引入的布局方式!
android:columnCount="4" //设置列数(4列)
android:rowCount="6" //设置行数(6行)
android:orientation="horizontal" //设置排列方式(默认竖直)
android:layout_gravity="fill" //设置对齐方式
android:layout_columnSpan="4" //横向横跨几列(4列)
android:layout_rowSpan="4" //纵向横跨几行(4行)
android:layout_row="2" //设置组件在第几行(第二行)
android:layout_column="2" //设置组件在第几列(第二列)
2、简单使用
组件默认占一行一列
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="match_parent" android:columnCount="4" android:orientation="horizontal" android:id="@+id/GirdLayout1" android:rowCount="6" tools:context="com.example.xianfengzhang.cleartext.GirdActivity"> <TextView android:layout_columnSpan="4" android:layout_gravity="fill" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_marginTop="5dp" android:background="#ffcccc" android:text="0" android:gravity="right|bottom" android:textSize="50sp"/> <Button android:layout_columnSpan="2" android:layout_height="wrap_content" android:layout_gravity="fill_horizontal" android:text="回退"/> <Button android:layout_columnSpan="2" android:layout_height="wrap_content" android:layout_gravity="fill_horizontal" android:text="清空"/> <Button android:text="+" /> <Button android:text="1" /> <Button android:text="2" /> <Button android:text="3" /> <Button android:text="-" /> <Button android:text="4" /> <Button android:text="5" /> <Button android:text="6" /> <Button android:text="*" /> <Button android:text="7" /> <Button android:text="8" /> <Button android:text="9" /> <Button android:text="/" /> <Button android:text="." /> <Button android:text="0" /> <Button android:text="=" /> </GridLayout>
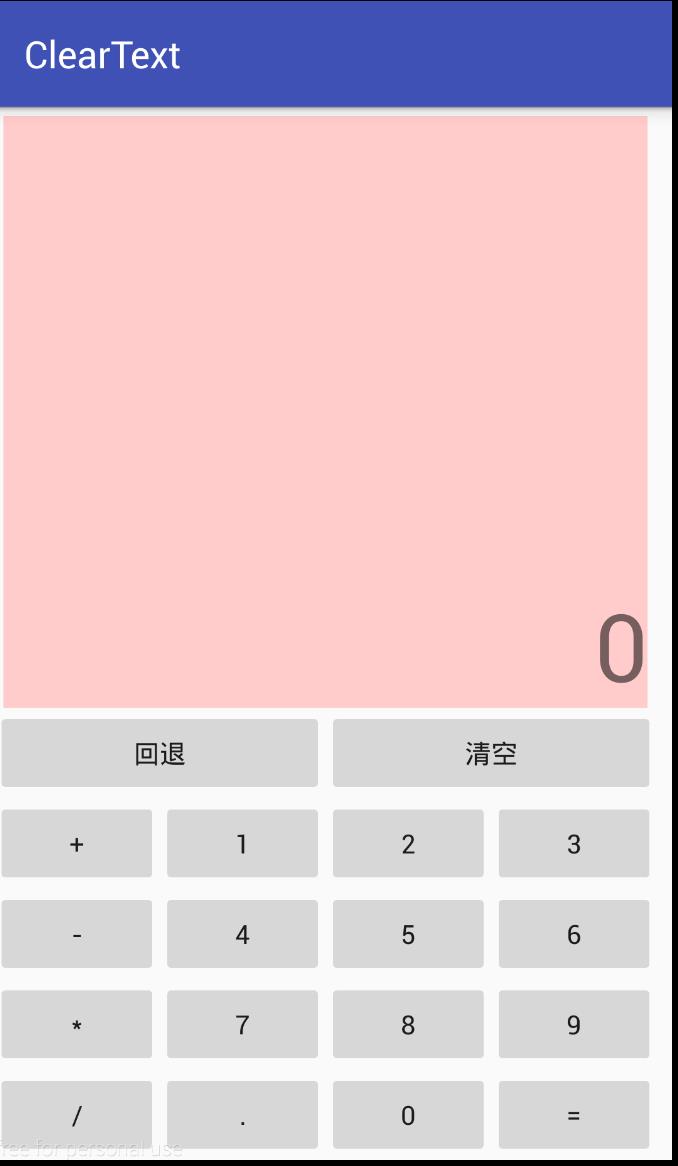
效果图

以上是关于Android之GridLayout网格布局的主要内容,如果未能解决你的问题,请参考以下文章